obnizでドットマトリックスLEDを制御して日本語(他の言語も)を表示する!
前は、obnizの公式サンプルを動かして
動かない部分を修正して、Twitterで呟いたら
本家から、丁寧な返事が来ました。
@obniz_io 公式のサンプルコードがちょっと古いようで、少し修正して、動くようになりました!#obniz https://t.co/ZIMReXc6dQ #電子工作 #IoT https://t.co/UV4vhxcFQB
— 川島@ソフトウェア、Web、アプリ、IoT作るのが大好き (@kokensha_tech) 2018年6月29日
ありがとうございます.ちょっとサンプルコードとして説明不足気味な部分もあったので,そこも含めて修正しますね
— obniz (@obniz_io) 2018年6月29日
嬉しいですよね。
obnizがとても楽しい製品ですし、考え方も時代に合致していますから
どんどんサービスを拡大して、製品をもっともっといいものにしてもらいたいですね。
今回は、引き続き、obnizの公式のサンプルの一つを動かしてみました!
目次
マトリックスLEDに文字描画
早速、部品の調達をしました!笑
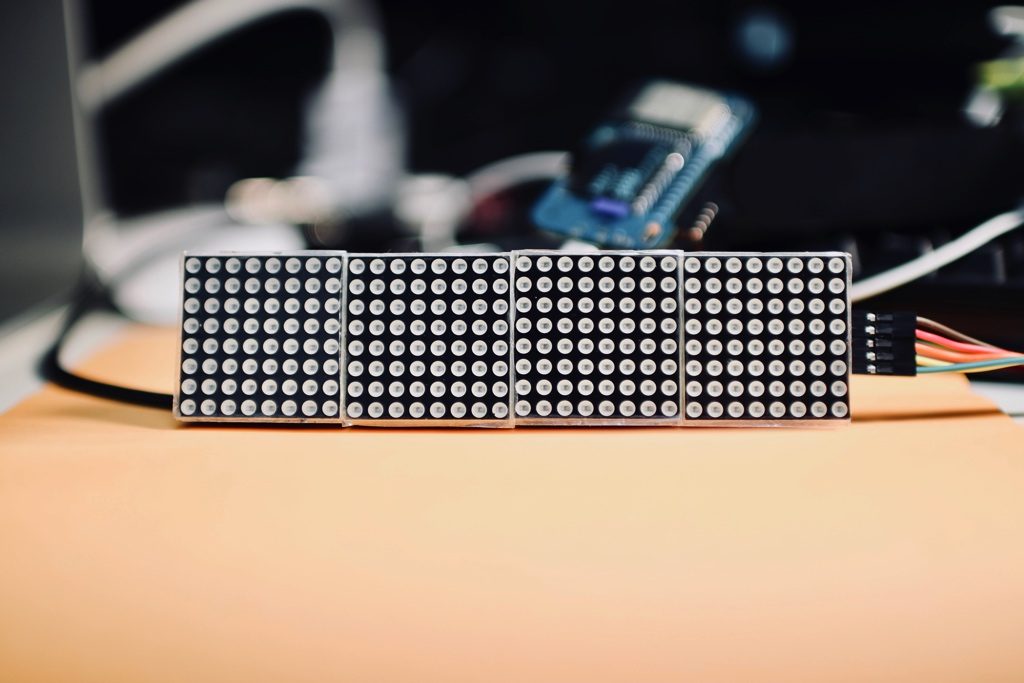
静電気防止の袋から出してみましょう!

いい感じです。
8×8のドットマトリクスLEDが合体しています。
モジュールセット,SODIAL(R) 4イン1ドットマトリクスMCU LEDディスプレイモジュールDIYセット Arduinoの5 PC接続ケーブルのため 赤
8×8の四つ連体しているものですね。
8×8のドットマトリクスLEDを四つ、自分で接続するのも可能ですが
今回は、すでにセットになっているものを用意していました(サンプルの中にも同じものを使われています。)

