Android StudioでFlutterを使うための設定手順
自称日本一のAndroid Studio Flutter plugin設定チュートリアルです!笑。
時は2018年5月7日
時代が容赦無く進んでおります!
iOSアプリとAndroidアプリ両方、簡単に書きたい人!
まだReact Nativeで消耗しているの? 笑
いや、私がReact Nativeは大好きだし、React NativeでアプリをアプリストアとGoogle Play両方にアプリをリリースして販売していますが、他のFrameworkを押すわけがないと思います。
Flutterと出会うまでは!笑
目次
Flutterとは
いや、誤解しないで欲しいです。決してReact NativeをDisっているわけでもありませんし、React Nativeを見捨てるわけでもありません!
新しい技術、フレームワークが出た時に、評論するより、まず使ってみるのが大事ですね!
Flutterはなんだと言いますと、GoogleのDartという言語にベースにした、iOSとAndroid両方のアプリを一つのCodeBaseで作成できるフレームワークです!「それReact Nativeじゃん」と思いますよね。笑。Facebookが頑張っているなと思ったら、Googleも裏で?色々やっていますね。
本系のサイトはこちらです:https://flutter.io/
Flutterを試す方法とその環境ががいくつかありますが(VSCode+Flutter プラグイン)
今日は、この記事でまずAndroid StudioでFlutterのデモアプリを動かすまでの手順をご紹介したいと思います!
その後、少しずつ、Flutterでアプリ開発するノウハウを共有していけばと思います!
Flutter SDK
まずは、FlutterのSDKを用意しましょう。

ご自身の環境に合わせて、SDKをダウンロードしましょう!私はMacOSなので、MACOS用のSDKをダウンロードして、デスクトップに配置します。(自分好きな場所に置いて良いです!Pathは後ほどAndroid Studioの中で設定して通るようにします。)


こうなりました!
Android Studioを用意する
