とあるプロジェクトのコードベースがReact Native 0.55になっており、近々最新の0.57にバージョンアップしようと思って、作業をはじめましたが、案の定色々エラーが出て動かなくなったのです!
React Nativeをずっとやっている人間にとってはこれはもう日常茶飯事です!苦笑
それでも、React Nativeは偉大なフレームワークです!
この記事はReact Native 0.55から 0.57へバージョンアップするときのエラー及び対応をまとめてみることにしました。
こちらの、実験用のプロジェクトです!
投稿?に写真もつけられるようになった!写真を選んで、リサイズして、#firebase ストレージに保存した後、urlを取得して、#Firebase のデータベースに入れる。アイコンなどのUIを綺麗にすれば、また印象が変わるはずです! #ReactNative pic.twitter.com/SXAvUhun4E
— 川島@ソフトウェア、Web、アプリ、IoT作るのが大好き (@kokensha_tech) 2018年8月2日
#ReactNative #firebase #iosdev #AndroidDev 知っているけど、でもやっぱりリアルタイムデータベースすごい!楽しい! pic.twitter.com/Edpnka0oT1
— 川島@ソフトウェア、Web、アプリ、IoT作るのが大好き (@kokensha_tech) 2018年8月2日
iOS と Android 実機テスト環境!
(^。^) pic.twitter.com/DDHYHtL8Js— 川島@ソフトウェア、Web、アプリ、IoT作るのが大好き (@kokensha_tech) 2018年9月8日
#ReactNative #アニメーション ちょっと楽しい!(^。^) pic.twitter.com/EM7p4k3LRI
— 川島@ソフトウェア、Web、アプリ、IoT作るのが大好き (@kokensha_tech) 2018年8月1日
#ReactNative 写真をFirebaseにアップロードする! pic.twitter.com/x4p6ZGn00R
— 川島@ソフトウェア、Web、アプリ、IoT作るのが大好き (@kokensha_tech) 2018年8月1日
#ReactNative アプリを立ち上げると、スライド方式になって、アプリの紹介が表示され、その後ログインと新規登録画面、ログイン画面も実際にFirebaseのAuthでログインできます!reduxで実装済! pic.twitter.com/dM9AqgLqB6
— 川島@ソフトウェア、Web、アプリ、IoT作るのが大好き (@kokensha_tech) 2018年8月1日
このアプリは様々な機能を実験するプロジェクトで
面白そうなライブラリーを使ってみたり、自分の実現したい機能を実験で実装してみたりするプロジェクトです。
目次
バージョンアップする理由
If it works don’t fix it.
と言いますが、実験のプロジェクトで、むしろ色々壊して経験値をあげた方が良いと
また、Androidの方では、「2018 年 8 月から、Google Play ストアに提出されるすべての新しいアプリとゲームは、ターゲット SDK を API レベル 26 以上(Android 8.0 Oreo)に設定することが求められます。」
https://developers-jp.googleblog.com/2018/06/target-sdk-api-level-26-or-above.html
React Native v0.55はAndroidのSDK API レベル26対応になっていないです。
react-native-firebase
react-nativeだけではなく、react-native-firaseの方もアップデートがありました。(2018年9月28日?)
これにも合わせてたいです。
https://github.com/invertase/react-native-firebase/releases
react-native-firebase が v5.0.0に向かって動いていますね!
使いやすくなるのかが楽しみですね! pic.twitter.com/pMkC86mQra— 川島@ソフトウェア、Web、アプリ、IoT作るのが大好き (@kokensha_tech) 2018年9月24日
react-native-firebase-starter
このプロジェクトでは https://github.com/invertase/react-native-firebase-starter
を使って、自動生成のコードベースなので、今現在React Nativev0.55を使っています。
このままですと、Androidの方でも実際にアプリをリリースするのは不可能になります。(私の別のアプリでは、同じようにReact Native v0.57にバージョンアップして対応しました。)
こちら、のissueのところも、react-native-firebasev 5.0.0にしたら、問題になったよという声が上がっています!
