とにかくすぐsocket.ioを使ってみたい

「socket.io 何ができるかがだいたいわかった。とにかくすぐsocket.ioを使ってみたい」人に
この記事を書きました!
なるべく簡単に構成するように心がけています。
目次
前提
- js, htmlなどの知識がある
- node.jsがすでにインストールしている
- プログラミングの基本は理解できる
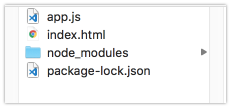
フォルダの構成
作るのは、app.jsとindex.html

最初は、任意のフォルダを作ってください。
プログラムを用意する
次にそのフォルダに入って
npm install socketio
このコマンドが、node_modulesフォルダを作ってくれます。
必要なライブラリーもこのフォルダに入っています。
package-lock.jsonも一緒に作ってくれます。このファイルは今特に気にしなくて良いです。
次に
app.jsファイルを用意します。ファイルの中身は下
記となります。
/*
とにかくすぐSocket.ioを使ってみたい
*/
var http = require('http');
var socketio = require('socket.io');
var fs = require('fs');
var server = http.createServer(function(req, res) {
res.writeHead(200, {'Content-Type' : 'text/html'});
res.end(fs.readFileSync(__dirname + '/index.html', 'utf-8'));
}).listen(3000);
var io = socketio.listen(server);
io.sockets.on('connection', function(socket) {
socket.on('client_to_server', function(data) {
io.sockets.emit('server_to_client', {value : data.value});
});
});
続いて、index.htmlファイルを用意します。ファイルの中身は下記となります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>とにかくすぐSocket.ioを使ってみたい</title>
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script type="text/javascript" src="/socket.io/socket.io.js"></script>
</head>
<body>
<div class="container">
<br>
<div class="alert alert-success" role="alert">
<h3>とにかくすぐSocket.ioを使ってみたい</h3>
<hr>
<form>
<div class="form-group">
<label for="msgForm">メッセージ</label>
<input type="text" class="form-control" id="msgForm">
</div>
<button type="submit" class="btn btn-success">送信</button>
</form>
</div>
<div id="chatlogs"></div>
</div>
<script type="text/javascript">
//
var socket = io.connect();
socket.on("server_to_client", function(data){appendMsg(data.value)});
//
function appendMsg(text) {
$("#chatlogs").append("<div class='col-lg-12 alert alert-info'>" + text + "</div>");
}
//
$("form").submit(function(e){
var message = $("#msgForm").val();
$("#msgForm").val('');
socket.emit("client_to_server", {value : message});
e.preventDefault();
});
</script>
</body>
</html>
プログラム起動する
このフォルダのrootで下記のコマンドを実行します。
node app.js
そうしましたら、ブラウザを開いて、http://localhost:3000にアクセスしてみます!
下の画面が出てくるはずです。

チャット機能をテストするので、二つのブラウザーを開いて、動作確認をしましょう!
片方のメッセージ欄にメッセージを入れて、エンターキーを押すと、両方の画面に
同じメッセージが表示されることが確認できます!
大成功!

この記事のソースコードはGitHubに公開しています!ご参考ください。
https://github.com/kawashimaken/try-socket-io-now
まとめ
いかがでしょうか!
簡単にsocket.ioを使って、速攻でチャットアプリを作りました!笑。
これをベースにして、色々テストしたり、遊んだりするのが楽しいですよね。
世界一簡単なsocket.ioを試す方法でした!笑。
[amazonjs asin=”B01N2Y16BQ” locale=”JP” title=”JavaScriptエンジニアのためのNode.js入門”]
[amazonjs asin=”4873116066″ locale=”JP” title=”Nodeクックブック”]