docker-compose-lamp 最も簡単なPHP開発環境構築
最近、なぜかPHPのプライベートレッスンの講師になりまして、PHPの勉強で大忙しいです!笑。
どんな言語もそうなんですが、開発環境がとても重要です。今日は私が思う最も簡単なPHPの開発環境の構築方法をご紹介したいと思います!
なぜかPHPとlaravelのプライベートレッスンの講師になりました!
(^。^)
PHPをマスターする黄金コースを作ろう!— 川島@ソフトウェア、Web、アプリ、IoT作るのが大好き (@kokensha_tech) 2018年10月1日
こんな感じでコース制作が進んでおります!Mojaveで!😃 pic.twitter.com/4lBrqVPdvv
— 川島@ソフトウェア、Web、アプリ、IoT作るのが大好き (@kokensha_tech) 2018年10月2日
目次
Docker

まずはDockerの話です、Dockerは近年とても注目されているコンテナ技術で、私が今会社の仕事のプロジェクトも、個人の趣味のプロジェクトも可能な限り開発環境はDockerで構築するようになっています。
docker-compose upというコマンド1つで、特定の開発環境がすぐ立ち上げられます。とても便利です!
dockerファイルやdocker-compose.ymlファイルを変更すれば、すぐ違う環境になります。今まで表現しにくい環境の構築もコードで表現できるようになりました。
特に昔、知らない人が書いたら環境構築手順書を見て、苦闘した経験のある方は、きっと一層dockerのありがたさが理解できるかと思います。
このブログも過去、いくつかdocker関連の記事を書きました。興味のある方は合わせてお読みください。
PHPの開発環境
今回はご紹介するのはdocker-compose で立ち上げる環境の構築方法ですが、もちろんこれは唯一の方法ではありません。
#PHP の開発環境の構築方法
1)サーバーを立てる(apache+php+MyQL)
2)XAMMP、MAMP
3)Vagrant+VirtualBox
4)Docker
5)NetBeans(Eclipse)+MySQL
6)Cloud
簡単、難しい、それぞれですが
他にも良さそうな方法があったら、教えて! pic.twitter.com/xOxkYN8Exk— 川島@ソフトウェア、Web、アプリ、IoT作るのが大好き (@kokensha_tech) 2018年10月6日
上のツイートでも呟いた通り、様々なPHPの構築方法があります。もちろん上記の方法も本の一部です。
今回ご紹介する方法は、どちらかと言うと、ちょっと少しITの経験とバックグラウンドのある中級者向けかもしれません!
でも、理解すれば、本当に簡単です。
docker-lamp
今回ご紹介するのは、こちらです!
https://github.com/naga3/docker-lamp
Osamu Nagayamaのコードです。
ただし、こちらのコードは、一箇所インストーリ中に下記のエラーになる箇所がありまして
Package 'libpng12-dev' has no installation candidate
他の方からのpull requestもありましたが、まだ適用されていない模様です。(2018/10/13現在)https://github.com/naga3/docker-lamp/pull/7
私もフォークして、そこを修正しましたので、よかったら、私のrepoを使ってもいいです。
https://github.com/kawashimaken/docker-lamp
修正した箇所はこちらです!
https://github.com/kawashimaken/docker-lamp/commit/2474b612dd60ea4aa61f6fb382e53a8e71f9e88a
準備開始
Docker
まずは、Dockerのインストールですね!
ちなみに、Dockerのダウンロードリンクが分かりにくくなり、「ログインしないとダウンロードできないなんでありえない」とコミュニティが激怒しています!笑
https://github.com/docker/docker.github.io/issues/6910
その中、リンクを貼ってくれる人もいました。