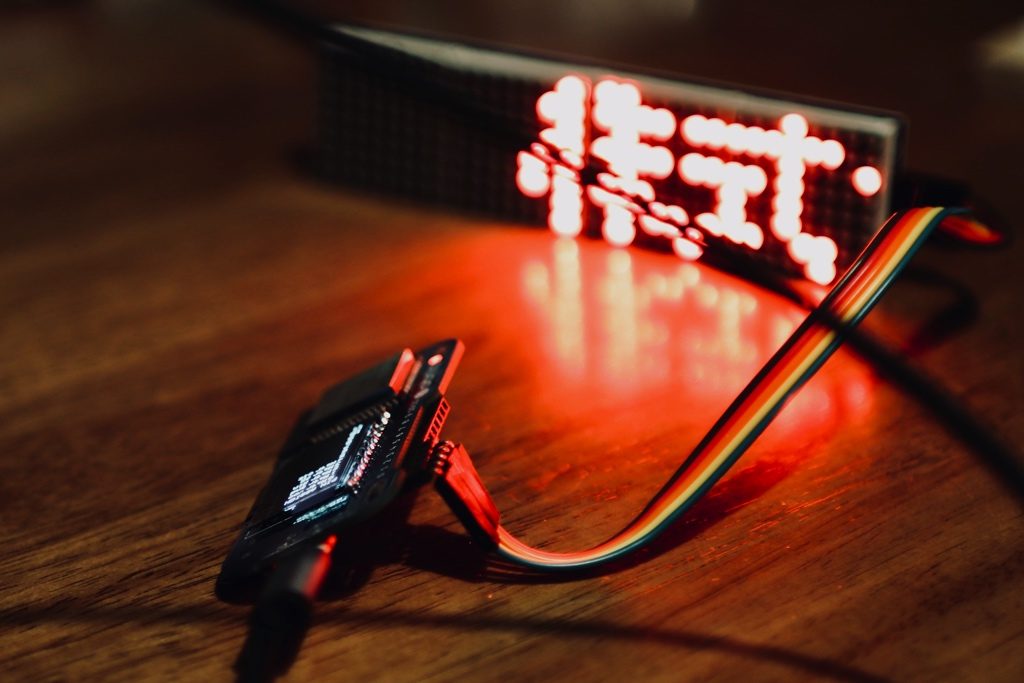
ハードウェアの接続
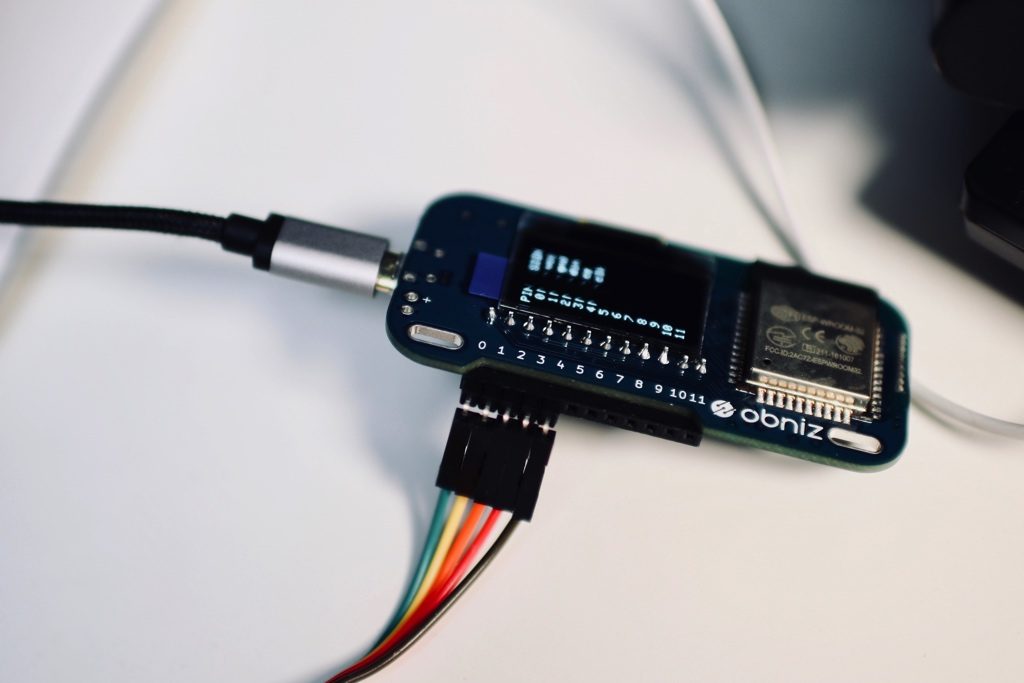
下の写真のように、接続してください。
ケーブルが5本ありますので、間違いが内容に気をつけてください。
obnizの方

