LeapmotionとArduinoとCylon.jsでFirmataを利用して連続サーボの回転方向を制御する!俺のフォースを感じろ!
まずこちらのビデオをご覧ください。
これも、相当の力作のはずです!笑。
と言って、自分中では、色々初めての勉強がたくさんありました!
目次
LeapmotionとArduinoとCylon.jsでFirmataを利用して連続サーボの回転方向を制御する!
Leapmotionは、みなさんご存知ですが
https://developer-archive.leapmotion.com/

手の動作さ、指、ジェスチャーなど様々の特徴量を検出できて、高度なセンサーと言えます。
USBで繋いて、すぐ使えます。

中に二つの赤外線カメラと赤外線照射LEDが内蔵されていて、手の画像を撮って画像解析によって3D空間での手や指の位置を割り出しデータに変換してくれます。


3D空間の手の形や、向き、動きなど様々なデータを取れますので
そのデータを利用して、様々な制御もできるはずです。
こんな高度なセンサーが本当に貴重です。
私も実はLeap Motionはだいぶ前(2年前?)購入していましたが
ずっと触る時間をなかなか作れなくて
今日は、まずその実験の第一弾をご紹介したいと思います!
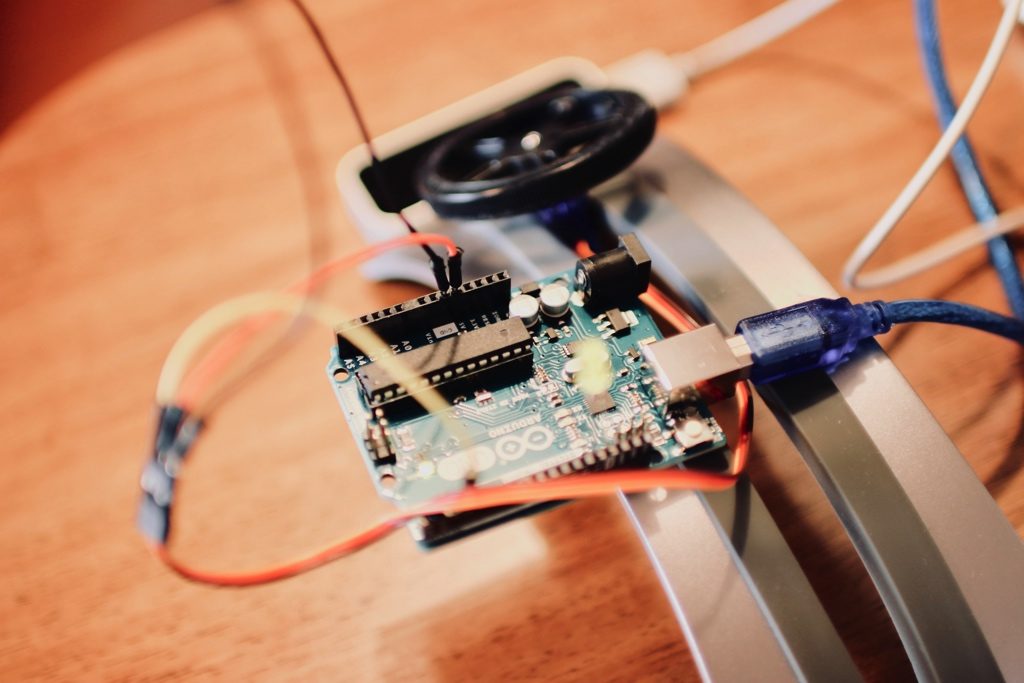
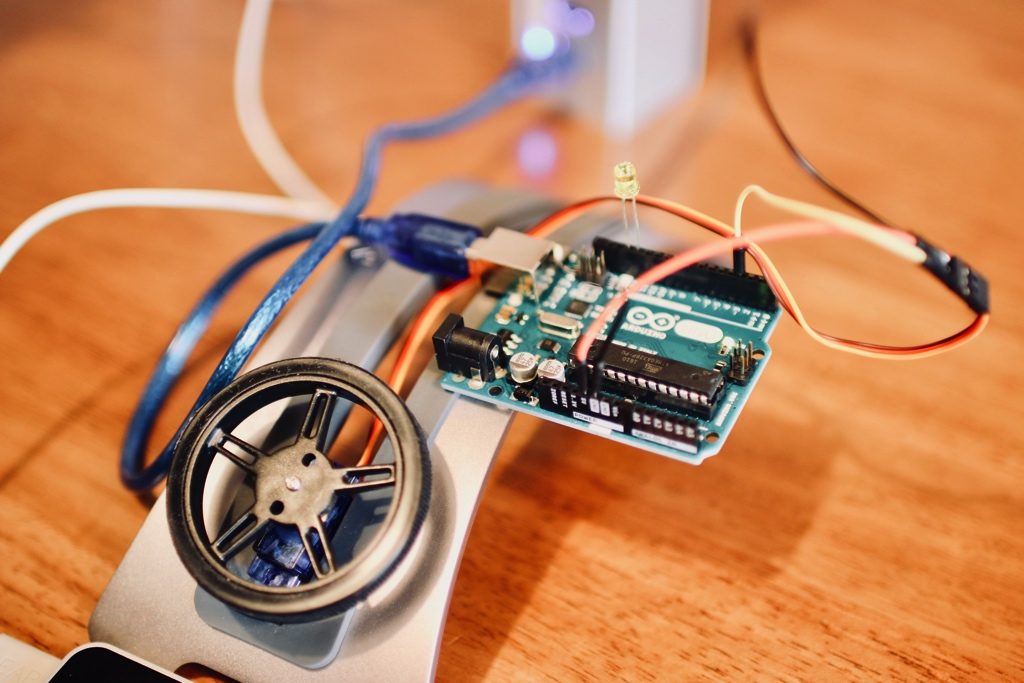
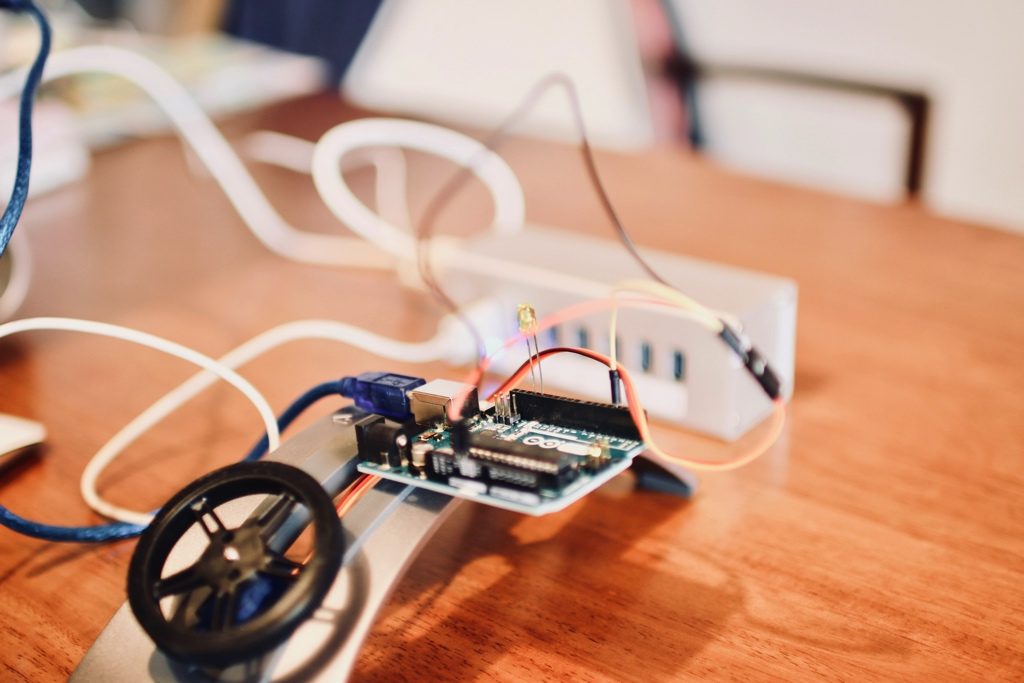