https://download.docker.com/mac/stable/Docker.dmg (MacOS用)
git clone
仮に私のrepoを使うとします。
そうしましたら、まず好きなところで
git clone https://github.com/kawashimaken/docker-lamp.git
を実行して、
cd docker-lamp docker-compose up
これで終わりです!PHPの環境構築が終わりです!
簡単なdocker-lampの構成説明
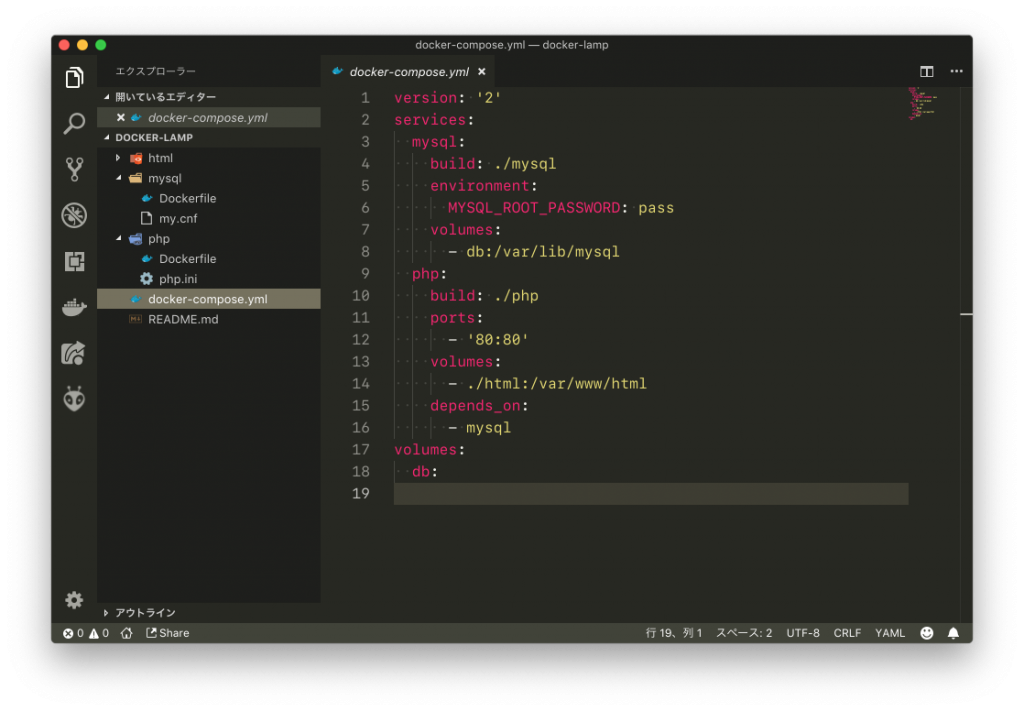
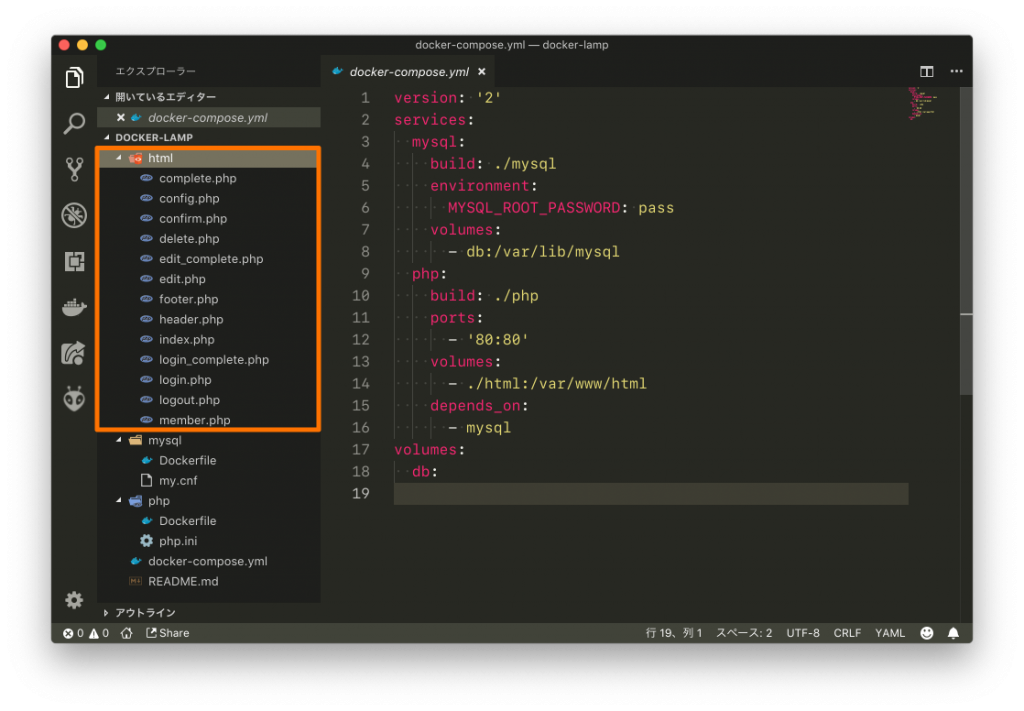
docker-compose.yml
まず、docker-compose.ymlですが下記の通りになっています。