ドットマトリックスLEDの方

プログラム
プログラムは、公式のサンプルのコード、そのまま利用しています。
お持ちのobnizを用意できていれば
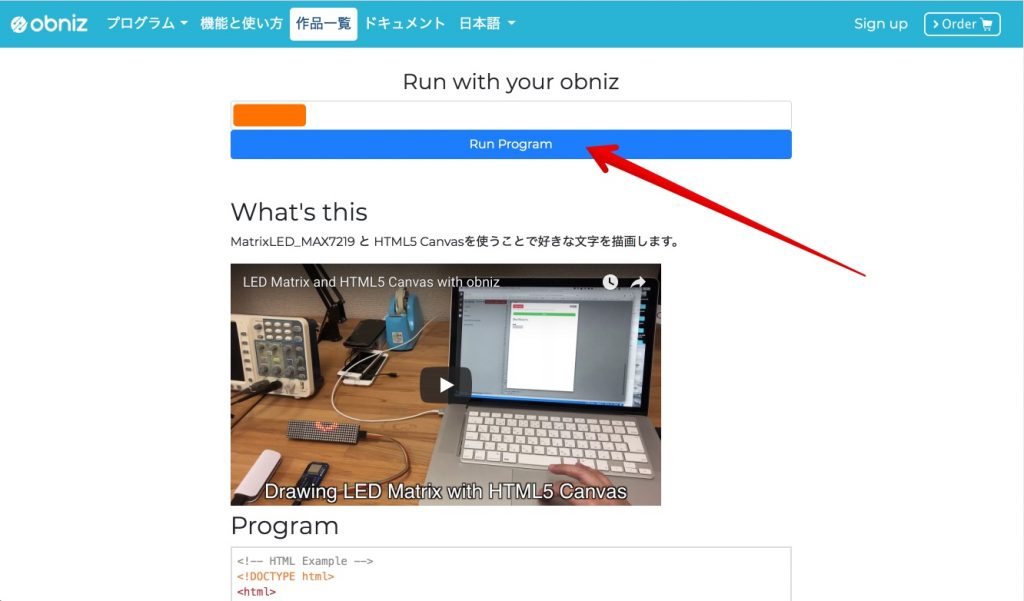
上のobnizホームページにある、Run Programのボタンを押せば
すぐ、あなたのobnizが動作します!
すぐ、文字が右から左に流れますので、見逃すのに気をつけてください。笑(そんなに早くないです。)