Android Studioがまだ用意していない方は、こちらからダウンロードしましょう。
https://developer.android.com/studio/?hl=ja
私は、すでにAndroid Studio(v3.1.2)をMacOSに入っていますので、そのまま利用します。
Flutter Pluginを入れる
ここからFlutter Pluginのインストール方法をご説明します。
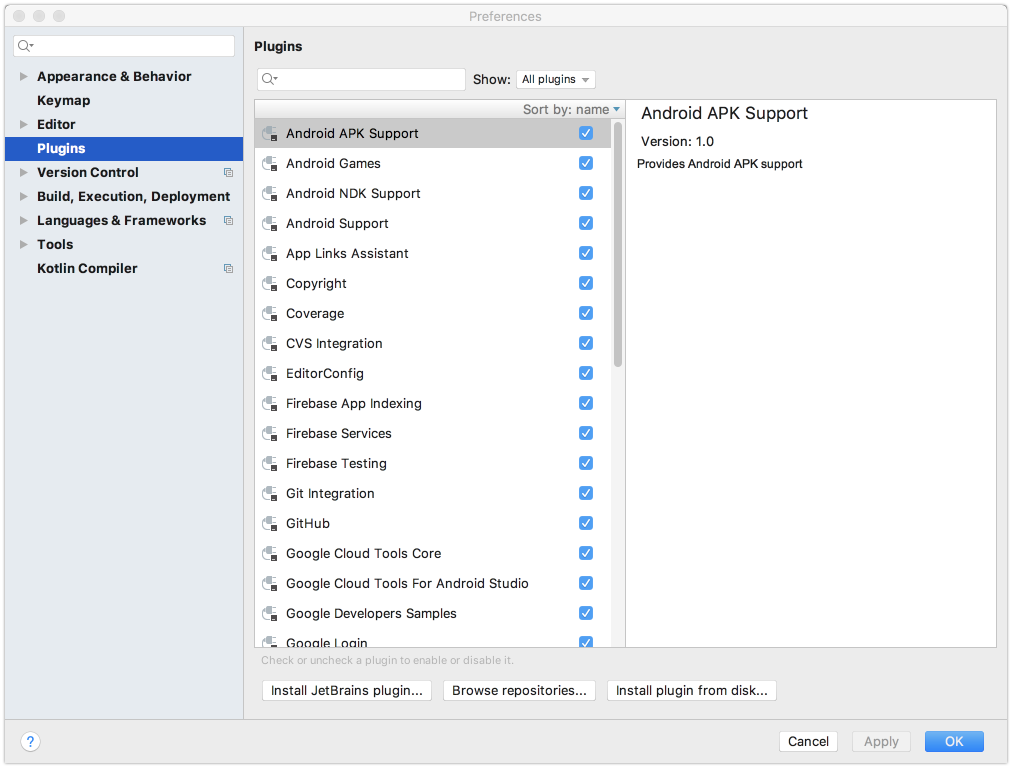
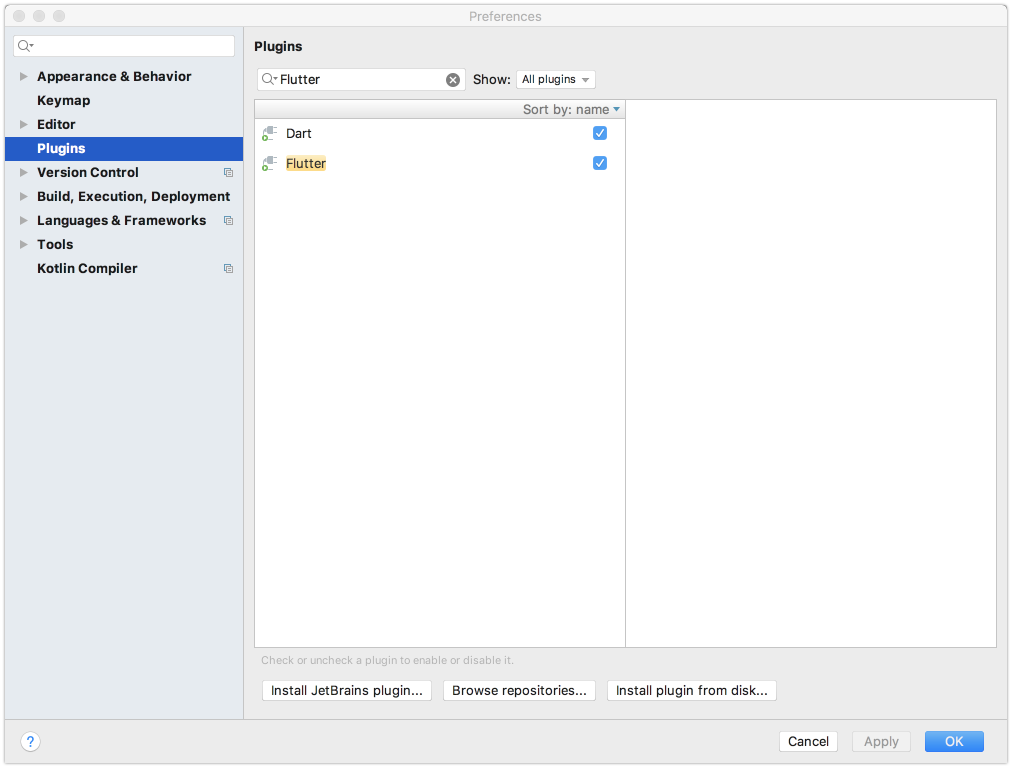
Android StudioのPreferencesから下記のウィンドウを開いてください。
Pluginを選びます。

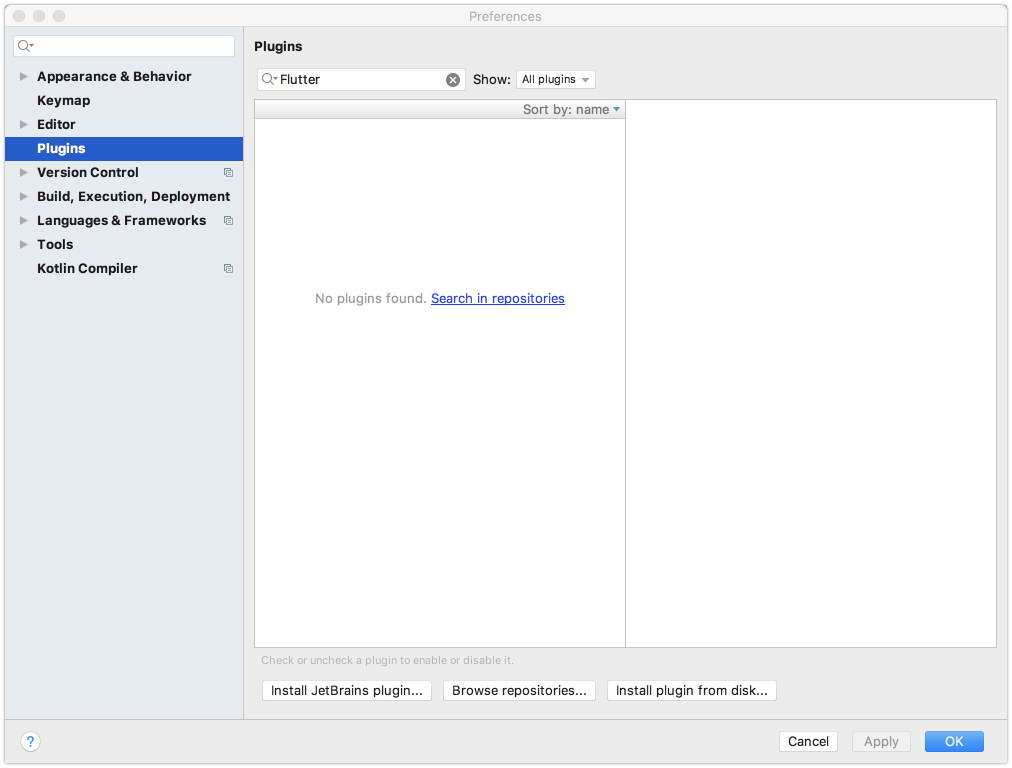
検索欄に「Flutter」を入力します。
結果が出ません!
下の「Search in repositories」を選びます!

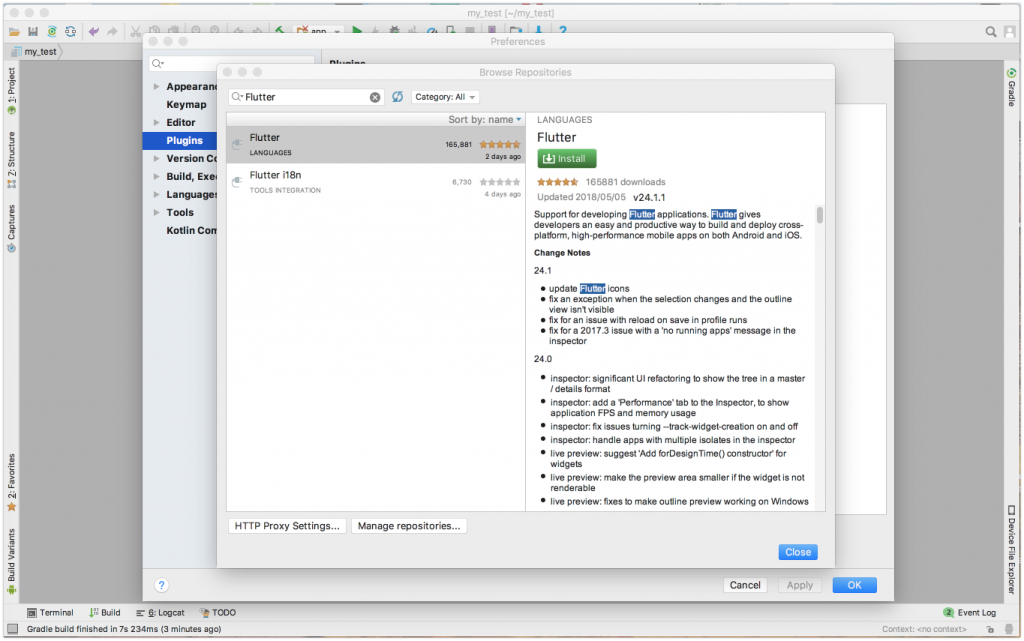
候補が出ました!
