先ほど、PHPを教える人、勉強する人のためのPHPウェブアプリケーションサンプルコードをGitGubに公開しました。
ずっと前から、やりたかったですが、なかなか時間が取れず、やっと少し時間を捻出できて、ソースコードを少しクレンジングして、公開することになりました。
何で公開するのかについて、その考え方について、こちらのnoteにも書きました。よかったらお読みください。ポエムです。
PHPはとてもパワフルな言語です。
Facebookが創業当時使ったのもPHPでした。
あと、世界を席巻しているブログツール、CMSの定番 Wordpressもみなさんご存知の通り、PHPです。今ますますその影響を増しています。
また、日本の中規模のECサイトで、簡単に構築できるEC-CubeもPHPです。
他もたくさん、素晴らしいPHPで書いたソフトウェアがあります。
私も、あるきっかけにPHPを教えることになったことがありました。
その時使ったサンプルコードを残っていました。
レッスンの内容に合わせて、少し機能を追加して、良い感じになってきました。
#PHP レッスンの準備で、(画像)ファイルをアップロードする機能を作りました。もちろん、すでに知っている内容ですが、それでも楽しいです。笑 pic.twitter.com/YmCR6GbCbu
— 機械学習・深層学習・Python・Web、IoT (@kokensha_tech) 2018年10月29日
これは、もしかしたら、他のPHPを教える人とか、PHPを勉強する人にも参考になるのではと考えるようになりました。
みんな毎回サンプルコードを作るなら、一回作ってしまえば、誰でも使えるようになったら楽じゃないかと思ったわけです。
大事なところ
enctype=”multipart/form-data” pic.twitter.com/WwMH8oQVCo— 機械学習・深層学習・Python・Web、IoT (@kokensha_tech) 2018年10月29日
なので、いずれ、ソースコードを少し綺麗にして、公開したいなと思っていました。
しかし、最近(機械学習、深層学習の)本の執筆していて時間を確保するのが難しかったです。
PHPが簡単でいいかもしれません。
このレッスンは初心者向けで、出口はLaravelを理解してもらうことになっているのです。
この後、Lavarelのフレームワークの力を借りると、上のような処理がもっと楽になるでしょう。Angular/React+ Express+Node.js+ MongoDBで書いたこともちろん、全部できます!
— 機械学習・深層学習・Python・Web、IoT (@kokensha_tech) 2018年10月29日
というより、Angular/React+ Express+Node.js+ MongoDB という構成が生まれる前
ずっとあったStackですからね!SSRですし。笑安定です!ノウハウもいっぱい溜まっていますし。たくましいです。笑
— 機械学習・深層学習・Python・Web、IoT (@kokensha_tech) 2018年10月29日
しかし、レッスンではロジックは簡単ですが、実際のプロダクション環境ですと、バリデーションだけで、すごいロジックの追加になりますね、本来のビジネスロジックではないのに。とはいえ、ないとプロダクションとして不完全ですし、色々チェック機能、例外処理がないと本番では使えません。
— 機械学習・深層学習・Python・Web、IoT (@kokensha_tech) 2018年10月29日
しかも、フレームワークではなくて
初心者にとって、一番大事な基礎のところの概念、PHPの動きを隠さずに、見れるのが大事だなと考えました。
そういう意味では、このシンプルなサンプルコードでも意味があるのではと思いました。
#rubyonrails だとこういうふうにファイルをアップロードするのですね。
言語間の比較をしながらプログラミングを勉強するのもいいかもしれません!#駆け出しエンジニアと繋がりたい pic.twitter.com/UghVcgDSYt— 機械学習・深層学習・Python・Web、IoT (@kokensha_tech) 2018年10月30日
今日は、ようやく、ソースコードのクレンジングもできました。
公開のタイミングが来たと思いました。
言語非依存の抽象的な共通処理が見えてきますので
理科を深めるには役に立つと思います。
おまけにもう一つの言語(フレームワーク)も習得したりして(^。^)— 機械学習・深層学習・Python・Web、IoT (@kokensha_tech) 2018年10月30日
例えば、ユーザのアイコンのアップロードだけで
ファイルをどうやってサーバに送るか
サーバに送ったらどうやって保存するか
保存したデータはどうやって、ユーザと紐づくか
ユーザのデータと一緒にどうやって、アイコンも表示してあげるか
というのが、意外と大事な訓練かもしれません。
投稿者のアイコンも表示できるようになりました! pic.twitter.com/quNjMltUZ9
— 機械学習・深層学習・Python・Web、IoT (@kokensha_tech) 2018年10月31日
そうして、今日はソースコードを整理したら、こうなりました!
改良しました!
もう少しソースコードをクレンジングしたら
GitHubに公開したいと思います!
Dockerで起動できる、データベース付きのすぐ始められるPHPレッスン#PHP pic.twitter.com/6MAIMHpq4f— 機械学習・深層学習・Python・Web、IoT (@kokensha_tech) 2019年3月8日
機能も、一回まとめました。
ユーザ登録、ユーザ一覧、ログイン、ユーザアイコンのアップロードと表示、パースワードの暗号化、掲示板投稿、掲示板一覧、投稿変更、投稿削除、データベースのJOIN、Bootstrap4などの勉強ができます!!
