初めてでも確実に動くLaradockの起動までの手順
更新版はこちらです。
目次
知識の用意
LaradockはlaravelのDocker開発環境です。
laravelはウェブアプリケーションを開発する絶大な人気をもつPHPフレームワークです。
もちろん、composerもsymphonyも登場します。
- https://www.docker.com/
- http://laradock.io/
- https://laravel.com/
- https://getcomposer.org/
- https://symfony.com/



Laradockは様々な技術スタックの組み合わせをあらかじめ用意して
その開発環境をDockerで簡単にスタートできる仕組みを作っています。
しかし、最初にLaradockを使うときに少し戸惑うことがあります。
この記事では、「初めてでも確実に動くLaradockの起動までの手順」をご紹介したいと思います。
これから、全部MacOSでの設定手順を説明します。(Windowsではないので、ご留意ください。)
また、この手順の説明の最後まで、スムーズに実施するには、MacOSの基本操作、Docker、PHP、composerなど多少知識と経験があったほうが望ましいです。
STEP-1 フォルダの用意
まず、自分のフォルダを一つ作ってください。
mkdir testlaradock cd testlaradock
これから、このフォルダの下にさらに二つのフォルダを作って行きます。
- laradock (githubからcloneします)
- project(あなたのプロジェクトフォルダ、これはcomposerでlaravelのプロジェクトを自動生成します。名前はなんでもいいです。)
STEP-2 clone laradock
まず、laradockをgithubからcloneします。
git clone https://github.com/laradock/laradock.git
STEP-3 composerのインストール
次は、projectを作りますが、composerがまだインストールしていない人は、まずcomposerを入れましょう。
ここで、書いた通りのスクリプトを実行します。(PHPが必要です。PHP は、OS X バージョン 10.0.0 以降の Mac に標準添付されています。すでにMacに入っているはずです。)
php -r "copy('https://getcomposer.org/installer', 'composer-setup.php');"
php -r "if (hash_file('SHA384', 'composer-setup.php') === '544e09ee996cdf60ece3804abc52599c22b1f40f4323403c44d44fdfdd586475ca9813a858088ffbc1f233e9b180f061') { echo 'Installer verified'; } else { echo 'Installer corrupt'; unlink('composer-setup.php'); } echo PHP_EOL;"
php composer-setup.php
php -r "unlink('composer-setup.php');"
注意、上のコードをコピペせずに、必ず、composerのサイトのスクリプトを確認した上、実行してください!いいか絶対にだぞ!
https://getcomposer.org/download/

composer.pharを見つけたら、composerのローカルへのダウンロードはOKです!
コマンドcomposerをどこでも使えるために、場所を移動します。
mv composer.phar /usr/local/bin/composer
STEP-4 laravelのインストール
それから、下記のコマンドを実行して、laravelパッケージを導入します。しばらく時間がかかります。待っていてください。
composer global require "laravel/installer"
STEP-5 PATH
laravelを使えるためにPATHを通します。
今ログインしているuserのフォルダーに.bash_profileに下記を追加します。(.bash_profileがなければ、作成します。)
export PATH=$PATH:$HOME/.composer/vendor/bin
ファイルを閉じて下記のコマンドを実行して、上の修正を反映します。
source ~/.bash_profile
STEP-6 Laravelプロジェクト作成
あなたのプロジェクトを作成します。これから、あなたのプロジェクトを開発し発展させていくのはこのフォルダの下です。laradockはちょっと修正(STEP-7)がありますが、それ以外はほとんどいじることがありません。
laravel new project