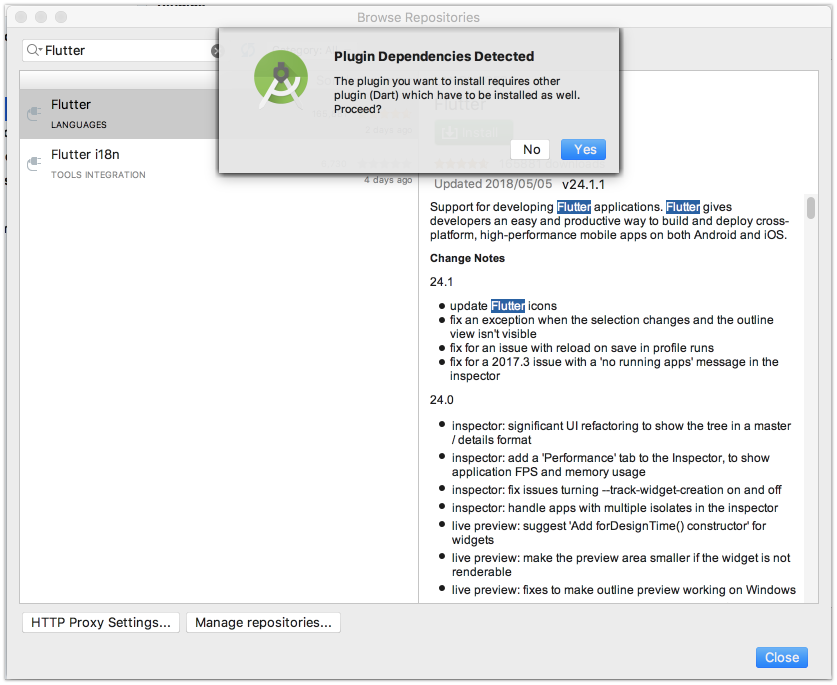
Flutterの下の緑の「Install」ボタンを押します!

そうすると、Dartも自動的に、チェックされて、一緒にインストールされます!


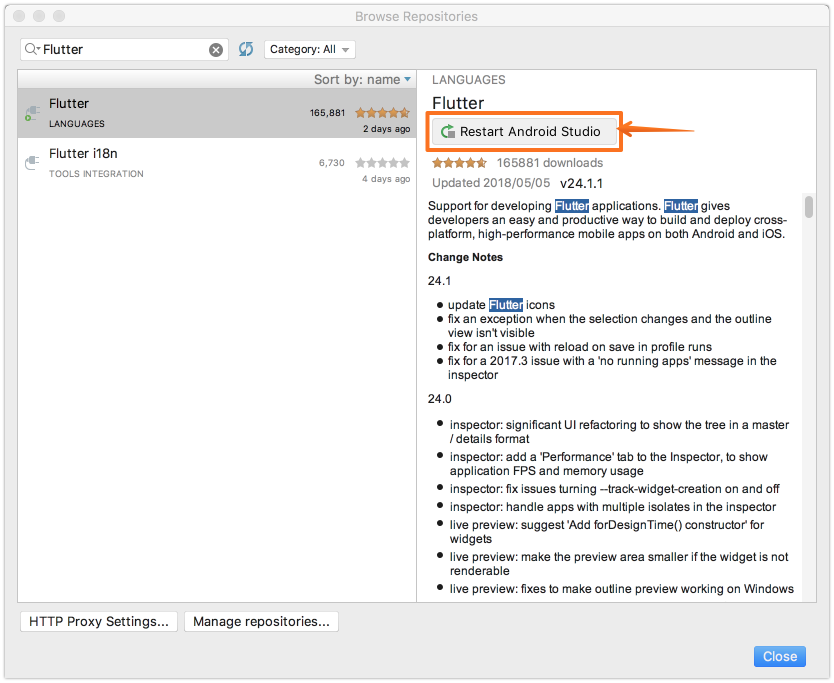
「OK」を押して、インストールします!インストール完了後、再起動が促されます。
ここで一旦Android Studioを再起動しましょう!

