obniz サーボを動かしての第一印象、これは未来だ!
目次
obnizという初耳の単語
Facebookのグループにobnizの情報が流れてきて
なんとJavaScriptでIoT実現できちゃうと?

obnizなら世界で最も簡単にインターネットと電子回路を繋いだプログラムが書けます。 プログラムはウェブ上からjavascriptで書けるのでアプリもケーブルも不要。
これはもう買うしかないじゃないですか!笑
不可避です!
ちなみに、発音は「オブナイズ」のようです!
購入
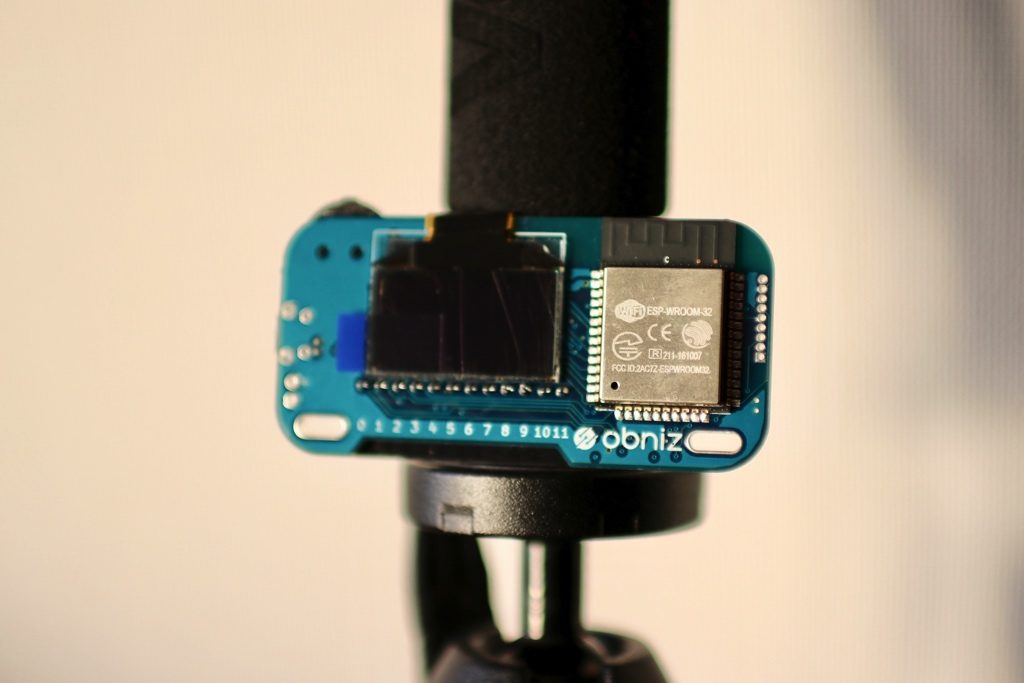
写真から見た感じですと、もちろんESP32搭載ですね。
Wifiで接続して、JavaScriptで動かすのですね。
また、新しいすぎで、もちろんアマゾンにはありません!
こういう時は、秋葉原をアタックするしかありません!
