PythonのFlaskフレームワークでWebを作る!
前の投稿でpipの簡単なインストールの方法をご紹介しましたが
目次
はじめ
実は、私は、Flaskを試してみたかったです。

FlaskはPython用の、軽量なウェブアプリケーションフレームワークです。
ウェブアプリケーションフレームワークと言いますと、色々連想しますね
- Java:Spring、Play
- PHP:Laravel あたりかな(他も、Symphony、CakePHP、Slimとか、Lumenとかがありますが、PHPのフレームワークが結構いっぱいあります、その展開はまた別のブログにまとめます!)
- Node.js:express.js、Koa、Hapi
- Ruby:Ruby On Rails
- Python:Flask、django
こんな感じですかね。
準備
まず、Flaskのインストールです。(pipのない環境は上の記事を参考して導入してください。)
pip install Flask
あなたの環境によりますが
権限がないというエラーが出た場合は sudoをつけて実行してみてください。
sudo pip install Flask
その次、こちらのサンプルコードを自分の好きなところに作ってください。
https://github.com/pallets/flask
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello():
return 'Hello, World!'
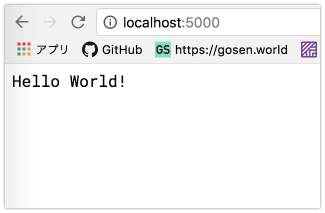
実行!ウェブサーバーを立ち上げる!
そのファイルと同じフォルダに、ターミナルを開いて、下記のコマンドを実行します。
FLASK_APP=hello.py flask run
あるいは
python hello.py
でも、起動できます。

Flask簡単!
ここも世界一簡単とタイトルにつけたくなりました!笑。
展開
今は、MacOSで簡単に試しましたが、今後は、Raspberry Piにも簡単に導入できそうです。
Raspberry Piに接続しているセンサーの情報表示や、あるいはサーボの制御など
ウェブを通して行う時に、Flaskが簡単にそのユーザーインタフェースを作ってくれるはずです。
では、また、その際に、記事にまとめます!
[amazonjs asin=”B07B2LFGH2″ locale=”JP” title=”PythonでWebサービスを作る – Python3 + Flaskで作るWebアプリケーション開発入門 – その1”]
[amazonjs asin=”B0714D1VGP” locale=”JP” title=”忙しい人のための1日で理解するFlask入門”]