Flutterデモアプリを作成する
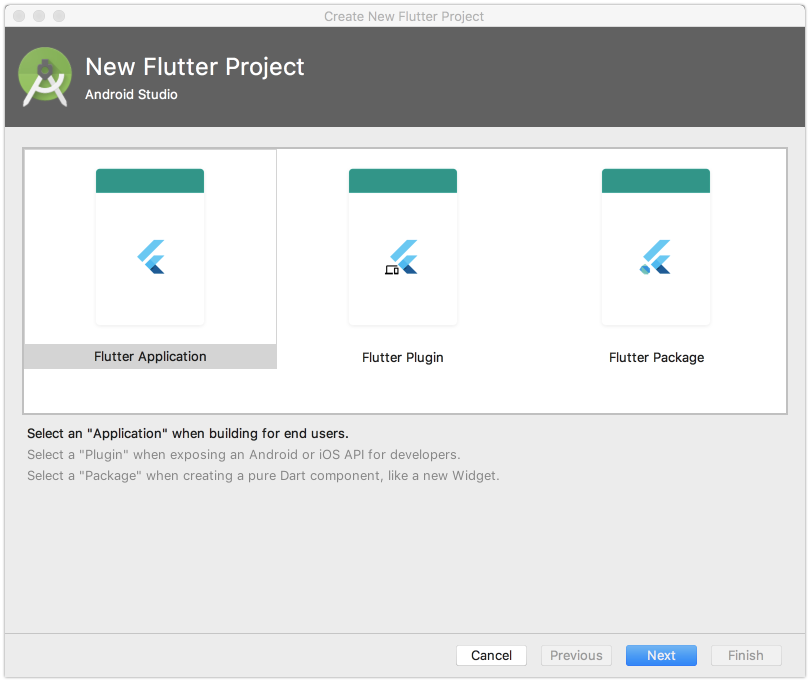
再起動したら、新規プロジェクト作成で、「New Flutter Project」を選びましょう!
そうしましたら、下記のウィンドウが出てきます。
Flutterアプリケーションを選んで、「Next」を押します。
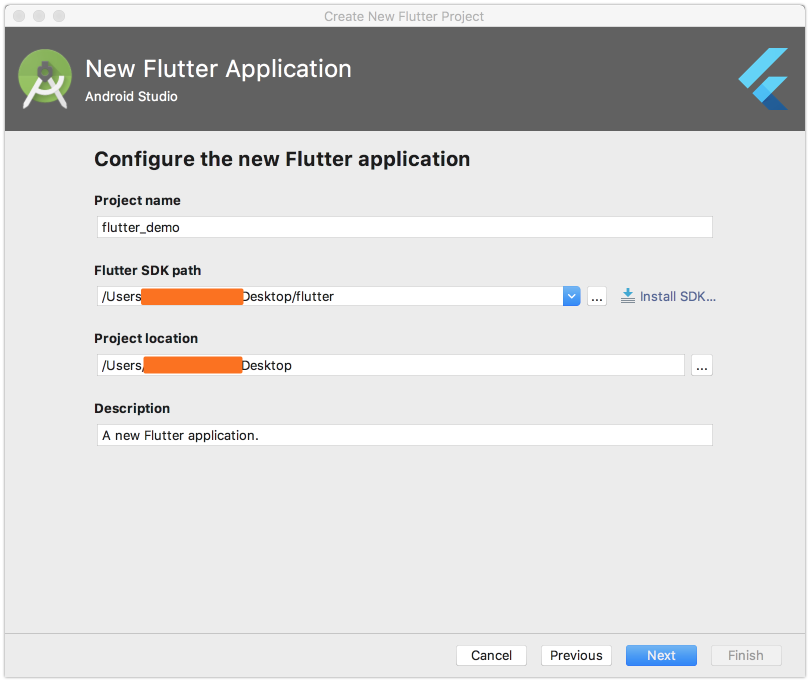
そうすると、プロジェクト名、SDKのパスなどが聞かれます。
