nuxt.js簡単に試せる!(ページを作るまで)超簡単手順
とても注目しているvue.jsですが
それのサーバーサイドレンダリング(SSR)版!nuxt.js
React.jsですと、next.jsがありますように
vue.jsのnext.js版です。
とりあえず、動かしてみましょう!
目次
nuxt.jsを動かすための準備
もちろん、あなたのPCにnode.jsをインストールしている状態です。
あとは、vue-cliがインストールしている状態です。
まだの場合は
npm install -g vue-cli
でインストールして下さい。
そのあと、下記のコマンドを実行してプロジェクトを作成します。
vue init nuxt-community/starter-template <your-project-name>
starter-templateはあらかじめ用意されているデフォルトのプロジェクトテンプレートです。
私は、プロジェクト名は「nuxttest」にしています。
あたなは、好きなプロジェクト名にして下さい。
その後パッケージをインストールします。
cd nuxttext npm install
パッケージのインストールが完了しましたら
nuxtプロジェクトの起動
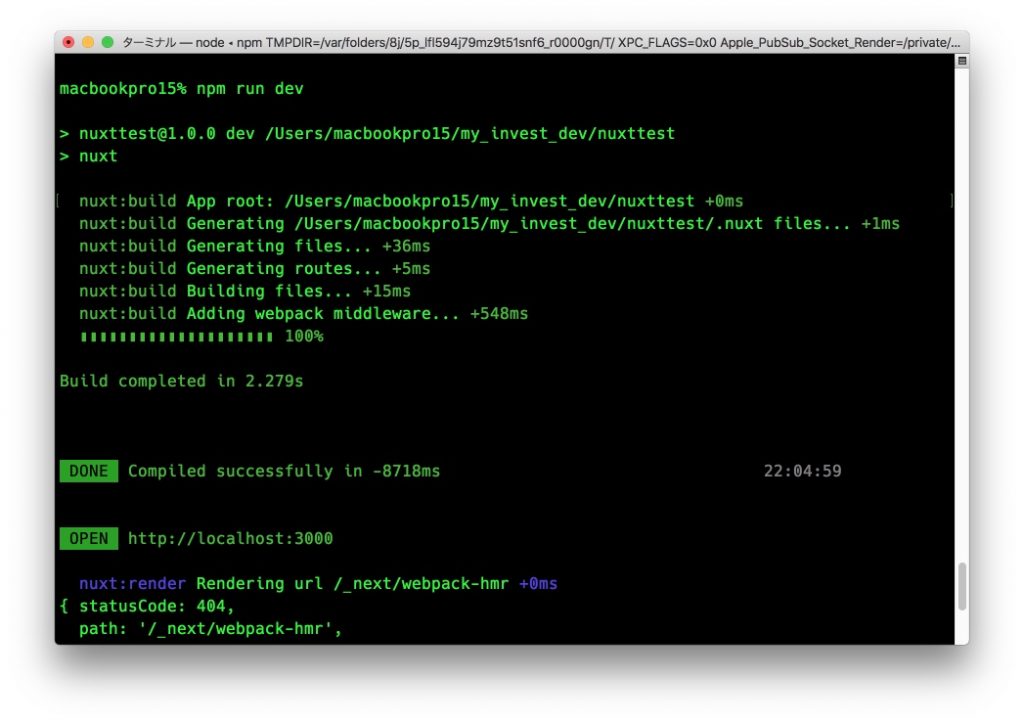
npm run dev
上記のコマンドで、プロジェクトを起動させて下さい。
そうすると、ターミナルではこんな感じになります。

http://localhost:3000にアクセスすれば、下のページが表示されます。
これはこう見えても何も変哲もありませんが
サーバーサイドレンダリング(SSR)
実は、これは全部サーバーサイドレンダリング(SSR)
されているのですね!
JavaScriptのフロントエンドようのフレームワークと言えば
Angular.jsからReact.js, Vue.js, Ember.js, Knockout.js Riotなどなど、みんな
SPAのアプリケーションを作るものが多くて、だいたい、ページはだいたいクライアント(ブラウザー)でレンダリング(作成)されるのですが
nuxt.jsもnext.jsもサーバーサイドレンダリング(SSR)するから
JavaScriptの実行による動的にブラウザーでHTMLを作るのではなく
HTMLになった状態で、サーバーから送られてきますので
Googleなどの検索エンジンからみれば、JavaScriptではなく
HTMLになっているため、キーワードなど拾いやすい訳です。
SEO重視かつ、JavaScriptでウェブサービスを構築したい場合は
nuxt.jsかnext.jsがやはり自然に視野に入りますね。