version: '2'
services:
mysql:
build: ./mysql #mysqlフォルダのDockerファイルを使ってビルドしてください
environment:
MYSQL_ROOT_PASSWORD: pass #MSQLの環境変数として、mySQLのrootのパスワードはpassにしてください
volumes:
- db:/var/lib/mysql #dbは コンテナの中の/var/lib/mysqlにマッピングしてください
php:
build: ./php #phpフォルダのDockerファイルを使ってビルドしてください
ports:
- '80:80' #コンテナの中の80番ポートをhostの80番ポートにマッピングしてください
volumes:
- ./html:/var/www/html #hostの ./htmlフォルダをコンテナの中の/var/www/htmlフォルダにマッピングしてください
depends_on:
- mysql # mysqlというサービスを使うよ
volumes:
db:
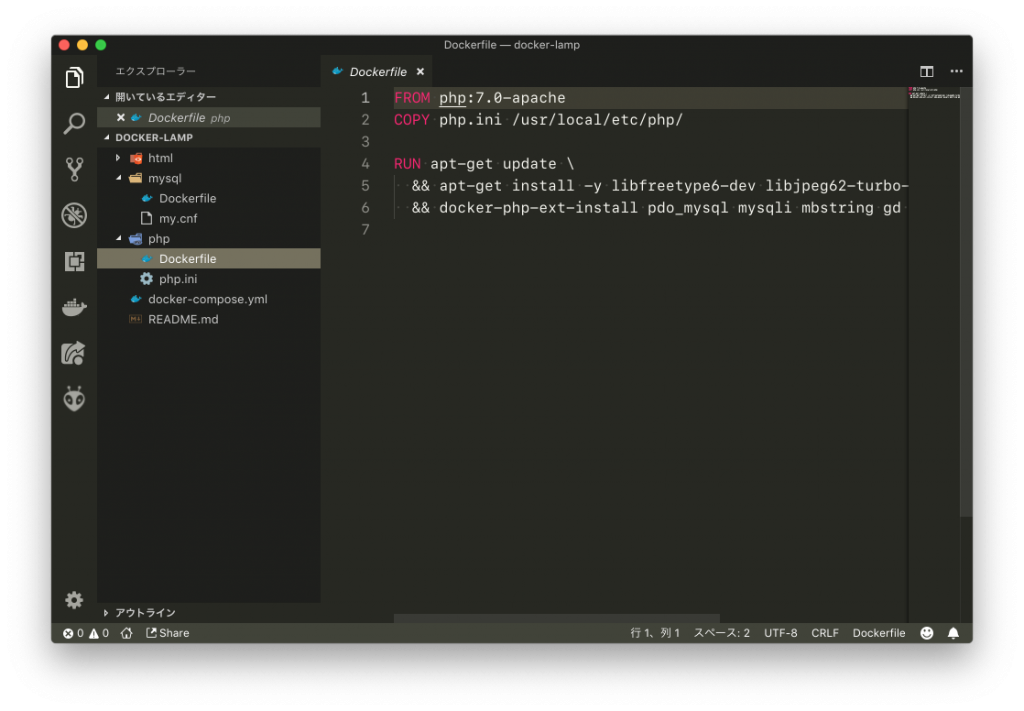
php/Dockerfile