SDKのパスは、前の手順でデスクトップに置いたフォルダを指定してあげればOKです。

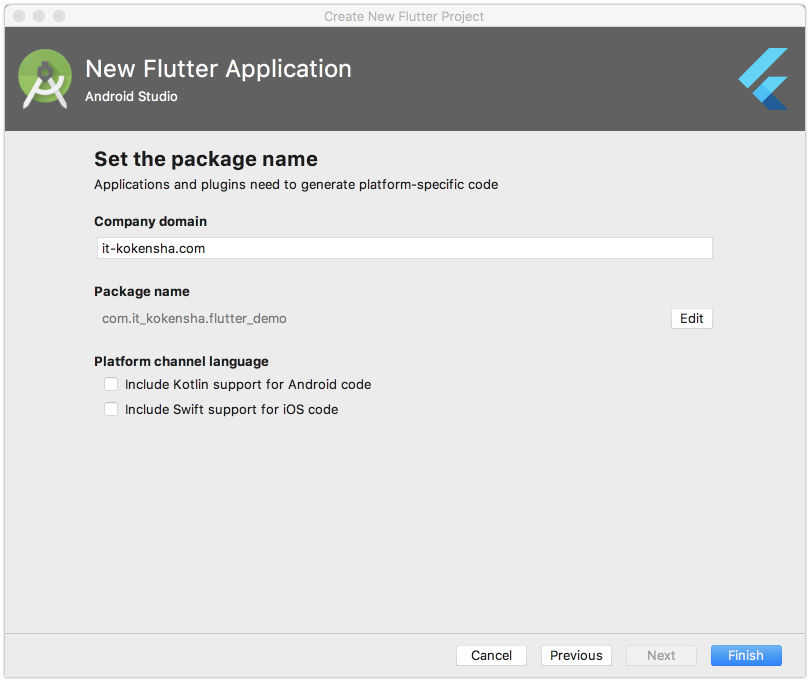
会社のドメイン名も設定してあげましょう。
これで「Finish」を押して完了です!

Flutterデモアプリを起動する
いよいよFlutterアプリを起動して見ましょう!ドキドキです!笑
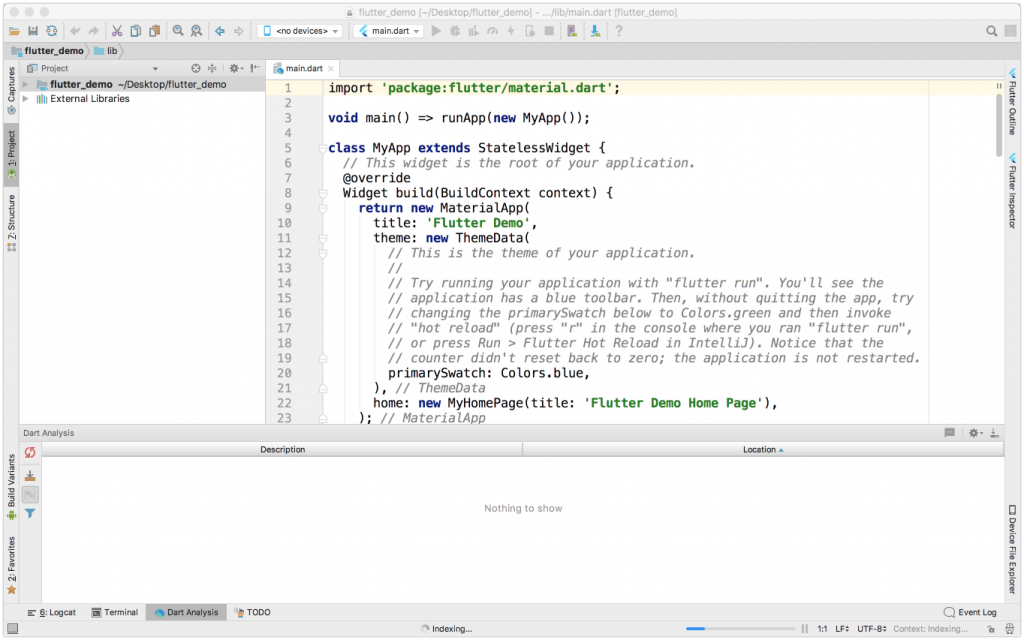
(ソースコードはまた別の記事でじっくり見ていきましょう!)