https://github.com/invertase/react-native-firebase-starter/issues/57
Babel 7.0
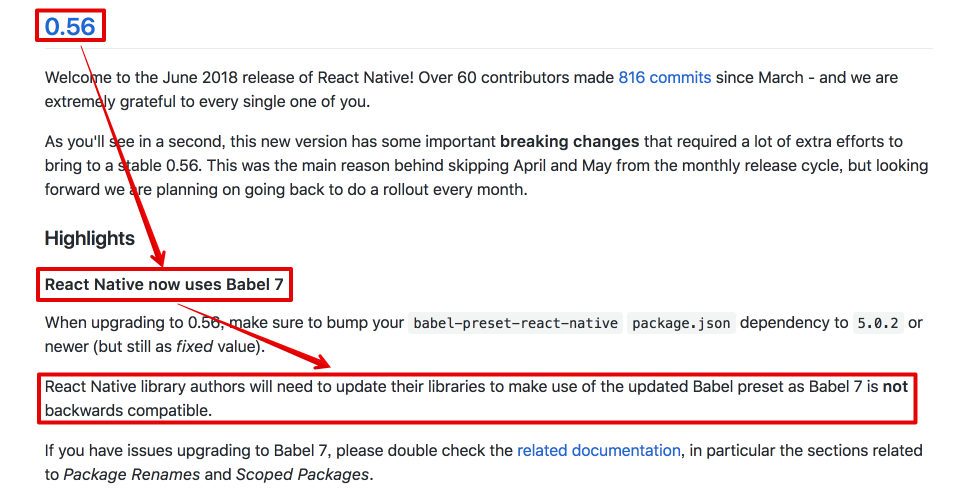
React Native 0.55から0.57にバージョンアップするということですので、間にある0.56を飛ばしていますが、実はここにもいくつか大事なポイントを特筆すべきです。
まず、React Native 0.56からは Babelは 7.0に対応するようになったのです。
https://github.com/facebook/react-native/compare/0.55-stable…0.56-stable
抜粋:

.babelrc preset
これと格闘しています!https://t.co/liVuq25L0l
— 川島@ソフトウェア、Web、アプリ、IoT作るのが大好き (@kokensha_tech) 2018年9月28日
react-native-firebase-starter にコメントを入れました、そろそろ更新があるといいですね。#ReactNative #Firebase pic.twitter.com/P9upEf0D2F
— 川島@ソフトウェア、Web、アプリ、IoT作るのが大好き (@kokensha_tech) 2018年9月28日
Plugin/Preset files are not allowed to export objects, only functions. pic.twitter.com/mYJW5SaY1C
— 川島@ソフトウェア、Web、アプリ、IoT作るのが大好き (@kokensha_tech) 2018年9月28日
しかも、古いバージョンには互換性がないということです!
これに合わせて、babelのpresetも更新する必要があります!
そのままになりますが、下は今私の [.babelrc]ファイルの中身となります:
{
"presets": ["module:metro-react-native-babel-preset"]
}
.babelrcには、こちらのpresetを使った方がいいですね。Facebook謹製ですので。https://t.co/ey5cw4PSkQ pic.twitter.com/lCpKLPHhxv
— 川島@ソフトウェア、Web、アプリ、IoT作るのが大好き (@kokensha_tech) 2018年9月28日
前はこうなっていますが、これはもうやめた方が良さそうです。
!DO NOT USE THIS
{
"presets": [
"babel-preset-react-native-stage-0/decorator-support"
]
}
metroもFacebook配下のオープソースプロジェクトなので、興味のある方はこちらのリンクをどうぞ!
https://github.com/facebook/metro#readme
Module @babel/runtime/helpers/interopRequireDefault does not exist in the Haste module map
こんなエラーもありました!
下記の方法で、解決できました!
yarn add --dev @babel/core yarn add --dev @babel/runtime npm run start --reset-cache
こちらのリンクをご参考ください。https://github.com/facebook/react-native/issues/21310#issuecomment-424452875
助かりました!https://t.co/WGRf9xWo0O
— 川島@ソフトウェア、Web、アプリ、IoT作るのが大好き (@kokensha_tech) 2018年9月29日
Unable to resolve module `schedule/tracking`
こちらの、方法で解決できました。
https://github.com/facebook/react-native/issues/21150
https://github.com/facebook/react-native/issues/21150#issuecomment-422560192
React の方で、https://github.com/facebook/react/blob/master/CHANGELOG.md#1652-september-18-2018
trackingを tracingにしたにも関わらず
React Nativeの方では、古いtrackingのままのようです。
こちら、更新すれば問題が無くなりますが、それまでは
scheduleのバージョンを古い 0.4.0に戻せばOKです。
npm i schedule@0.4.0 --save-dev
まとめ
React Nativeは難しい!
でも、iOSをSwiftかObject-Cでやって、同時に、Androidの方でJavaかKotlinで開発して、両方同じ処理動作とUIを保つのがもっと難しいかもしれません!正直、どっちが難しいかがよくわかりません!笑。
質問やお問い合わせはお気軽にTwitterでDM、コメントください!
エンジニアと接点をもっと増やしたいと考え
誰か、秋葉原を中心に東京、埼玉、千葉あたりにお住いのエンジニア方
情報交換したり、ITのネタで雑談したりする会を開催したくお肉を奢りますよ!
と言ったら、反応がありますかね。。。— 川島@ソフトウェア、Web、アプリ、IoT作るのが大好き (@kokensha_tech) 2018年9月26日
[amazonjs asin=”4839966648″ locale=”JP” title=”React Native+Expoではじめるスマホアプリ開発 ~JavaScriptによるアプリ構築の実際~”]
[amazonjs asin=”479739417X” locale=”JP” title=”絶対に挫折しないiPhoneアプリ開発「超」入門 増補第6版【Swift 4 & iOS 11】完全対応 (Informatics&IDEA)”]
[amazonjs asin=”4797395818″ locale=”JP” title=”はじめてのAndroidプログラミング 第3版”]