FROM php:7.0-apache #このdockerイメージを使います COPY php.ini /usr/local/etc/php/ #hostにある php.iniファイルを コンテナの中の /usr/local/etc/php/にコピーしていきます #下記の命令を実行します。いくつか必要なパッケージをインストールします。 RUN apt-get update \ && apt-get install -y libfreetype6-dev libjpeg62-turbo-dev libpng-dev libmcrypt-dev \ && docker-php-ext-install pdo_mysql mysqli mbstring gd iconv mcrypt
libpng-devのところが、上にお話ししました、修正したところです。(上は修正後の正しい方です。)
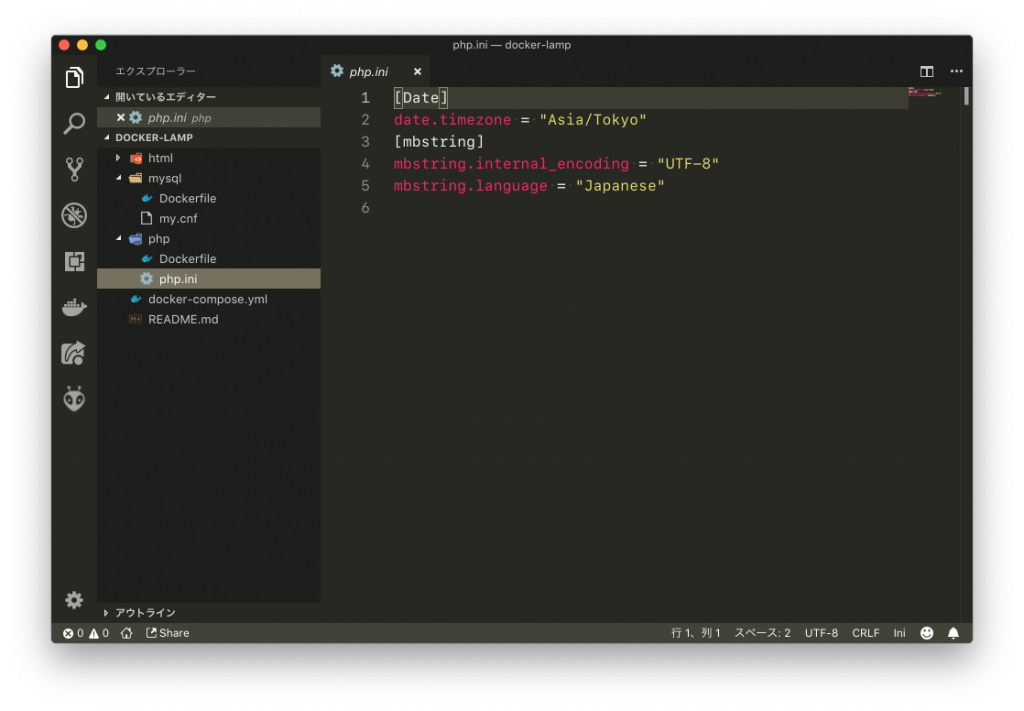
php/php.ini

[Date] date.timezone = "Asia/Tokyo" [mbstring] mbstring.internal_encoding = "UTF-8" #エンコードの設定 mbstring.language = "Japanese" #使用する言語の設定
PHPの設定です。
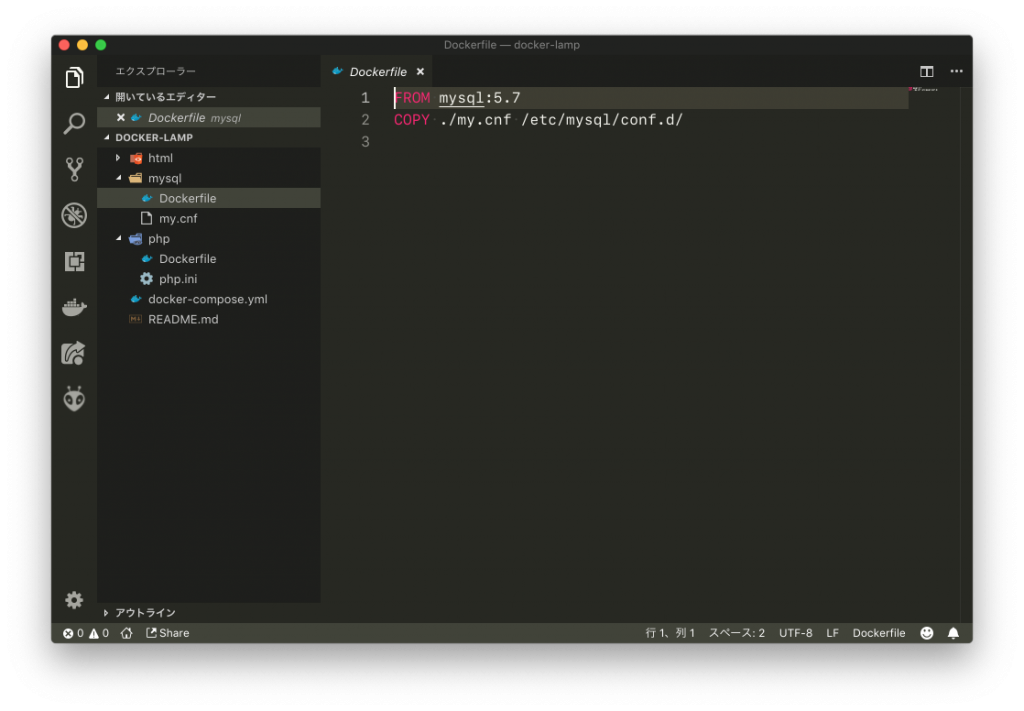
mysql/Dockerfile