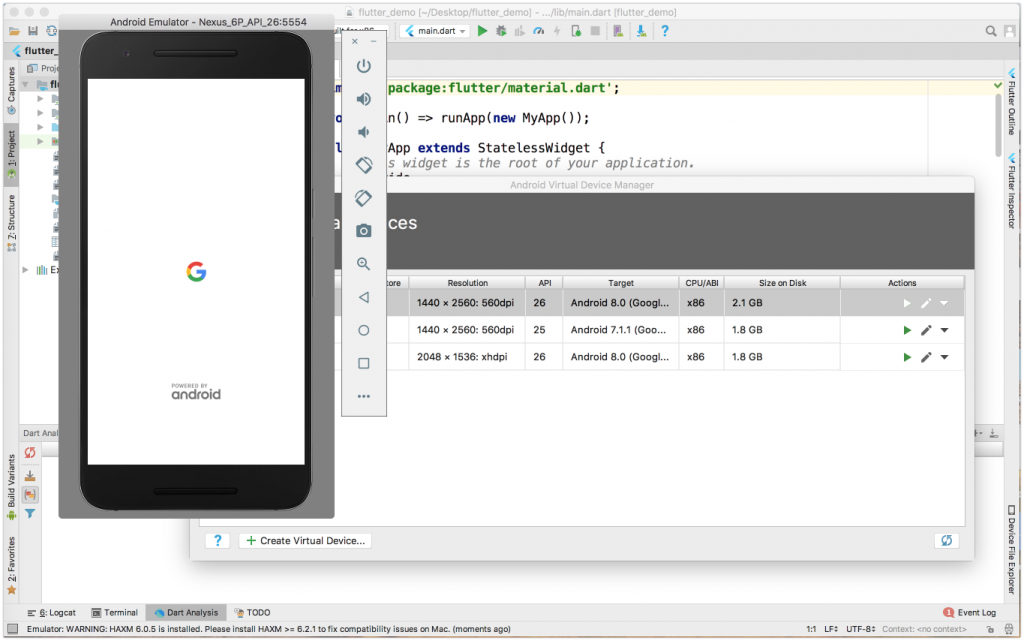
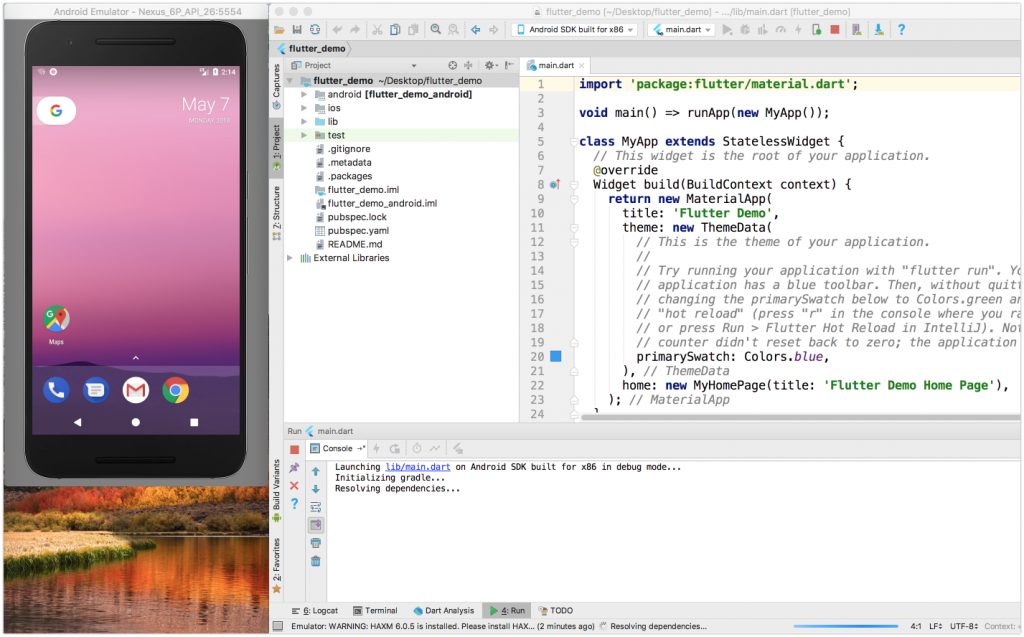
Flutterアプリを実行する前に、まずAndroidシミュレータを起動してあげましょう!

