目次
ことの始まり
例えばこんな配列があります
[ '/aaa/bbb/file.txt', '/aaa/bbb/ccc/file2.text', '/aaa/vvv/mmm/file3.text', '/ddd/ccc/file4.text', '/ddd/ccc/file5.text' ]
これを、そのDirectory構造をそのまま反映するjsonのツリー構造にしたい場合がありますね!(きっとある!)
その時は、下記のプログラムで変換できちゃいます!
JavaScriptプログラム
このファイルを「flat2path2jsontree.js」とします。
var _ = require('lodash');
var paths = [
'/FolderC/FolderA/FolderQ/ItemA',
'/FolderC/FolderA/Item1',
'/FolderD/FolderF/FolderM/ItemA',
'/FolderD/FolderF/FolderM/ItemB',
'/FolderD/FolderG/ItemD',
'/ItemInRoot'
];
function pathString2Tree(paths, cb) {
var tree = [];
//ループする!
_.each(paths, function (path) {
// currentLevelを rootに初期化する
var pathParts = path.split('/');
pathParts.shift();
// currentLevelを rootに初期化する
var currentLevel = tree;
_.each(pathParts, function (part) {
// pathが既存しているかどうかをチェックする
var existingPath = _.find(currentLevel, {
name: part
});
if (existingPath) {
// Pathはすでにツリー構造に入っているので、追加しない
// current levelを下の子供階層に設定し直す
currentLevel = existingPath.children;
} else {
var newPart = {
name: part,
children: [],
}
currentLevel.push(newPart);
currentLevel = newPart.children;
}
});
});
cb(tree);
}
pathString2Tree(paths, function (tree) {
console.log('tree: ', JSON.stringify(tree));
});
これを実行する前に、下記の操作も忘れないでくださいね。
npm install lodash --save
実行
それから
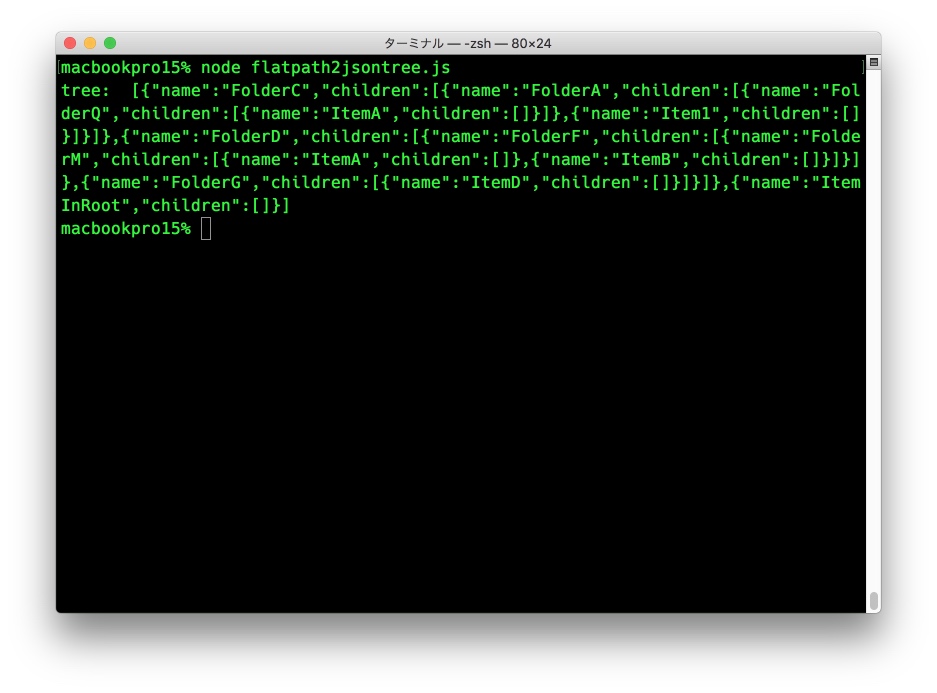
node flat2path2jsontree.js
これを実行した結果

ちょっと分かりやすいとは言えないですね。
jsonを整形してみましょう。
https://jsonformatter.curiousconcept.com/ (このサイトの信頼性を保証することでも推薦することでもありません、自己責任でご利用ください。)
ちょっとここにコピーして、整形しましょう。
補正
お!{“tree”:”ほんにゃらら”}の形を期待しているんですね、それが正しいです。
ちょっと補正してあげます。
そうすると、綺麗なツリー構造になりました!
もちろん、これをプログラムを修正すれば、できます!
そのやり方は皆さんの練習として、やってみてください!笑
まとめ
node.jsでtree構造のjsonファイルを作る時は
これを参考してできますね!
プログラムはこちらで、公開しました!ご参照ください。
他の言語も同じような原理で作ることができるはずです!
興味のある方はぜひやってみてください!
#Python がいいぞ
— 川島@ソフトウェア、Web、アプリ、IoT作るのが大好き (@kokensha_tech) 2018年6月27日
[amazonjs asin=”B01N2Y16BQ” locale=”JP” title=”JavaScriptエンジニアのためのNode.js入門”]
[amazonjs asin=”4873116066″ locale=”JP” title=”Nodeクックブック”]