FROM mysql:5.7 #このdockerイメージを使いますよ COPY ./my.cnf /etc/mysql/conf.d/ #hostのmy.cnfファイルを使って、コンテンの中の /etc/mysl/conf.dにコピーしていきます
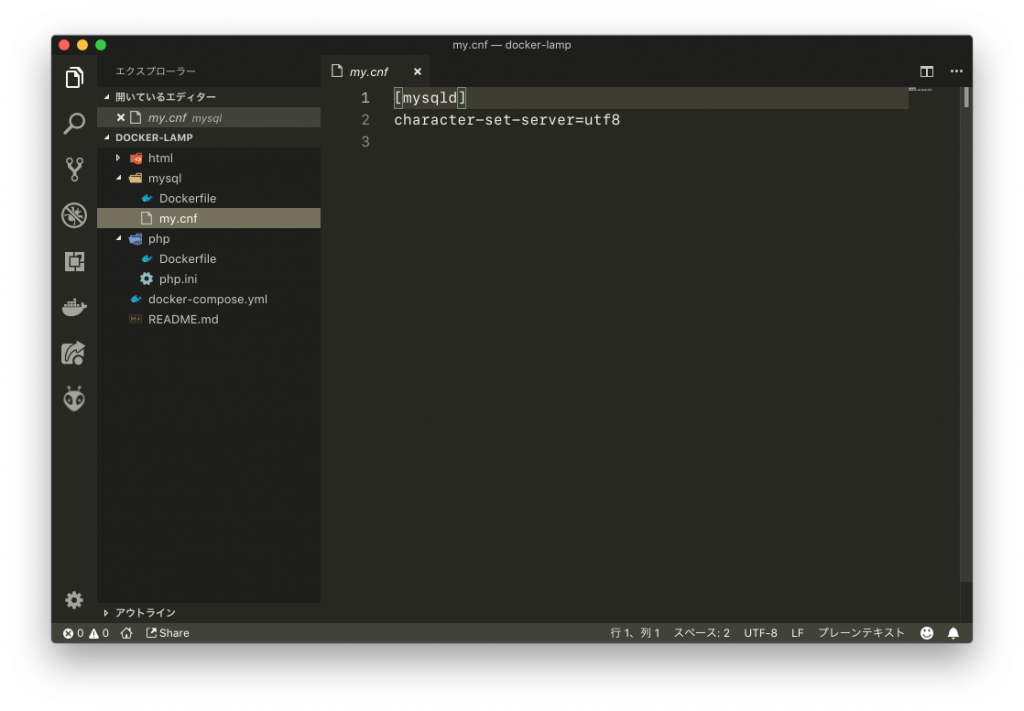
mysql/my.cnf

mysqlの設定ファイルです!
[mysqld] character-set-server=utf8 #エンコードの指定
htmlフォルダ
ここはあなたのPHPファイルをおいてください。

私のスクリーンショットは今、作業途中のレッスン用のコードです。

実行!
例えば、定番のphpファイルを作りましょう
index.php
<?php phpinfo(); ?>
それから、docker-compose upして、起動しましたら
ブラウザーで http://localhostを開いてみてください。
下の画面が表示されるはずです!

(ここで表示されている情報は、当然ですが、コンテナのos、PHPなどの情報です。)
また、GitHubのPHP勉強用のサンプルコードも公開しましたので、合わせて、チェックしてください。
まとめ
これで、PHPの開発環境構築完了です!mySQLも使えます!
mySQLを使うデモはまた別途記事を書きたいと思います!
では、Happy PHP coding!
ご機嫌よ!
[amazonjs asin=”4297100339″ locale=”JP” title=”Docker/Kubernetes 実践コンテナ開発入門”]
[amazonjs asin=”4883375692″ locale=”JP” title=”6時間でできるLAMPサーバ構築ガイド―Linux&Apache&MySQL&PHP+最新CMSですぐ使える!”]
[amazonjs asin=”4897978858″ locale=”JP” title=”いきなりはじめるPHP~ワクワク・ドキドキの入門教室~”]
[amazonjs asin=”1491978910″ locale=”JP” title=”Learning PHP, MySQL & JavaScript: With jQuery, CSS & HTML5 (Learning PHP, MYSQL, Javascript, CSS & HTML5)”]