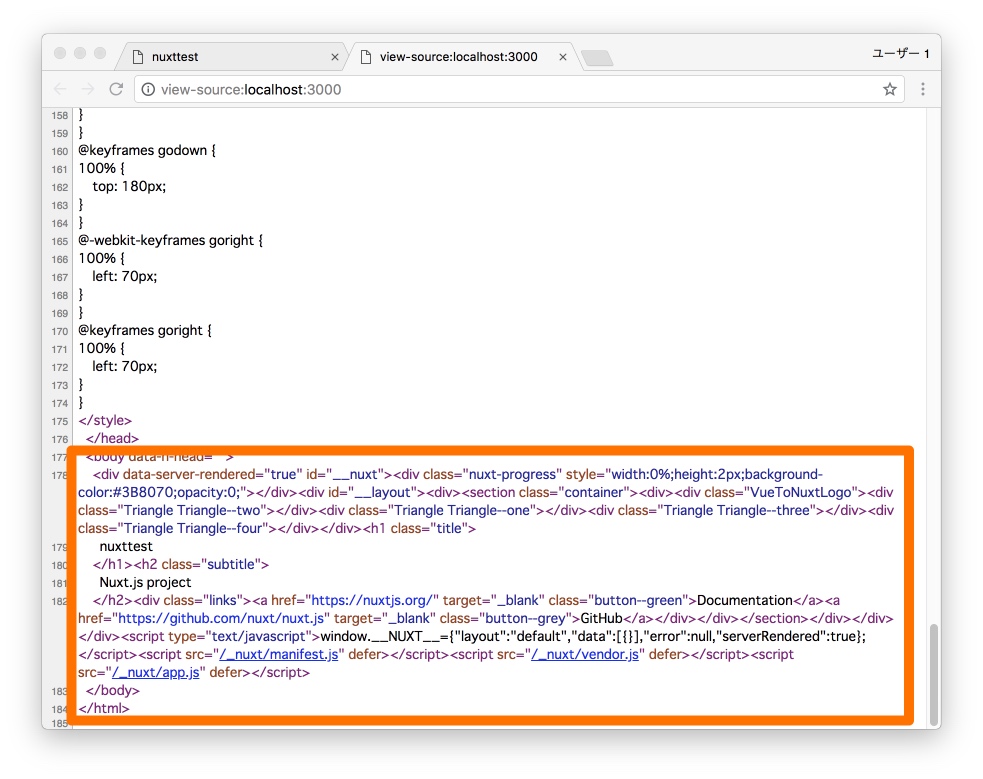
ソースをみてみましょう。

ちゃんとHTMLのタグが見れます。
SPAの経験のある方が、すぐ分かりますが、Angularなど、サーバーサイドレンダリング(SSR)の場合は、ほとんどHTMLのタグがなく、JavaScriptのリンクだけで構成される場合は多いです。(それが実行して画面を作っています。)
ページを追加してみましょう