STEP-7 環境ファイル作成
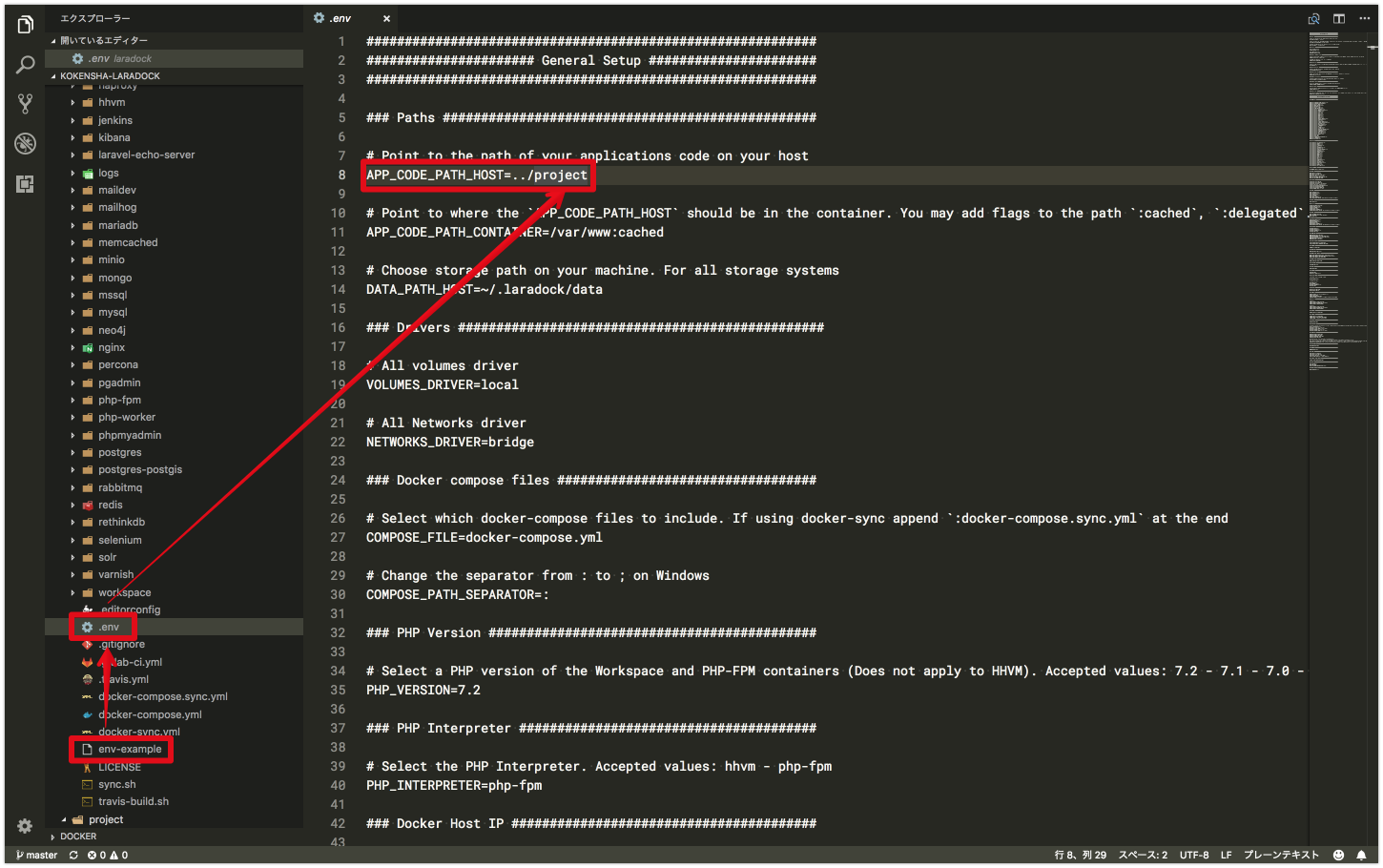
laradockのフォルダのenv_exampleを内容そのまま、.envファイルを作っておいてください。
STEP-8 カスタマイズ
laradockのフォルダにある、上のステップで作った.envファイルを下記のように
一番先頭のアプリのフォルダ(project)を指定してあげます。
# Point to the path of your applications code on your host APP_CODE_PATH_HOST=../project

STEP-9 起動!
laradockのフォルダで下記のコマンドを実行します。
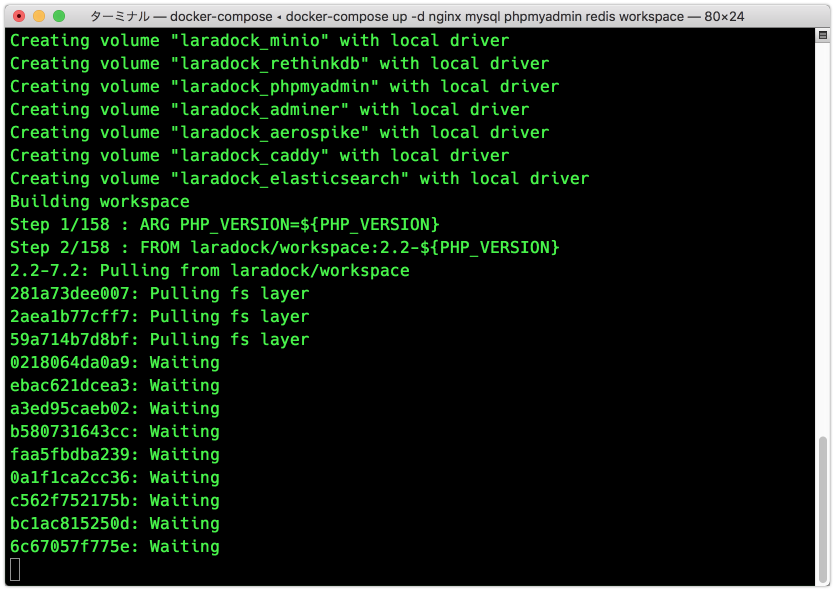
docker-compose up -d nginx php-fpm mysql workspace
しばらく、dockerの環境をbuildしたりします。少し時間がかかります。これは初回だけです。2回目以降はbuildが不要なので、起動が早くなります。