一応、プログラムを掲載しておきます。
<!-- HTML Example --> <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous"> <script src="https://code.jquery.com/jquery-3.2.1.min.js" integrity="sha256-hwg4gsxgFZhOsEEamdOYGBf13FyQuiTwlAQgxVSNgt4=" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.3/umd/popper.min.js" integrity="sha384-vFJXuSJphROIrBnz7yo7oB41mKfc8JzQZiCq4NCceLEaO4IHwicKwpJf9c9IpFgh" crossorigin="anonymous"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script> <script src="https://unpkg.com/[email protected]/obniz.js"></script> </head> <body> <div id="obniz-debug"></div> <br> <div class="text-center"> <h1>DotMatrix Draw a text</h1> </div> <script> /* This will be over written on obniz.io webapp page */ var obniz = new Obniz("OBNIZ_ID_HERE"); obniz.onconnect = async function () { const matrix = obniz.wired("MatrixLED_MAX7219", {vcc:0, gnd:1, din:2, cs:3, clk:4}); matrix.init(8*4, 8); matrix.brightness(7); const ctx = obniz.util.createCanvasContext(matrix.width, matrix.height); x = matrix.width; obniz.repeat(async function(){ ctx.fillStyle = "black"; ctx.fillRect(0, 0, matrix.width, matrix.height); ctx.fillStyle = "white"; ctx.font = "9px sans-serif"; ctx.fillText('株式会社虹賢舎 Helloこんにちは안녕하세요你好السلام عليكم', x, 7); x--; matrix.draw(ctx); }, 1000/20) } </script> </body> </html>
いろんな、言語、依存するライブラリーなども気にせずに
最初から、表示することができます。
上のプログラムにあったのは、日本語、英語、韓国語、中国語、アラビア語が表示されます。
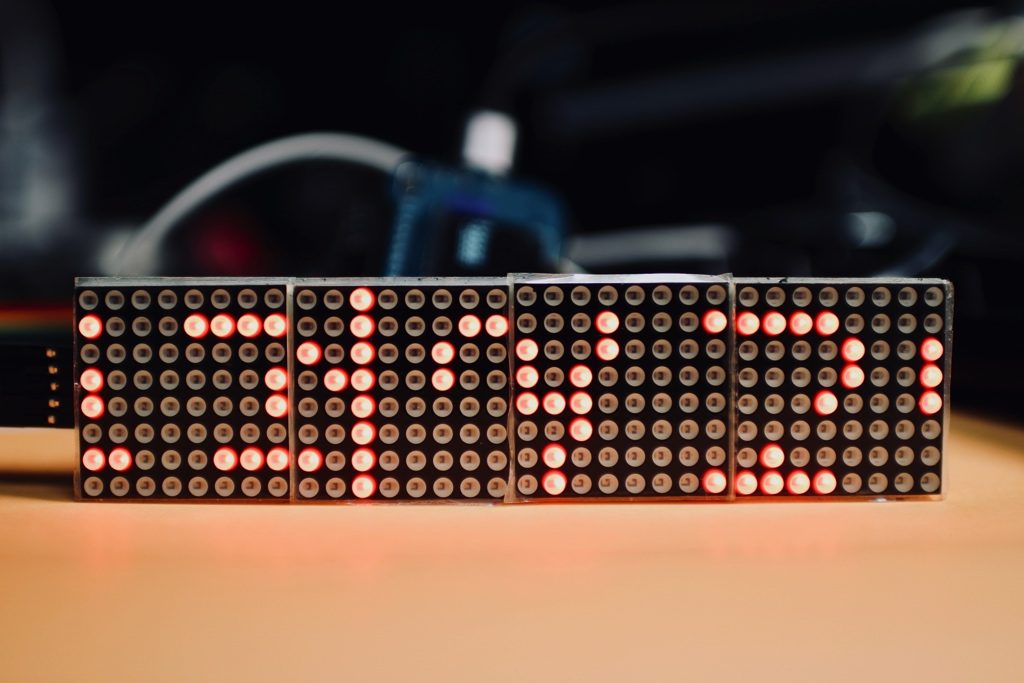
漢字で「株式会社虹賢舎」を表示したところです!

うん!ちょっと厳しいですね!笑。これはobnizのせいでも、ドットマトリックスLEDのせいでもありません。
漢字の筆数が多過ぎます!笑。仕方ありません。
英語をみてみましょう!
Hello!うん、綺麗!笑

最初、「こんにちは」を表示した時の写真です。逆さまになっています。笑

次、もう一つのサンプルを実行してみました。
こちらです。

小さい円がどんどん大きくなって、また小さくなるアニメーションです。

まとめ
ドットマトリクスLEDもとても綺麗なもので、値段も数百円で、電子工作の遊びとしては、お手頃です。

obnizと接続することで、いろんな言語を何も意識せずに表示できるのが、とても大きいです!

複雑な漢字を表示すると、限界があります。
これは、obnizの処理能力とかも関係ありませんし、そもそも8×8のドットマトリクスLEDで漢字を表示させようとするのがおかしいと思います。笑。


皆さんもお試ししてみてはいかがですか?
[amazonjs asin=”B077FYLP5D” locale=”JP” title=”Dovewill MAX7219 ドット LED マトリックス MCU 制御 LED Arduino用 4 In 1 ディスプレイモジュール”]
[amazonjs asin=”B07DD6FK8G” locale=”JP” title=”obniz (オブナイズ)”]



流れるテキスト、リピートする方法はわかりませんか??
この流れるメッセージを、永遠に繰り返して流す方法はないでしょうか??
今ずっと調べているのですが、改良方法がわかりません。
繰り返して、右から左にスクロールさせるには、どうしたら良いでしょうか??