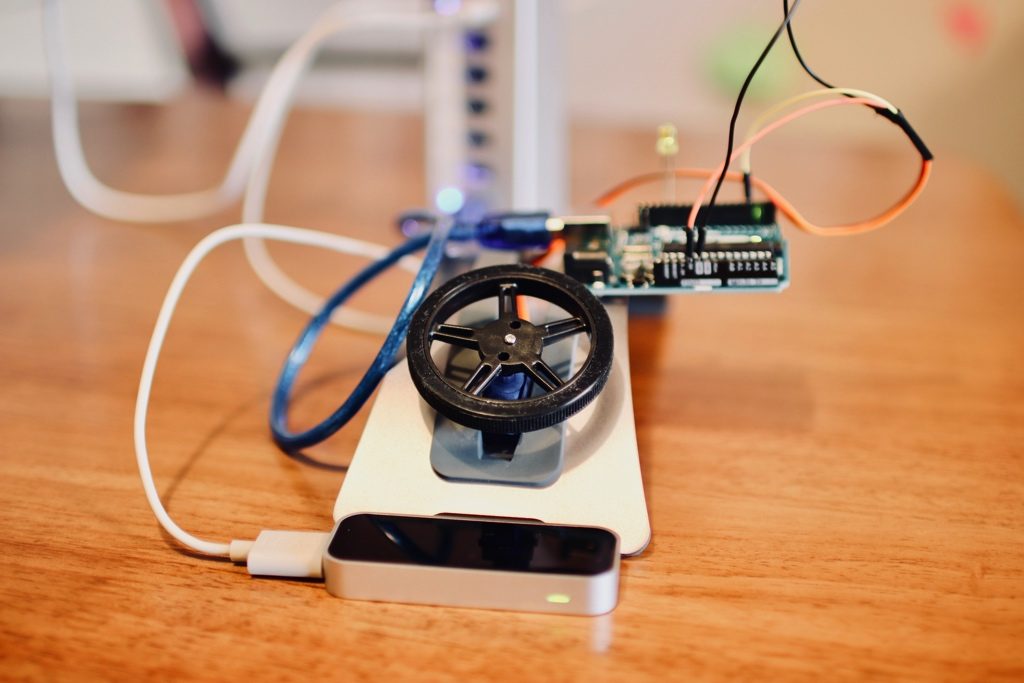
接続
必要なものはパソコン:一台
Leapmotion:一個
Arduino uno(mini もmegaも動くはずです、もちろん互換機も):一個
連続回転サーボ:一台
LED:一つ
USBハブ(オプション):一台
注意、USBハブで接続する場合は、usbのポートのアドレスが刺すところによって変わりますので、それに合わせて、プログラムを変更する必要があります。後ほど、ご説明します。
ジャンパーワイア:数本
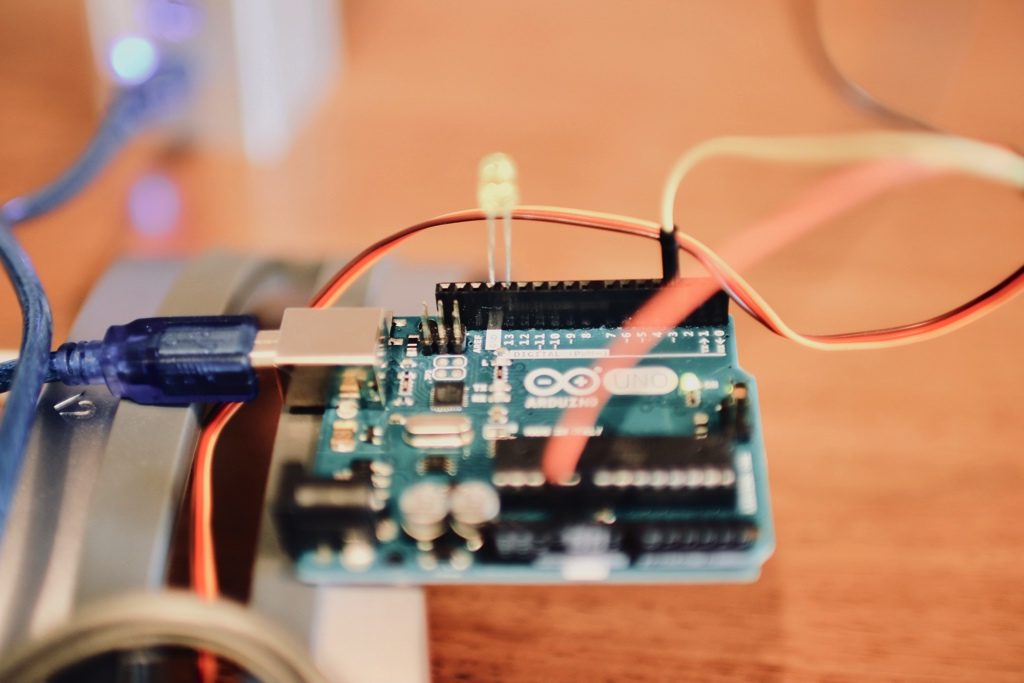
LED
LED GNDとPIN 13に接続します。
すぐ隣なので、LEDをそのままArduinoにさします。