三日前(2018年6月4日)の情報によりますと秋葉原のツクモパソコン本店IIが置いてあるとのことです!
https://akiba-pc.watch.impress.co.jp/docs/news/news/1125352.html
実際は、ロボット王国です!
早速、今日秋葉原で用事があって、ついでに!購入!
スピードは命です!笑。
第一印象
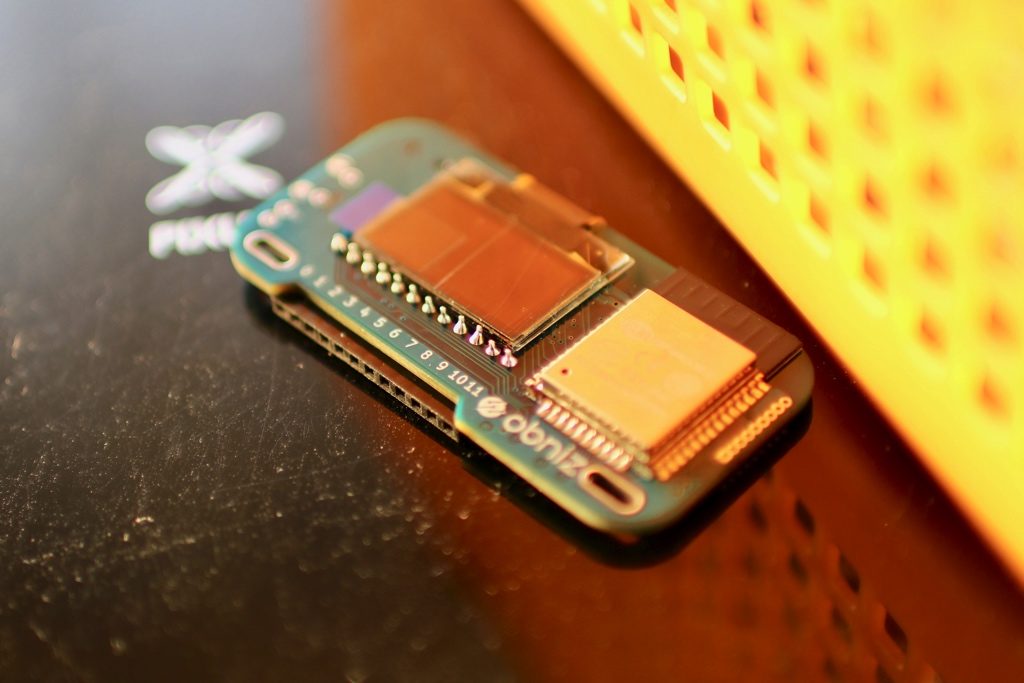
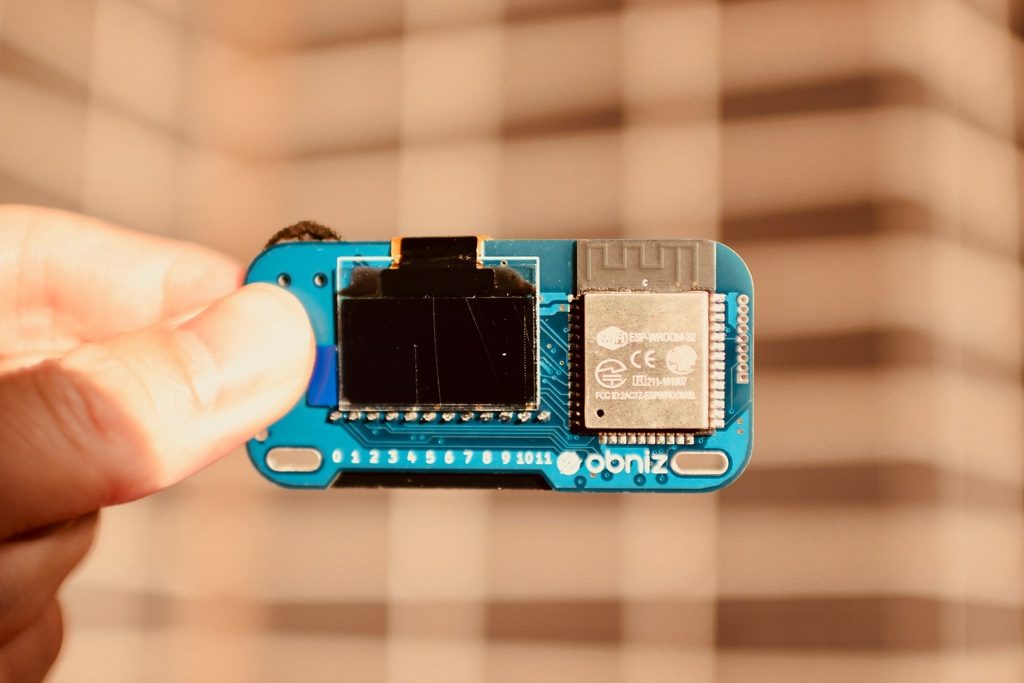
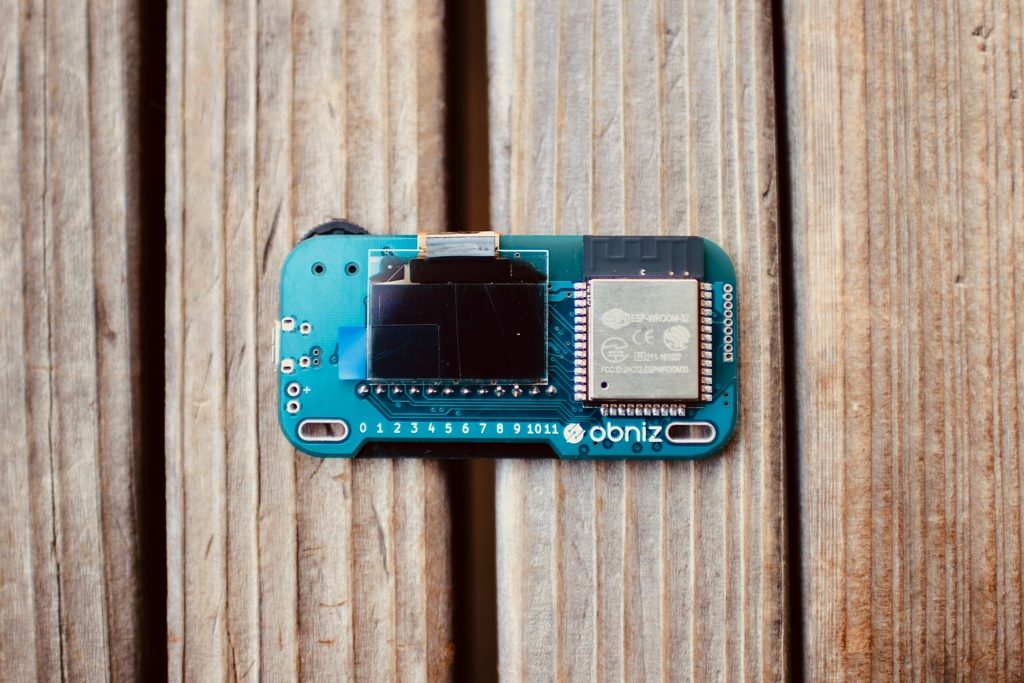
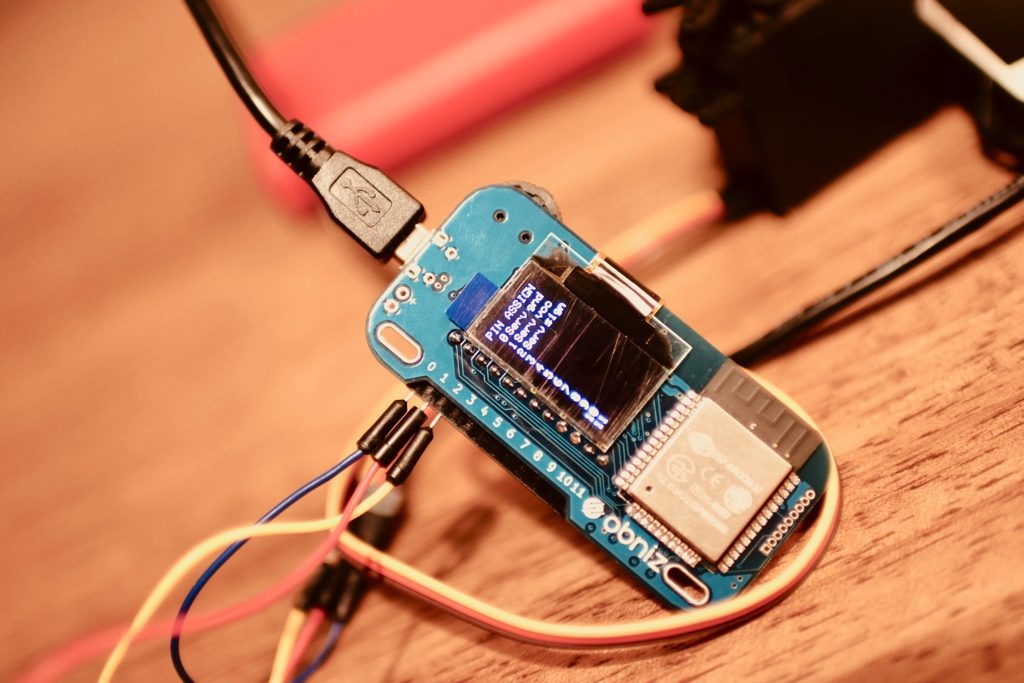
袋に入ったほやほやのobnizです!
サイズ小さい!