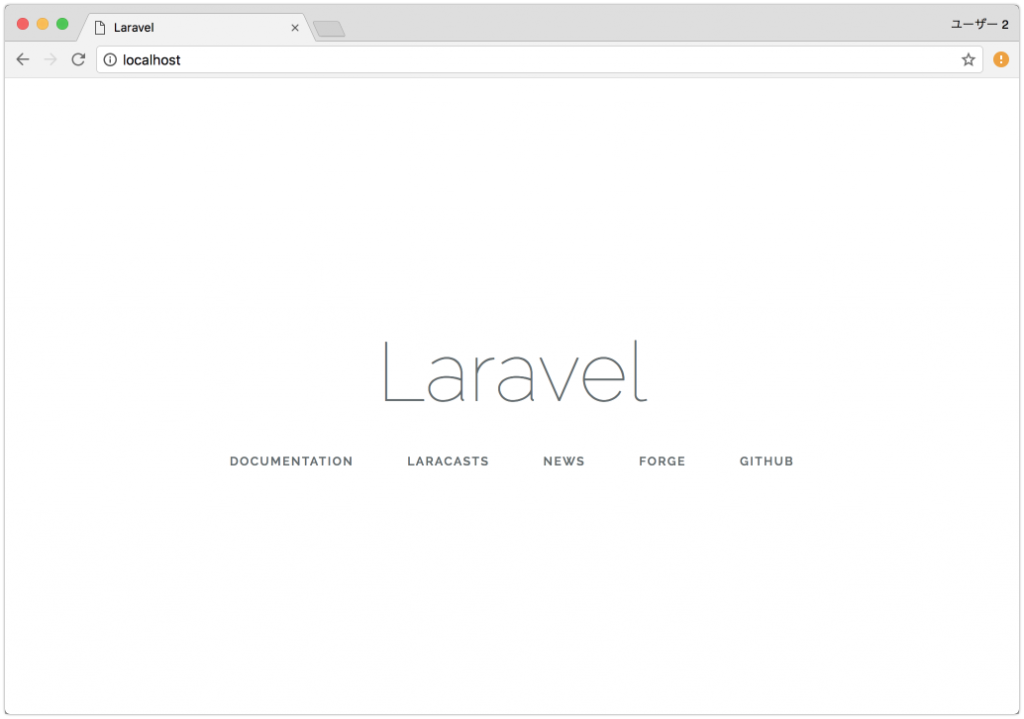
docker-composeが完全に起動して、ブラウザーでhttp://localhostにアクセスして、この画面が表示されたら、成功です!

最後project側のデータベース接続情報
Laradockのではなく、projectの方の.envファイルを下記のように修正してください。そうでないと、マイグレーションがうまくできません。
DB_CONNECTION=mysql DB_HOST=mysql DB_PORT=3306 DB_DATABASE=default DB_USERNAME=default DB_PASSWORD=secret
まとめ
いかがですか?うまく行きましたか?
私も、何回か試行錯誤で、ここにたどり着きましたが、公式の英文の説明が少し分かりにくくて
githubの方でも、404のエラーが出て、なかなか起動できませんよと言う人がたくさんいて
確実に動く手順を見つけ出すまで少し時間のロスが発生しました。
今回の血と涙を流して、まとめたこの手順でうまくいくはずです。笑
今回の感想としては、laradockはとても丁寧に様々な組み合わせるための技術スタックを用意してくれていますが、初心者にとっては消化不良になりやすくて、最初にいきなり取り掛かるものではないかもしれません。
中級者 にとっては、学習するものが多くて、レベルアップするための絶好の材料になるはずです。
また、composerを利用すれば、Ruby on Railsのgemのように簡単にパッケージを入れて、あなたのウェブアプリケーションの機能拡張をできてしまいます。
時間のあるとき、laradockベースにした実験をして、またここで共有して行きたいと考えております。
ではまた!


