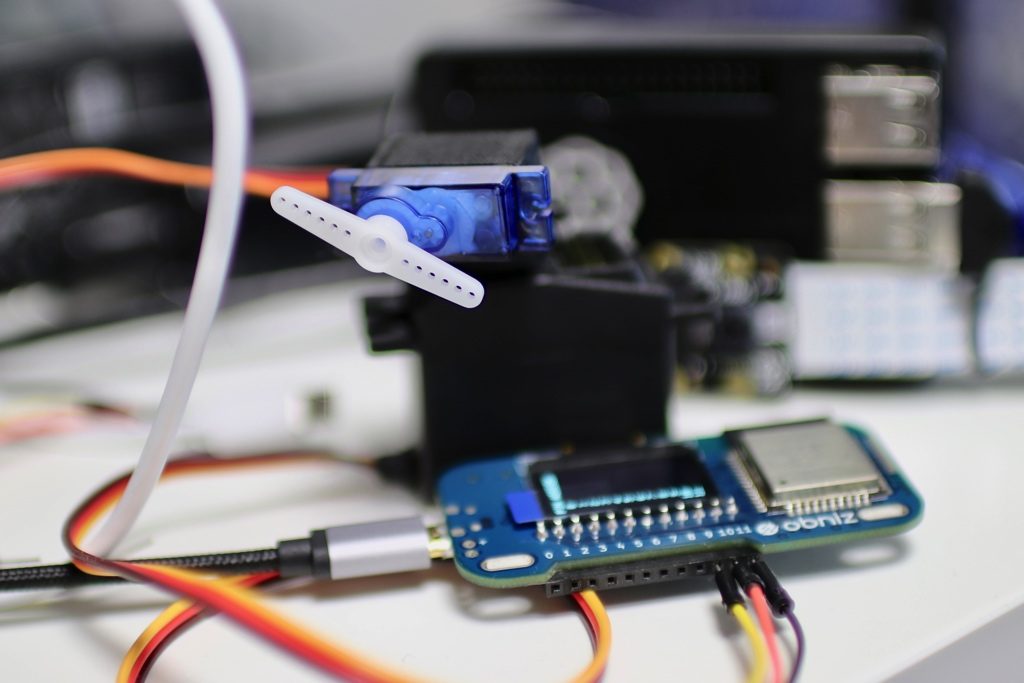
obnizはJavaScriptでプログラミングIoTボードです。
onbiz.ioのウェブサイトを開けば、自分が持っているobnizのボードと紐づいていて
ブラウザー上でもすぐにプログラムを書けます、その場で、obnizを動かせます!
今回は、obnizでブラウザーのデバイスの方向の検出機能を使ってサーボを動かす方法を共有します。
そのレスポンスが意外と良い感じです!

前回の記事のサーボをそのまま使っちゃいます!笑。
プログラム
プログラムは、こちらです!
<!-- HTML Example -->
<html>
<head>
<script src="https://obniz.io/js/jquery-3.2.1.min.js"></script>
<script src="https://unpkg.com/obniz@1.9.3/obniz.js"></script>
</head>
<body>
<div id="obniz-debug"></div>
<div id="print"></div>
<script>
var servo;
//
var obniz = new Obniz("OBNIZ_ID_HERE")
obniz.onconnect = async () => {
servo = obniz.wired("ServoMotor", {signal:9,vcc:10, gnd:11});
}
window.addEventListener("deviceorientation", (event) => {
const gamma = event.gamma;
servo.angle(parseInt((gamma - (-80)) * (180 - 0) / (80 - (-80)) + 0));
})
</script>
</body>
</html>
今回のポイントはこちらですね。
「deviceorientationというイベントが発生したら、教えてね」と
window.addEventListener("deviceorientation", (event) => {
//処理
})
APIの説明はこちらです:
https://developer.mozilla.org/en-US/docs/Web/Events/deviceorientation
if (window.DeviceOrientationEvent) {
window.addEventListener("deviceorientation", function(event) {
// alpha: Z軸の動き
var rotateDegrees = event.alpha;
// gamma: 左右軸の動き
var leftToRight = event.gamma;
// beta: 前後の動き
var frontToBack = event.beta;
handleOrientationEvent(frontToBack, leftToRight, rotateDegrees);
}, true);
}
var handleOrientationEvent = function(frontToBack, leftToRight, rotateDegrees) {
// あなたの処理はここで書きましょう!
};
今回のプログラムはgammaを使って、サーボを制御しました。
この辺、違う変換のアルゴリズムにすれば、サーボが面白い動きをしてくれるかもしれません。
実行
実行した様子はこちらです!
#obniz スマホとサーボ!
ブラウザーの方向検出機能(実験段階の機能だそうです、今はChromeとFirefoxのみ対応しているようです。)を使ってサーボを制御しています。
反応は悪くない! pic.twitter.com/VI2jrI3SL0— 川島@ソフトウェア、Web、アプリ、IoT作るのが大好き (@kokensha_tech) 2018年8月16日
まとめ
レスポンスが結構良いです!
obnizを利用していることは、もちろん、これはネットワーク越しできます。デフォルトでネットワーク対応ですので
遠隔で操作することも可能になります。
今回は、gammaの値を利用して、サーボ1つ動かしましたが、もちろん、他の動きも取れていますので
それらの数値も変換して、サーボを動かせば、スマホの全動きをコピーできるものも理論上作れるはずです。(連続回転はできないかもしれませんが)
興味のある方は、ぜひその発展系を実装して見てください。
ではまた!
[amazonjs asin=”B07DD6FK8G” locale=”JP” title=”obniz (オブナイズ) – クラウドにつながったEaaS開発ボード – クラウドの永久ライセンス付き”]
[amazonjs asin=”B010SLRAAS” locale=”JP” title=”MG996R メタルギア・デジタルサーボ”]
[amazonjs asin=”4295003859″ locale=”JP” title=”スラスラ読める JavaScript ふりがなプログラミング (ふりがなプログラミングシリーズ)”]