開封
袋と箱から取り出して
本当にESP32開発ボードと同じぐらいのサイズです!
しかもoledの有機ELディスプレイが付いています!

とても洗練されたデザインですね!



右上のスイチがあとで、Wifiの設定をするときに
左右に倒して、アルファベットを選んだり
真ん中を押して、洗濯確定したりして
実に精巧な実装です!弱そうに見えますが、しっかりしています!
一旦外へ
ここで、子供が公園に行きたいと言い出したので
カメラとobnizを持って一緒にGO!
エレベーターの前(こんなところで基盤の写真を取るのは私以外いませんよね!笑)

有機ELディスプレイの保護シールまだ外していません!

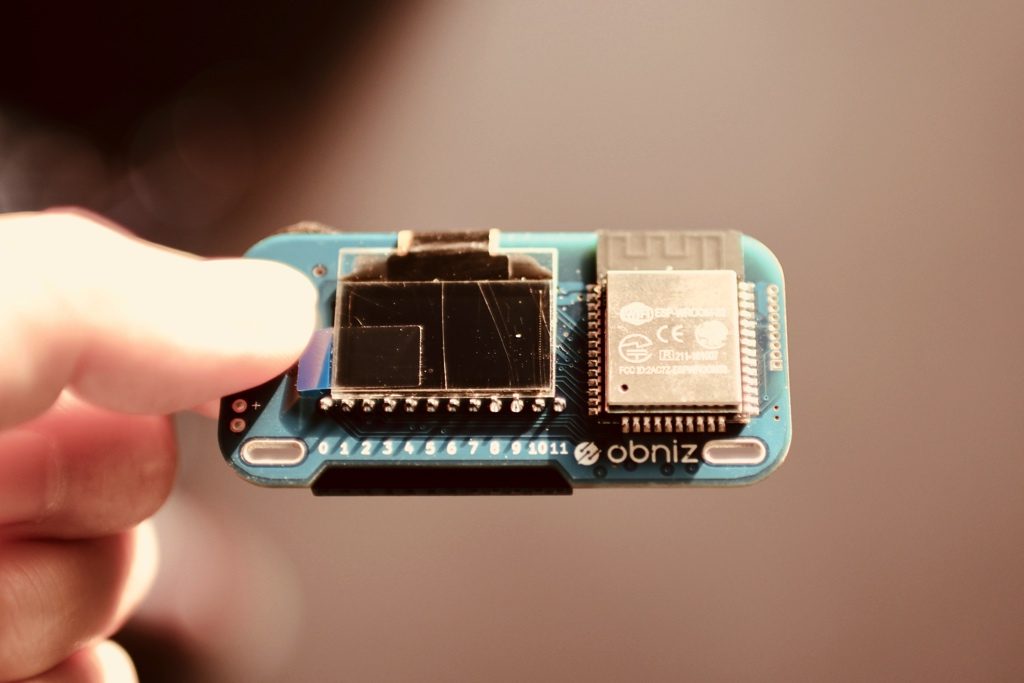
公園のベンチで
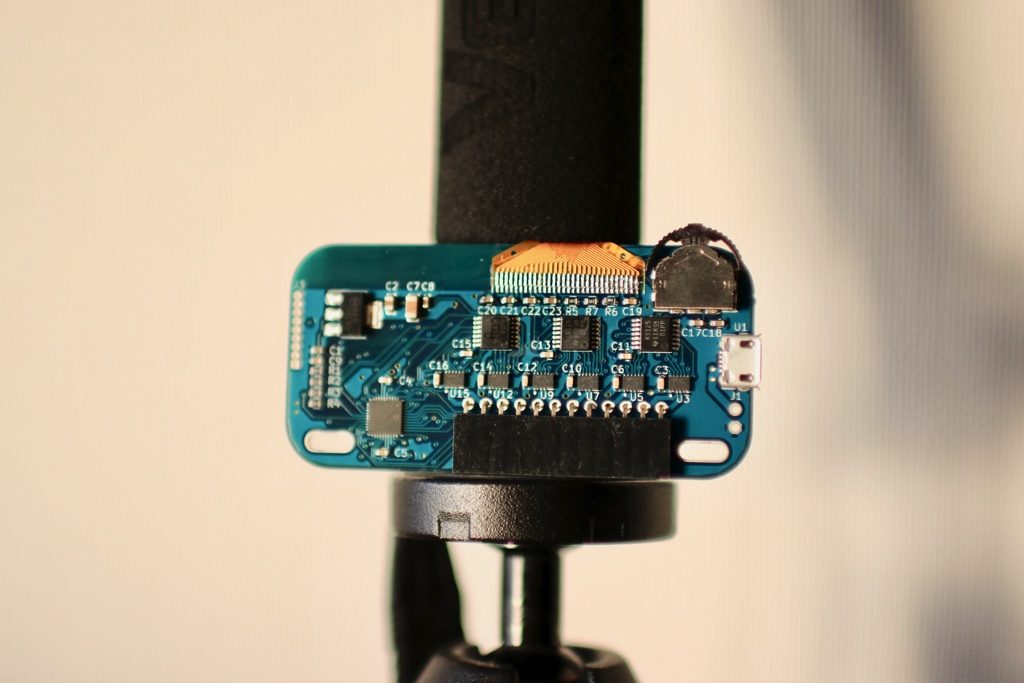
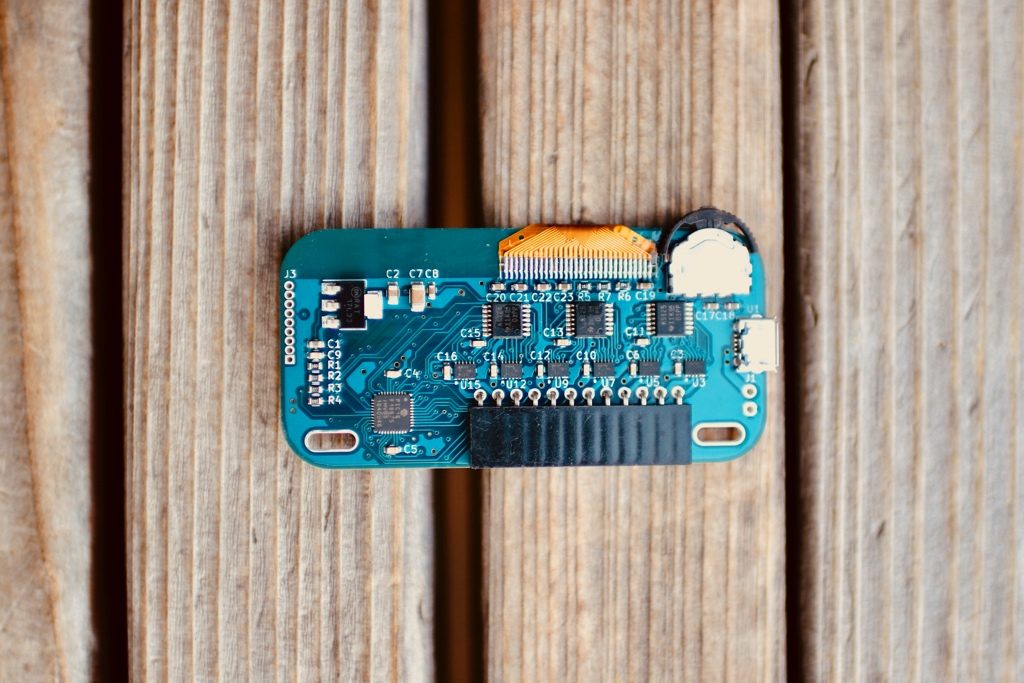
基盤が両面しっかり利用してデザインされていますね!