— 機械学習・深層学習・Python・Web、IoT (@kokensha_tech) 2019年3月8日
そして、公開しました!
GitHubに公開しました!!https://t.co/Dev5n3dPDm
目的は、自分だけじゃなくて、
PHPを教える人、PHPを勉強する人
みんな参考になれる
日本一分かりやすい、PHPのアプリケーションの例題になればと思います。
足りないものや、行けてないところいっぱいまたたくさんあると思いますが
PRをください!— 機械学習・深層学習・Python・Web、IoT (@kokensha_tech) 2019年3月8日
そしたら、結構それなりに、反響がありました!
これは、あえて、Laravelなどのフレームワークを使わずに、基礎の勉強を意識して、PHPの基本を理解するのが目的です。
良いアイディアのあるひとぜひ、PRやissueをあげてください!
— 機械学習・深層学習・Python・Web、IoT (@kokensha_tech) 2019年3月8日
みんなと一緒に、これを改善していけば、結構良いPHPの教材になるんじゃないのと思うわけです。
みなさんからの、ツッコミや、アドバイスなど、大歓迎です。
ぜひ、Twitterで声をかけてください。
MITライセンスなので、自由にForkして、自由に使ってください!
— 機械学習・深層学習・Python・Web、IoT (@kokensha_tech) 2019年3月8日
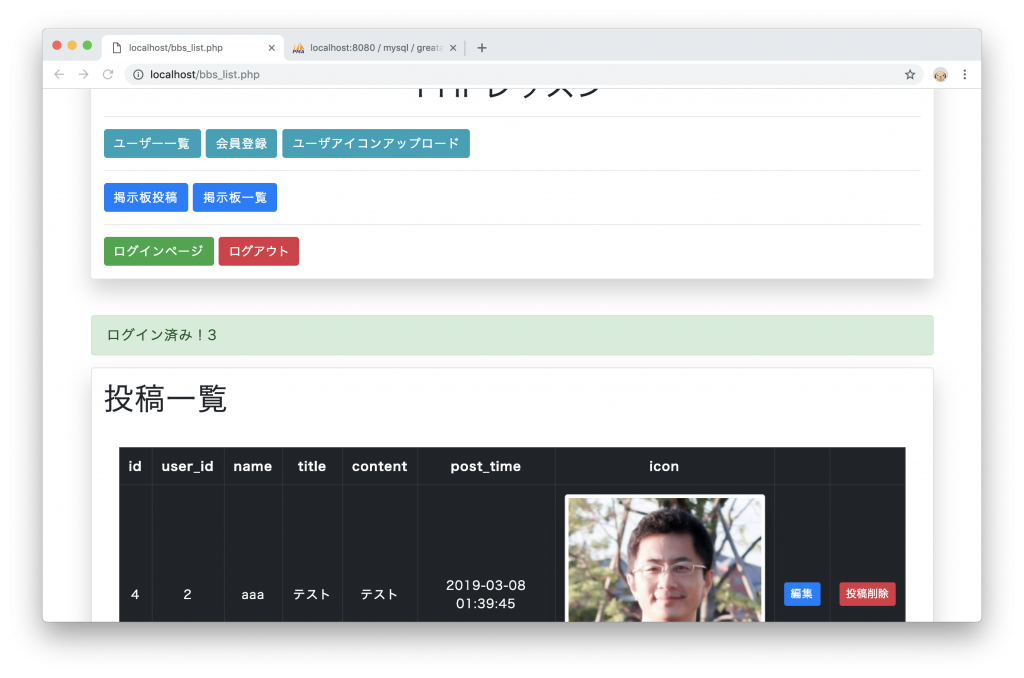
一部の画面を載せておきます。
これは、掲示板の書き込み一覧画面です。

これは、ユーザのログインフォームです。
これは、ユーザ一覧画面です。本来は管理者しか見れないなどの要件があるかもしれませんが、これは勉強のために、表示しています。
また、暗号化されたパスワードも本来はブラウザまで来ることもないですし、表示することなんても完全にありませんが、ここも勉強のために、表示しています。
ユーザに対して、ユーザ情報の編集、削除などの操作ができます。
docker-composeで起動しますので、いくつかコンテナを使っています。
http://localhost:8080にアクセスすれば、phpmyadminの画面がアクセスできて、データベースの操作ができます。これも勉強のために、パスワードなしで、アクセスできます。本番環境は絶対にやめてくださいね。
これは、ユーザのアイコンをアップロードする画面です。
最後、肝心のGitGubのURLです。
https://github.com/kawashimaken/docker-lamp-lesson
PHPに関心のある方、ぜひPRをください。
これを使って、PHPの世界に呼び込んでください。
質問とかもTwitterで聞いてください。
[amazonjs asin=”479804749X” locale=”JP” title=”TECHNICAL MASTER はじめてのPHPプロフェッショナル開発 PHP7対応”]
[amazonjs asin=”4897978858″ locale=”JP” title=”いきなりはじめるPHP~ワクワク・ドキドキの入門教室~”]