これだけで終わると、少し物足りないので
ページを追加してみましょう!
例えば、about(自己紹介)的なページを追加するイメージで行きましょう。
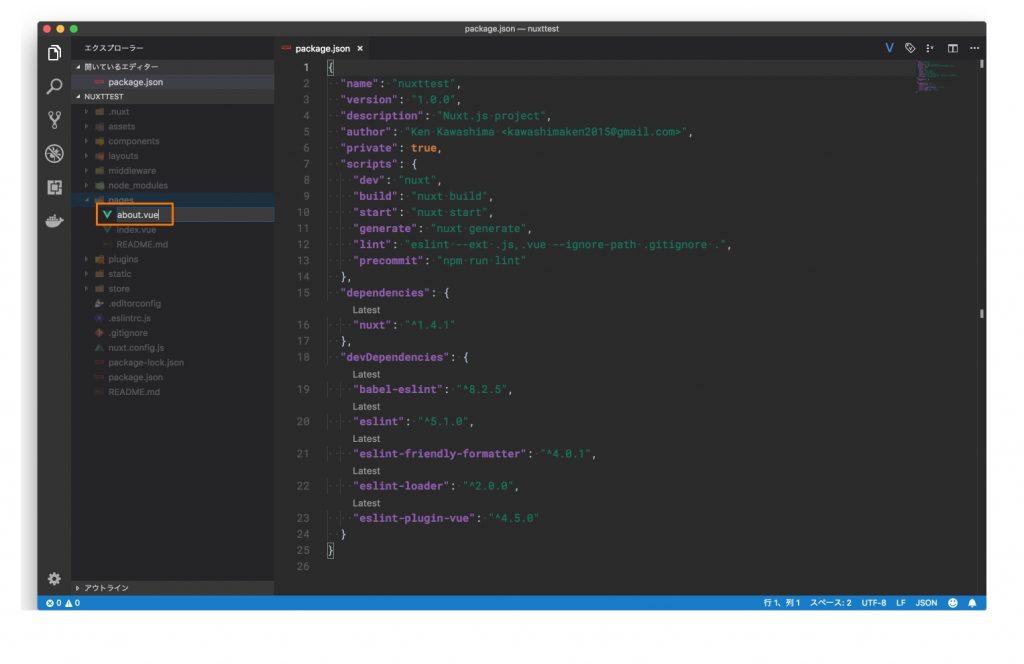
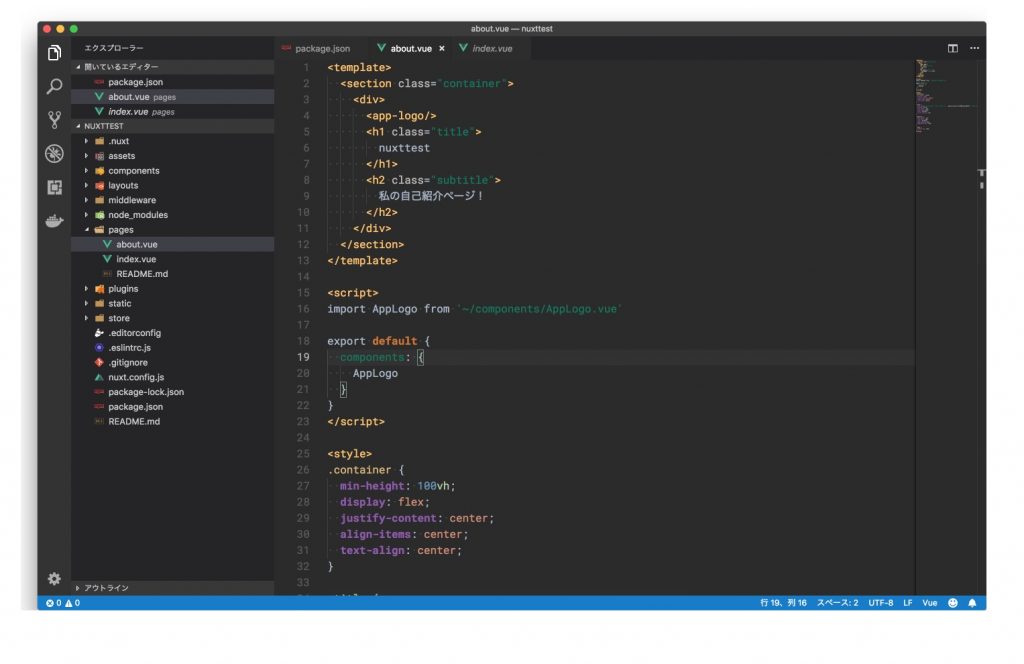
まず、あなたが好きなTextEditorを開いて
pagesの下にファイルを作成してみましょう!
about.vueと名前をつけましょう!