#obniz
日本で結構早期のユーザーになったかな?笑 pic.twitter.com/JIPDuxDKFB— 川島@ソフトウェア、Web、アプリ、IoT作るのが大好き (@kokensha_tech) 2018年6月7日
はい、写真タイムはこれで終了
子供がキックボードの練習が終わって、帰るというのです!
子供が寝てからの起動、試し作業
ここからは、子供が寝てからのちょっとした動作確認です。
WIFI設定
電源を繋げると、まずWifiをスキャンします!
最初は写真を取るのが忘れましたので
スイチを押したまま、電源を入れると、Wifi設定のリセットもできます。
もちろん、別のWifiネットワークに接続し直す時も、これでできます。
左上のスイッチを押しながら電源を入れることで、wifiリセットをすることもできますので、もし写真を撮りそびれた時はご活用ください!
— obniz (@obniz_io) 2018年6月9日

今はリセットを選びますが、初回ですと、直接に次の画面になります!

スイチを動かして、ネットワークを選んでくださいという表示です!
実際にスイチは動いている動画になっています!

色々Wifiの候補が出てきますが
自分の接続したい(できる)Wifiを選びます!
ここで、右上のスイチを左右に倒して、リストの上下に動かして
自分が接続したいWifiを探します。

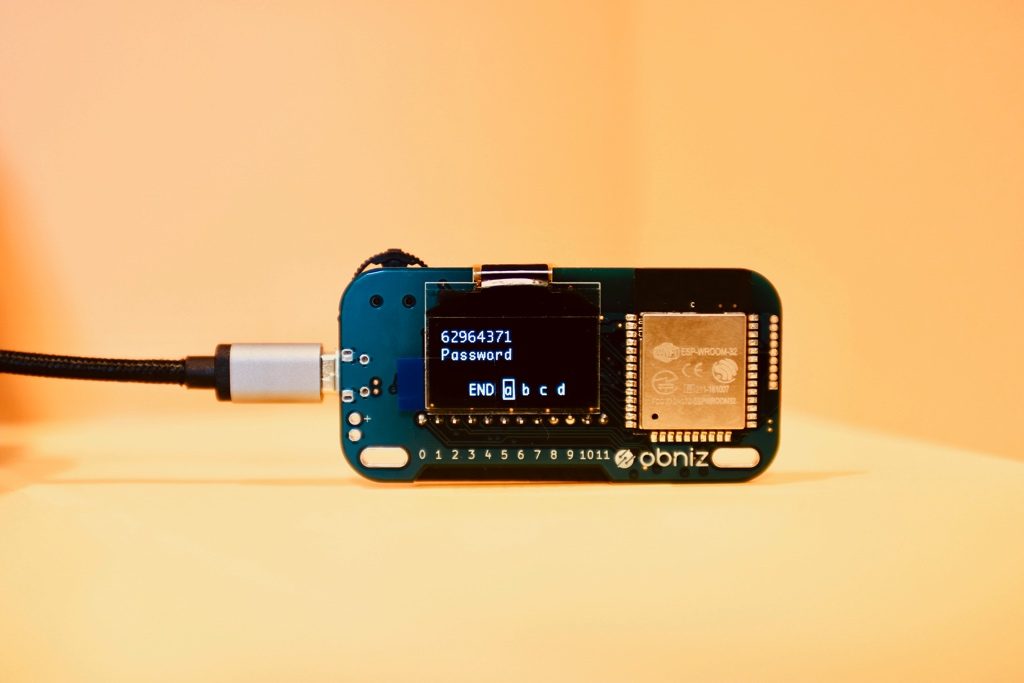
Passwordが聞かれます、スイチを左右に移動して、入力したアルバベットを探します。