シミュレータの用意ができましたら
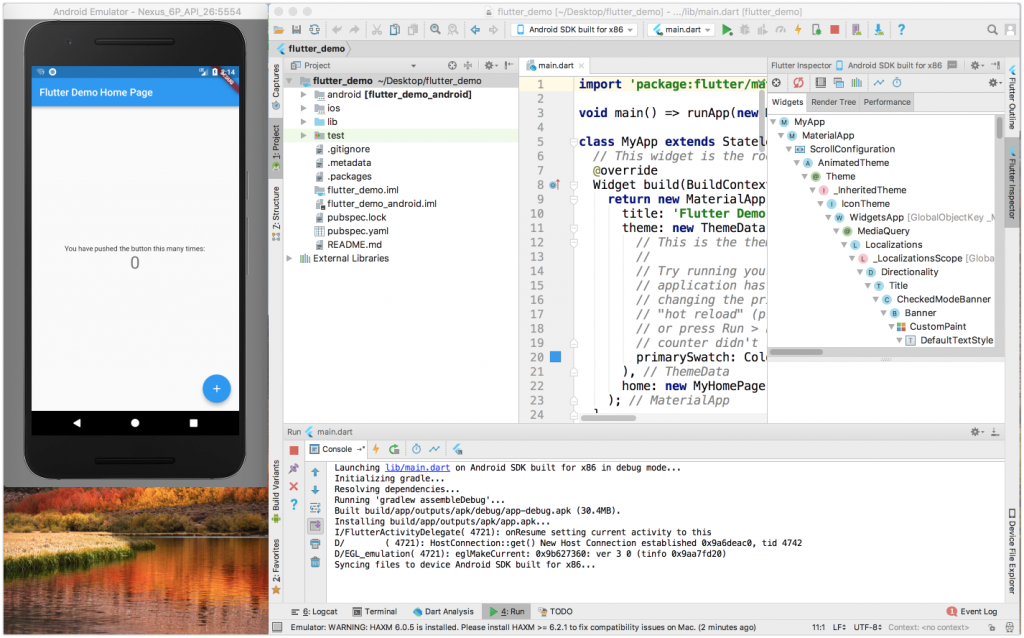
次は、緑の三角ボタンを押して、アプリを「実行」しましょう!

できました!
右下の丸いプラスボタンを押すと、画面中央の数値がインクリメントしていく動作が確認できます!
FlutterのアプリがAndroid StudioでFlutterのプラグインを使って無事起動できました!

後書き
これでAndroid StudioでFlutterを使って、スマホアプリの開発ができちゃいますね!
WhatsAppのCloneなんかも作れそうです。
素晴らしい!実は少しFlutterの文法などについてYouTubeを見たり、Flutterのサイトのドキュメントを見たりして、結構いくつかの特徴に注目しています。
今度、別の記事でReact NativeとFlutterの比較や、Flutterの特徴など色々書いていきたいと思います!
乞うご期待!
では!
[amazonjs asin=”4798055832″ locale=”JP” title=”Android/iOSクロス開発フレームワーク Flutter入門”]
[amazonjs asin=”B07LBPRHQD” locale=”JP” title=”Flutter×Firebaseで始めるモバイルアプリ開発 (技術書典シリーズ(NextPublishing))”]