まず、難しいことせずに、index.vueの内容をそのままコピーしてきて
subtitleのところ、「私の自己紹介ページ」に直して、
その下の二つのリングを消して下さい。
それだけです。

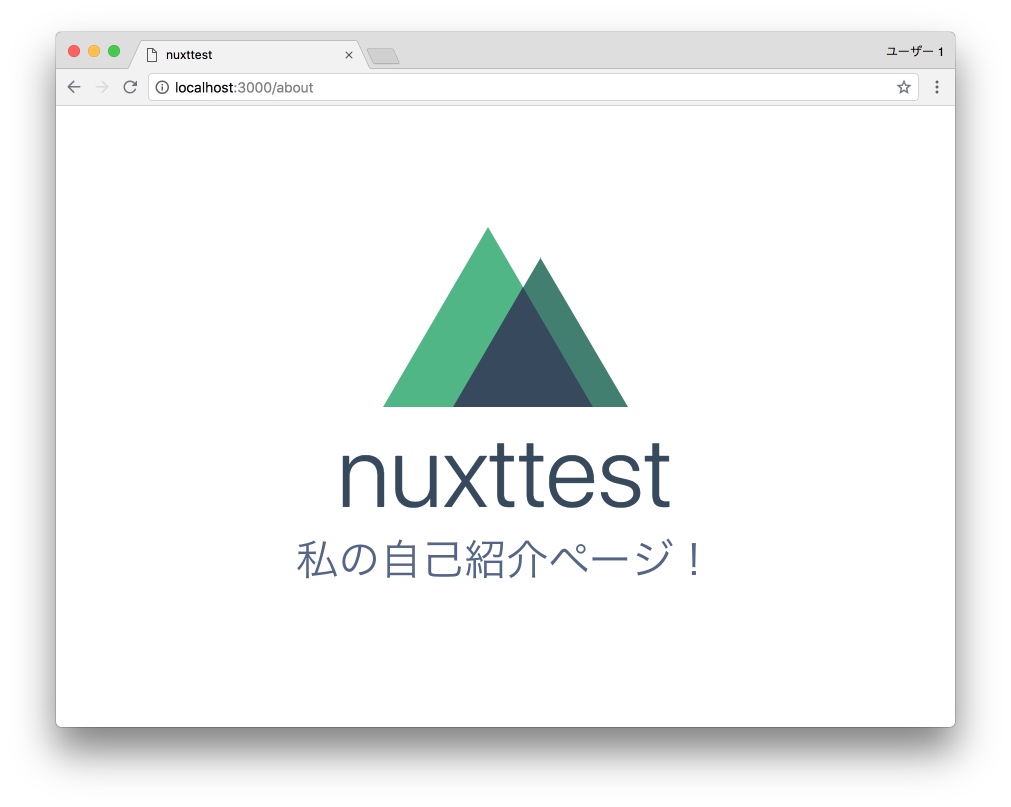
そうするとブラウザーに戻って
http://localhost:3000/about にアクセスしてみて下さい!

あ!出てきました!
こういうことですね!
そうなんです!
pagesのフォルダの下に作ったものは全部、ブラウザー上のrouteに対応しています!
もうちょっとやりましょう!
今度は、変数を追加してみましょう。それもちゃんとHTMLの中に入るかどうかを確認しましょう!
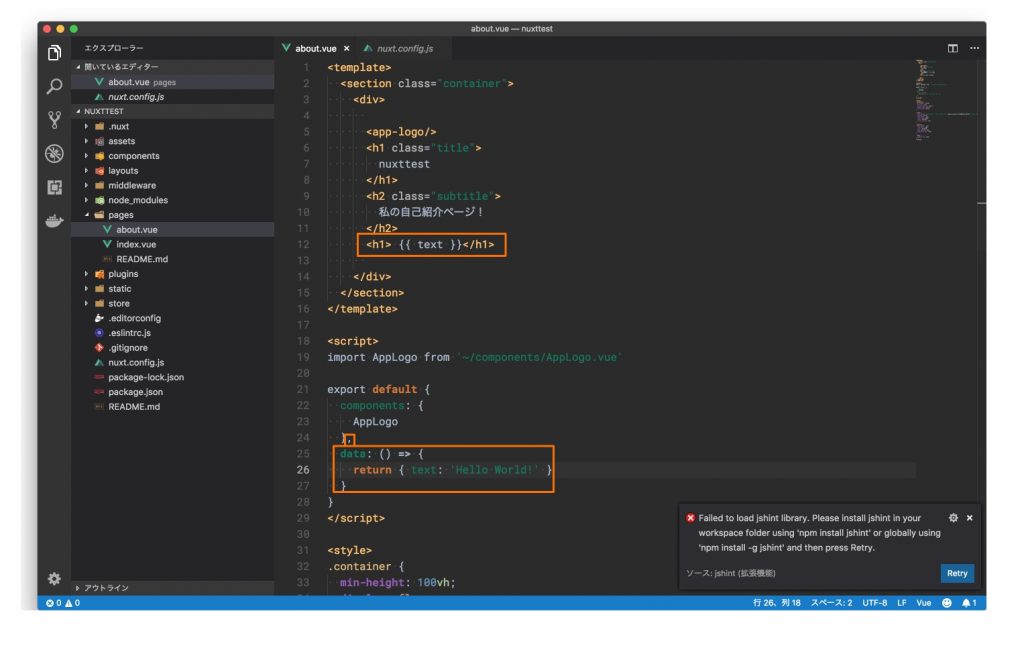
自己紹介の下に
<h1> {{ text }}</h1>
を追加してください。
次にScriptのところに
data: () => {
return { text: 'Hello World!' }
}
を追加しましょう、上に「,」を忘れずに