最後「END」を選んでPassword入力を終了します。
QRコードからプログラム編集画面を開く
そうしたら、Wifiへの接続が開始し、接続ができたら、QRコードが出てきます。
スマホで、そのQRコードをスキャンすると
下のように、ブラウザでプログラムの画面が開きます!
こうなるとは予測しましたが、やはり感動です!
早速、HTMLファイルの中に
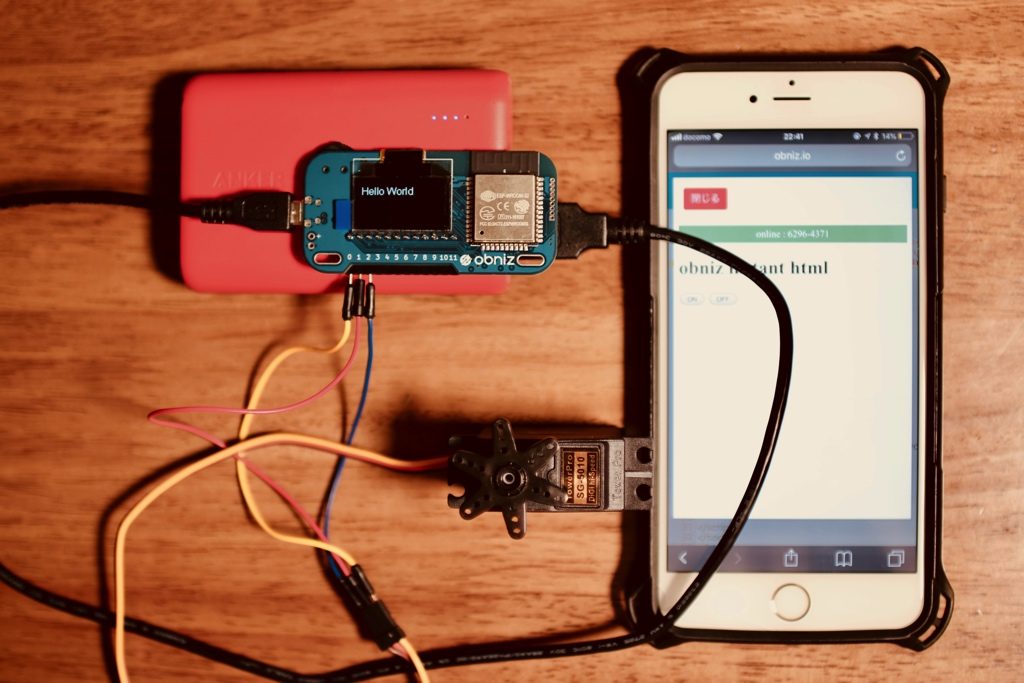
JavaScriptを書いて、スクリーンに「HelloWorld」を表示させたり
サーボを動かしたりすることが成功しました!
urlからプログラム編集画面を開く
もちろん、QRコードではなく
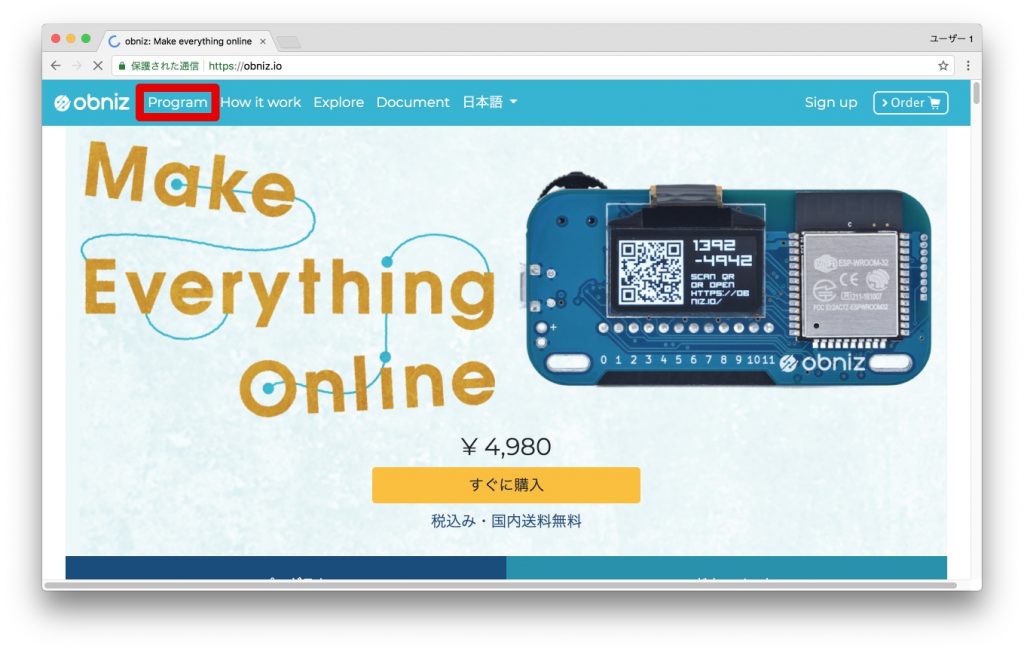
直接に、ブラウザーから開いてもいいです。
その場合は、https://obniz.ioのProgramメニューをクリックして始めてください。

そうすると、obnizのIDが聞かれて、本体の有機ELディスプレイで表示されているIDを入力すると
プログラムがすぐ動作するようになっています!
Arduino IDEもいらないです!



