Facebook API v2.12 ユーザーアイコンの取得
Facebook API v2.12 ユーザーアイコンの取得
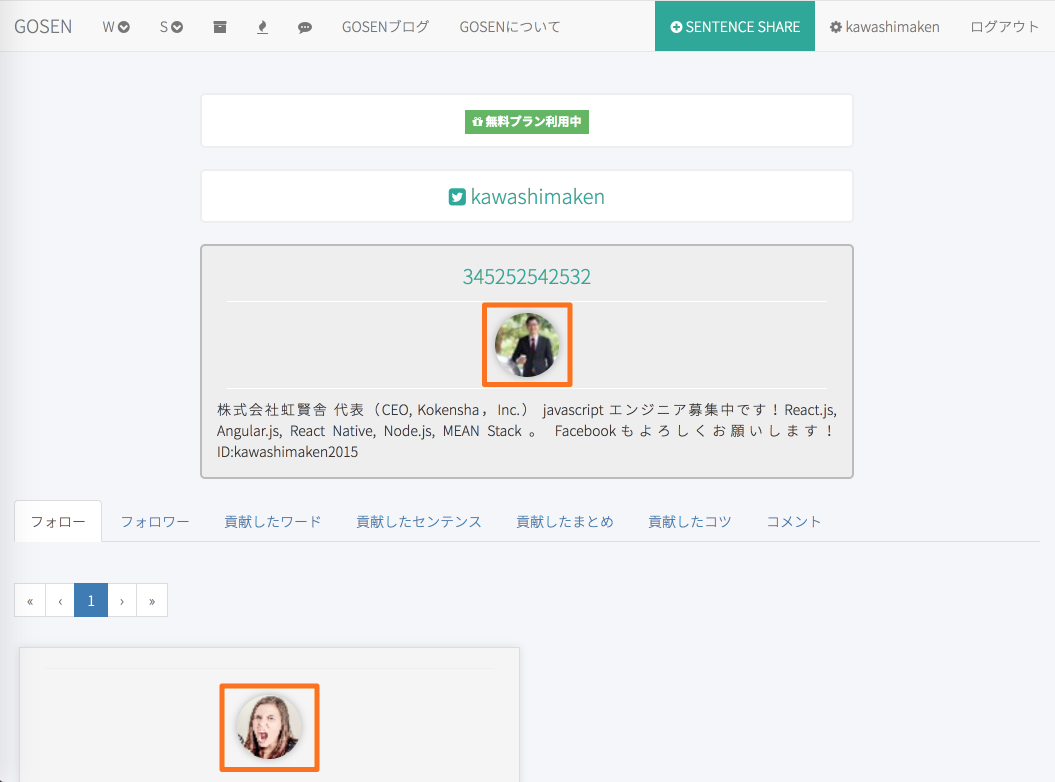
弊社が開発している自社サービスの英語勉強サイト「https://gosen.world」ですが
FB.apiを利用してい、Facebookのログイン機能やユーザーアイコンの取得を利用していますが。
最近、ユーザーのFacebookアイコンが取得できていないことに気づきました。
今現在のソースコードを確認しましたら、下記の通りになっており、特にこの数ヶ月間変更がなかったので、それまでは正常に所得することができたのです。
FB.api(
'/' + oneUser.fb_uid + '/picture?type=large', //ユーザーのFacebookIDを取得して、画像のタイプを「大きいサイズ」で指定して取得する
function (response) {
if (response && response.data.url) {
//レスポンスがあって、かつ写真のurlが有効な場合は写真のurlをAngularの変数に代入してあげる
$scope.user_icon_url = response.data.url;
} else {
//レスポンスがないあるいは写真のurlが無効の場合は、デフォルトの写真を設定してあげる
$scope.user_icon_url = './assets/images/default_user_icon.jpg';
}
}
);
こういう時は、自分で考えないで、FacebookのAPIのドキュメントを見るのが一番早いです!
早速、Facebook APIユーザーの写真を取得する部分を特定しました。
https://developers.facebook.com/docs/graph-api/reference/v2.12/user/picture
今回のは、Webからの利用ですので、 JavaScript SDKのタブを参照します。
このような記述を特定できました。
By default the picture edge will return a picture instead of a JSON response.
このAPIを使う際に、デフォルトでは、Jsonのレスポンスではなく、画像を返すのです。
If you want the picture edge to return JSON that describes the image set redirect=0 when you make the request.
json 形式で、画像のurlを取得するには、redirectを0(False)に設定してください。ということですね。
おそらくここが今回の問題の所在です。
早速プログラムの方を下記のように修正します。(ついでに、methodも”GET”に改めて設定します。 )
FB.api(
'/' + oneUser.fb_uid + '/picture?type=large', //ユーザーのFacebookIDを取得して、画像のタイプを「大きいサイズ」で指定して取得する
'GET',
{"redirect":"false"},
function (response) {
if (response && response.data.url) {
//レスポンスがあって、かつ写真のurlが有効な場合は写真のurlをAngularの変数に代入してあげる
$scope.user_icon_url = response.data.url;
} else {
//レスポンスがないあるいは写真のurlが無効の場合は、デフォルトの写真を設定してあげる
$scope.user_icon_url = './assets/images/default_user_icon.jpg';
}
}
);
今回の1番重要なところは、この一行です!
{“redirect”:”false”},
もう一度プログラムを実行すると、ユーザーの写真が正常に取得して表示されました!

上はテスト環境で実行した結果です。
前のプログラムも数ヶ月間正常に動作していましたので、その間、Facebookの方で少し仕様が変更したかもしれません。
Facebookの機能を使っていれば、Facebookの仕様変更も常にチェックして、留意しなければいけませんね。
今日は、一つWeb開発のトピックでした。ではまた!
By the way
英語を勉強している方はぜひgosen blogをチェックしてみてください。