こんな感じになっているはずです。
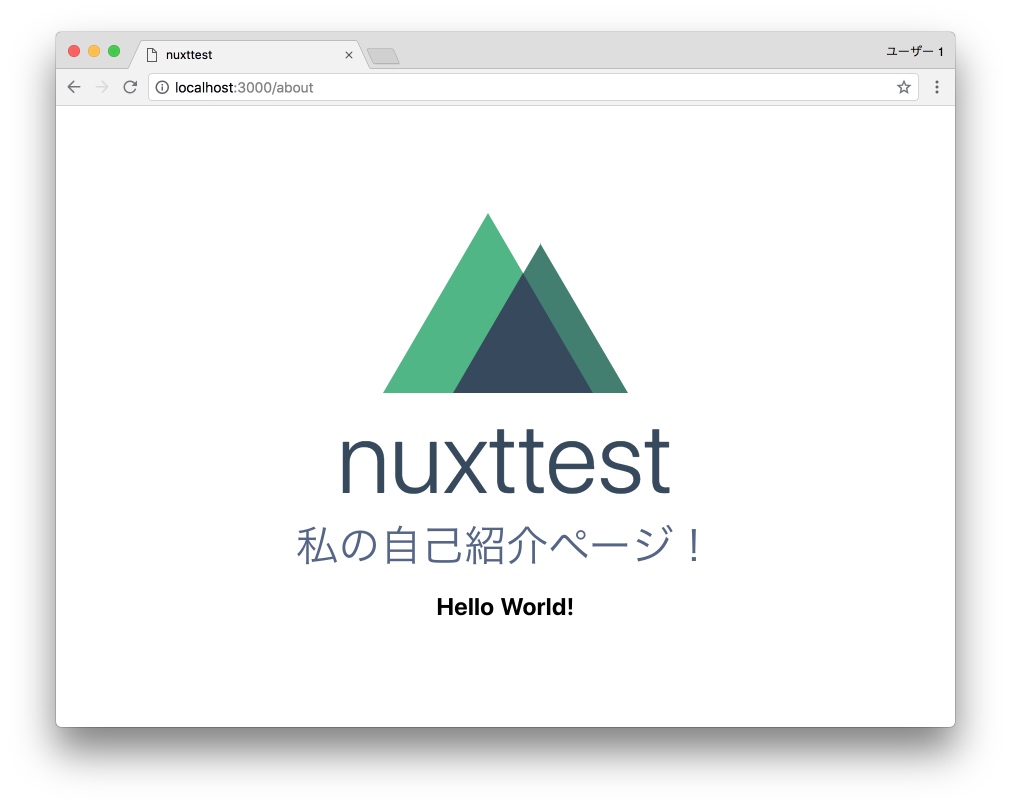
そうしましたら、保存して、もう一回 https://localhost:3000/about にアクセスしてみてください!
こうなっていませんか?