プログラム実行
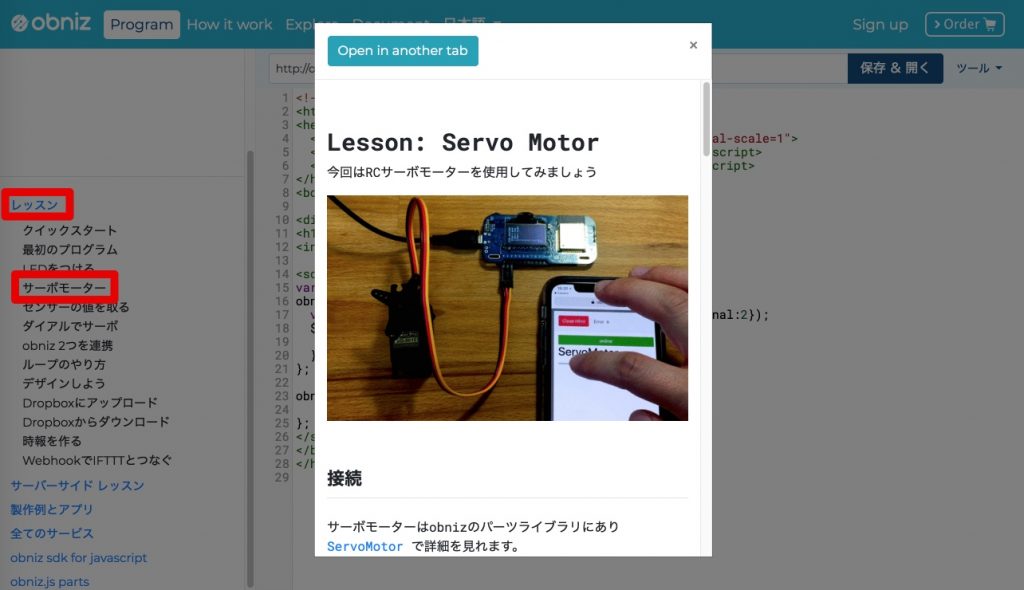
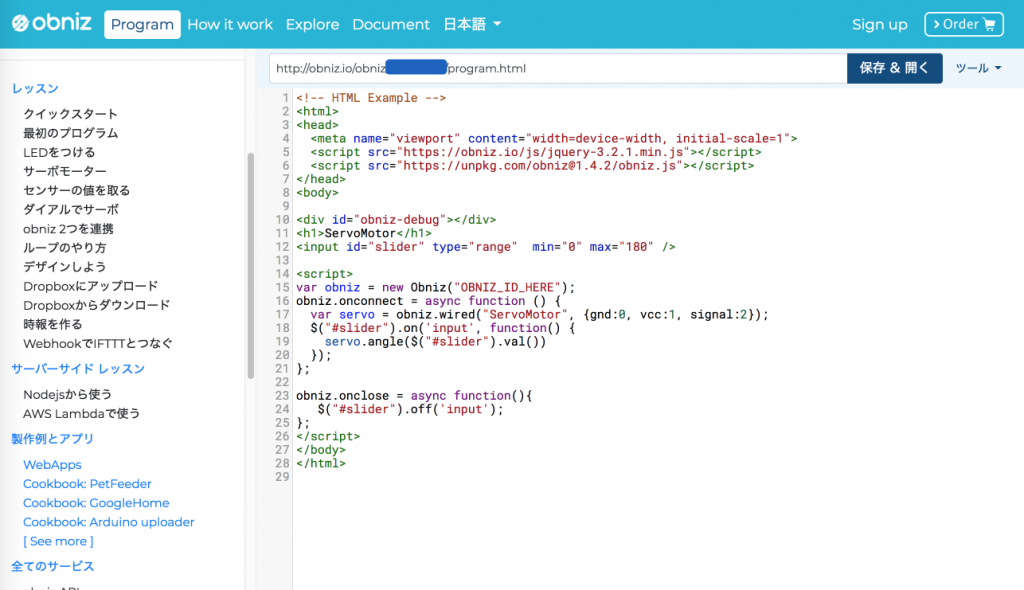
動かしたプログラムは、obnizのサイトにあるレッスンのコードです。
<!-- HTML Example --> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1"> <script src="https://obniz.io/js/jquery-3.2.1.min.js"></script> <script src="https://unpkg.com/[email protected]/obniz.js"></script> </head> <body> <div id="obniz-debug"></div> <h1>ServoMotor</h1> <input id="slider" type="range" min="0" max="180" /> <script> var obniz = new Obniz("OBNIZ_ID_HERE"); obniz.onconnect = async function () { var servo = obniz.wired("ServoMotor", {gnd:0, vcc:1, signal:2}); $("#slider").on('input', function() { servo.angle($("#slider").val()) }); }; obniz.onclose = async function(){ $("#slider").off('input'); }; </script> </body> </html>


