Pythonフレームワークの Bottleで180秒ででウェブサービス(ページ)を作りましょう!
目次
Pythonフレームワークの Bottleで180秒でウェブサービス(ページ)を作りましょう!
すみませんちょっと大げさかもしれません!笑
でも、それに近い時間で本当に速攻でサクッと作れます!
前の記事にも少しPythonフレームワークの Bottleを触れましたが
Bottleがとても軽量で
全部で一つのファイルです!Pythonのバージョンも2も3も行けます!
今回demo用のはファイル二つしかありません!
Web用のPythonファイル(index.py)
from bottle import route, run,template,os
#
#ちょっとフォルダとファイルと出力してみます!(他のテストしたい処理でもいいです。)
#
def list_files(startpath):
output_string=""
for root, dirs, files in os.walk(startpath):
level = root.replace(startpath, '').count(os.sep)
indent = ' ' * 4 * (level)
output_string=output_string+'{}{}/'.format(indent, os.path.basename(root))
subindent = ' ' * 4 * (level + 1)
for f in files:
output_string=output_string+'{}{}'.format(subindent, f)
return output_string
###########################################################
# WEB
###########################################################
@route('/yourpath')
def hello():
output_string=list_files('/')
return template("template",output_string=output_string)
run(host='0.0.0.0', port=5000)
次は
Templateファイル(template.html)
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.0/css/bootstrap.min.css" integrity="sha384-9gVQ4dYFwwWSjIDZnLEWnxCjeSWFphJiwGPXr1jddIhOegiu1FwO5qRGvFXOdJZ4"
crossorigin="anonymous">
<title>Hello, World!</title>
</head>
<body>
<div class='container'>
<br>
<div class='row'>
<div class='col-lg-12 shadow-lg p-3 mb-5 bg-white rounded d-block'>
<h1>Hello, World!</h1>
<p>{{output_string}}</p>
</div>
</div>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.0/umd/popper.min.js" integrity="sha384-cs/chFZiN24E4KMATLdqdvsezGxaGsi4hLGOzlXwp5UZB1LY//20VyM2taTB4QvJ"
crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.0/js/bootstrap.min.js" integrity="sha384-uefMccjFJAIv6A+rW+L4AHf99KvxDjWSu1z9VI8SKNVmz4sk7buKt/6v9KI65qnm"
crossorigin="anonymous"></script>
</body>
</html>
そうしたら
サーバーを起動します!
python index.py
そうしましたら
ブラウザーで
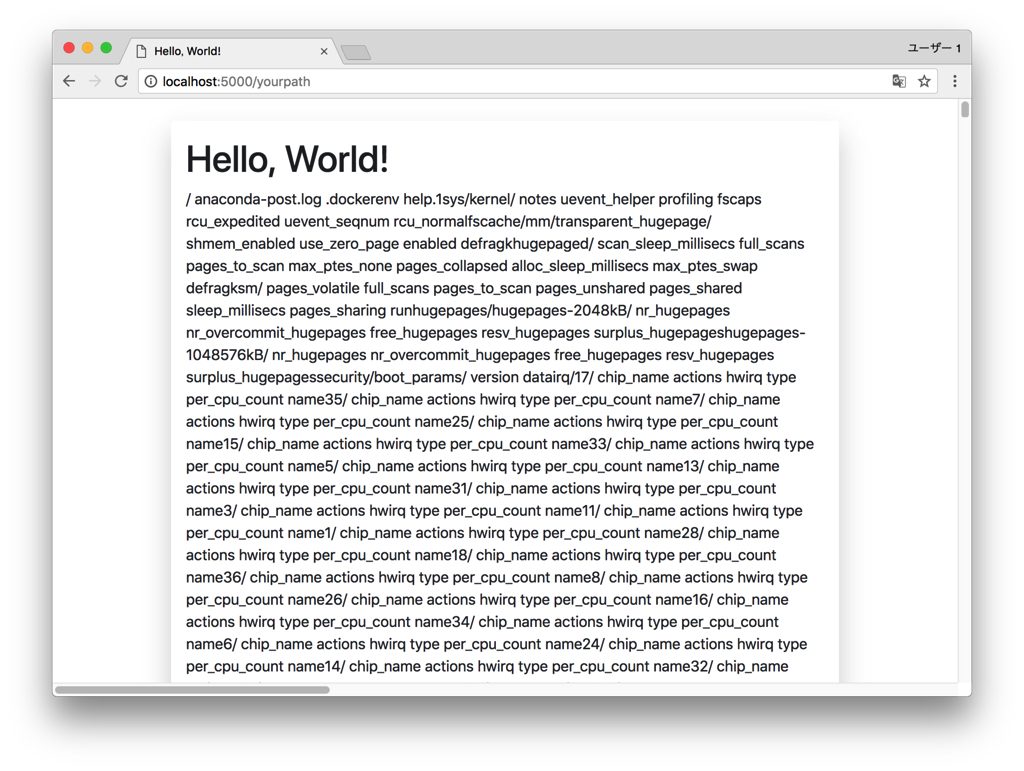
http://localhost:5000/yourpath
を開いてみてください!

できました!
簡単すぎて、記事として、短すぎますが
でも本当に簡単ですから、仕方ありません!笑。
あとは、他のrouteが必要があれば、Pythonファイルに追加して行けば良いわけです。
少し規模が大きくなって行けば、当然180秒は足りません!人月でカウントすることになるでしょう!笑
Pythonのインストールに関しては、下の記事をご参考ください。
Twitterもやっていますので
気軽にフォローどうぞ!
なんと
いつの間にか#タイムチケット でプログラミング部門
第4位!
ありがとうございます!#React #reactnative #アプリ開発 pic.twitter.com/YpkRgOarH6— 川島@ソフトウェア、Web、アプリ、IoT作るのが大好き (@kokensha_tech) 2018年5月24日
[amazonjs asin=”B01MQU38Y0″ locale=”JP” title=”1日で理解するbottleの使い方 bottle超基礎入門: bottle v0.13″]
[amazonjs asin=”4822292274″ locale=”JP” title=”独学プログラマー Python言語の基本から仕事のやり方まで”]