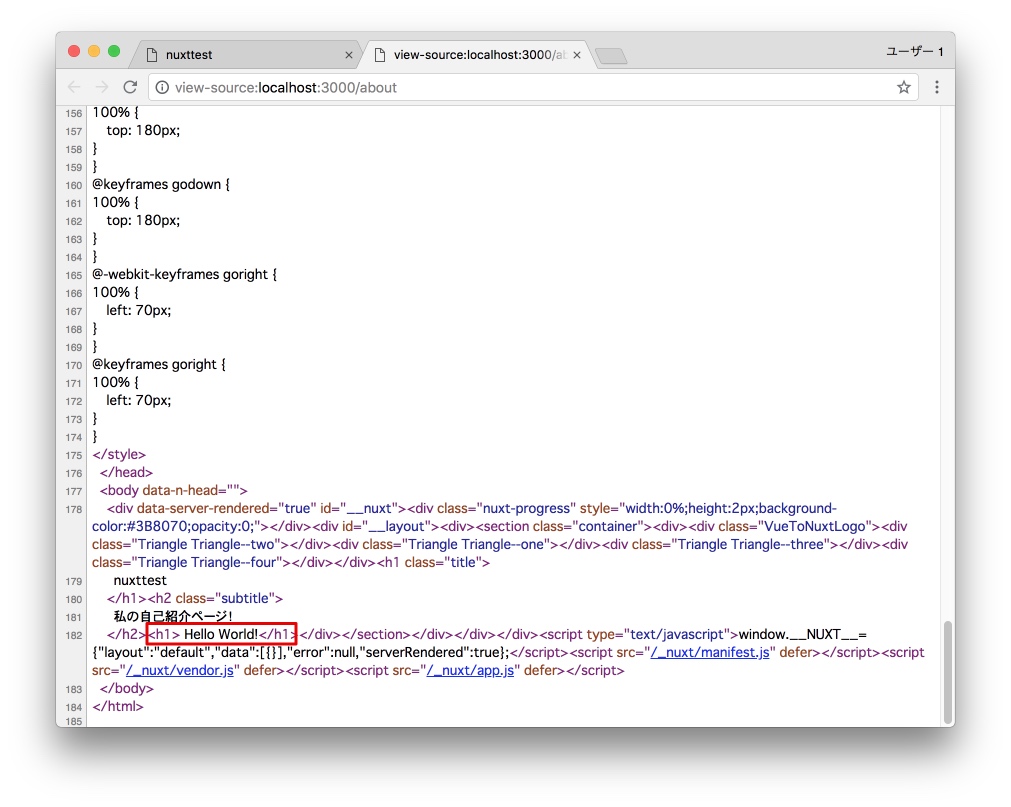
できました!ソースを見ましょう!

本来は、変数になっているところが、ちゃんとHTMLのタグとして作られていることが確認できます!
HelloWorldは本当はHTMLのタグになかったものです!本来は{{ text }}だったんですね。それをサーバーサイドで、HelloWorld!という文字列にしてから、HTMLのタグと一緒にブラウザーに送られてきました!
これはサーバーサイドレンダリング(SSR)ですね!
まとめ
今日は本当に超基本のところを紹介しましたが
これから、少しずつ、機能を追加していて、色々実験してみたいですね!
なかなか有望で、私が作ったいくつかのウェブサービスをnuxt.jsで書き直したいですね。
そういうのも機会があれば、ぜひ紹介して行きたいと思います!
記事のご要望等がありましたら
お気軽にTwitter等でご連絡ください!待っています!
postmanでbodyに配列を入れて、送信したいときってありませんか?#ウェブサービス #RESTful #API https://t.co/VaejqJk6xU
— 川島@ソフトウェア、Web、アプリ、IoT作るのが大好き (@kokensha_tech) 2018年7月11日
[amazonjs asin=”4863542453″ locale=”JP” title=”基礎から学ぶ Vue.js”]
[amazonjs asin=”B07BS62Z94″ locale=”JP” title=”速習Vue.js 速習シリーズ”]
[amazonjs asin=”4774197068″ locale=”JP” title=”React、Angular、Vue.js、React Nativeを使って学ぶ はじめてのフロントエンド開発”]
Related Posts

obnizとFullColorLEDでちょっぴり実験しました。やっぱり簡単ですね。

完全網羅 JavaScriptで文字列が含まれるかどうかの判別方法