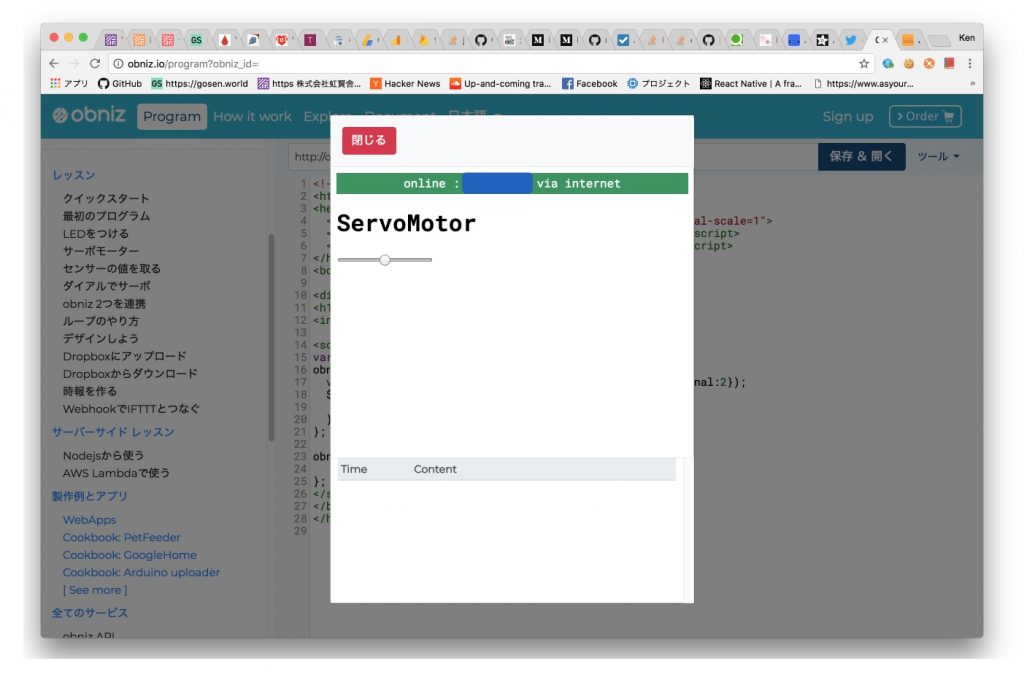
右上の「実行&開く」ボタンを押すと、実行画面が出てきます。

そうするとなんと、有機ELディスプレイに、ピンの接続する場所も教えてくれます!
なんという親切な!

ハードウェア接続
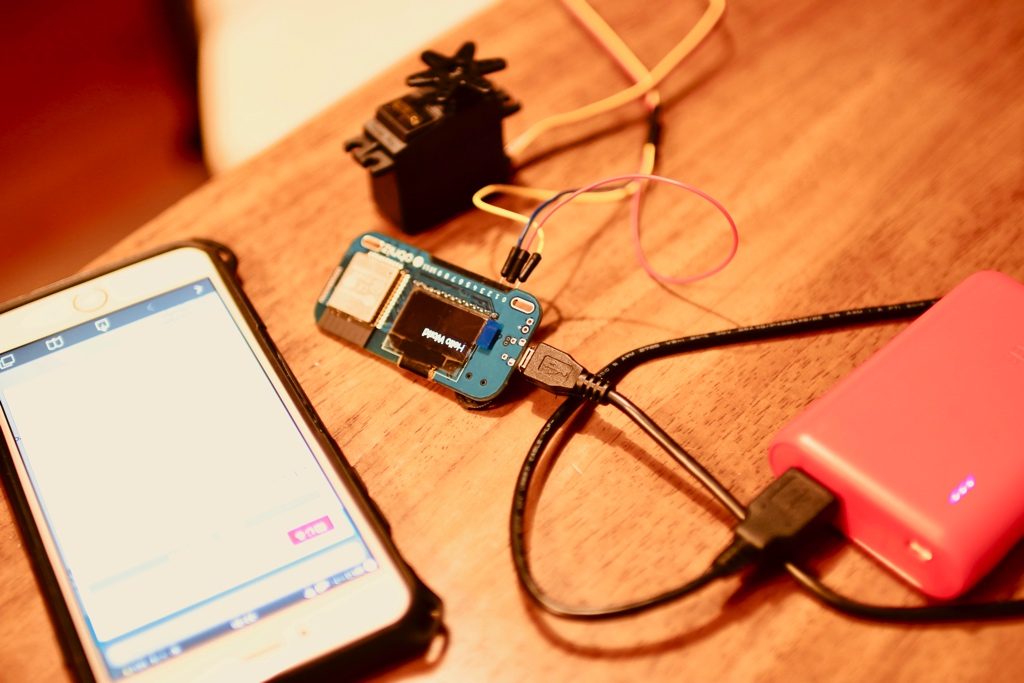
その通りにサーボを接続して(下は今回使ったサーボです。)

スライダーを動かすと、サーバーが同期して動き出します!あー!未来が来た!
#obniz サーボが落ちた!
笑#JavaScript
すぐ出来た! pic.twitter.com/KYGZwolaOJ— 川島@ソフトウェア、Web、アプリ、IoT作るのが大好き (@kokensha_tech) 2018年6月7日
こんなに、設定も何もしないで
何かライブラリーのインストールとかも要らないし、すぐWifiが使えて
接続も迷わずに、サーボを動かすのが簡単すぎます!笑
とにかく感動
前は、ESP32を使ってWebページからサーボを制御する記事を書いていましたが
それも簡単は簡単ですが、今回のは衝撃的に簡単です。
あと、有機ELディスプレイがあるのが直感的で、情報伝達ができるから大きいな要因ですね。
本当に、これ買ってよかったですし
これから色々実験してみたいですね。
この製品を使えば、IoTのハンズオンとかも一気にハードルが下がりますね。
素晴らしいです!
本家のサイトでは、まだたくさんの実用例が乗っています。結構奥深い製品です。
マスターすれば、色々高度なこともできそうです!
github
https://github.com/obniz/obniz
結構有望なプロジェクトです!
では、また次回の記事で!
LeapmotionとArduinoとCylon.jsでFirmataを利用して連続サーボの回転方向を制御する!俺のフォースを感じろ!
obniz(オブナイズ)+leapmotion+cylon.js連携でマジックハンドでサーボを動かす!本邦初公開!leapmotionとobnizの連携記事
[amazonjs asin=”B07DD6FK8G” locale=”JP” title=”obniz (オブナイズ)”]
[amazonjs asin=”4295003859″ locale=”JP” title=”スラスラ読める JavaScript ふりがなプログラミング (ふりがなプログラミングシリーズ)”]