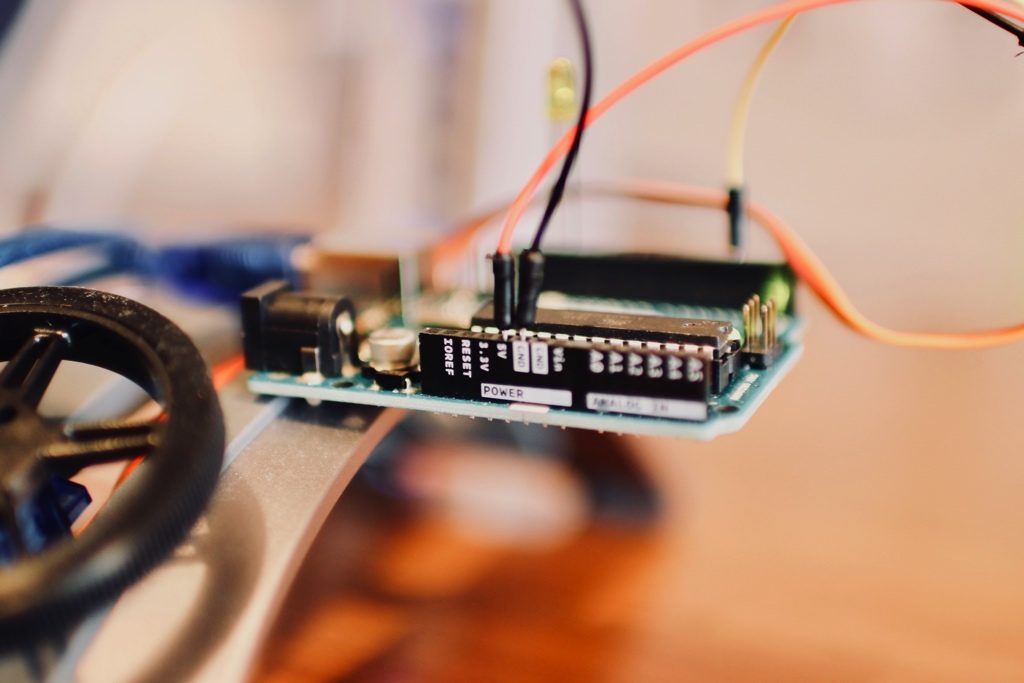
連続サーボのGND –> Arduino GND
連続サーボのV –> Arduino 5V
連続サーボのS –> Arduino Pin 3



ソフトウェア
今回のプログラムの最大な特徴はCylon.jsです!

もちろん、IoTのJavaScript フレームワークと言えばもう一つjohnny-fiveもありますが

johnny-fiveを使っての実験はまた別途実施して記事を書きたいと思います。
連続回転サーボの動かし方:
https://cylonjs.com/documentation/drivers/continuous-servo/
連続回転サーボを動かす実験はこの辺の記事もご参照ください。
Leap Motionの使い方:
https://cylonjs.com/documentation/drivers/leapmotion/
手の様々な情報を取得する方法のドキュメントです:
Firmata
今回のプログラムは、Arduinoに焼くのではなく
パソコンとArduino通信しながら、Arduinoに動作させる形式なので
全てのプログラムを実行するには
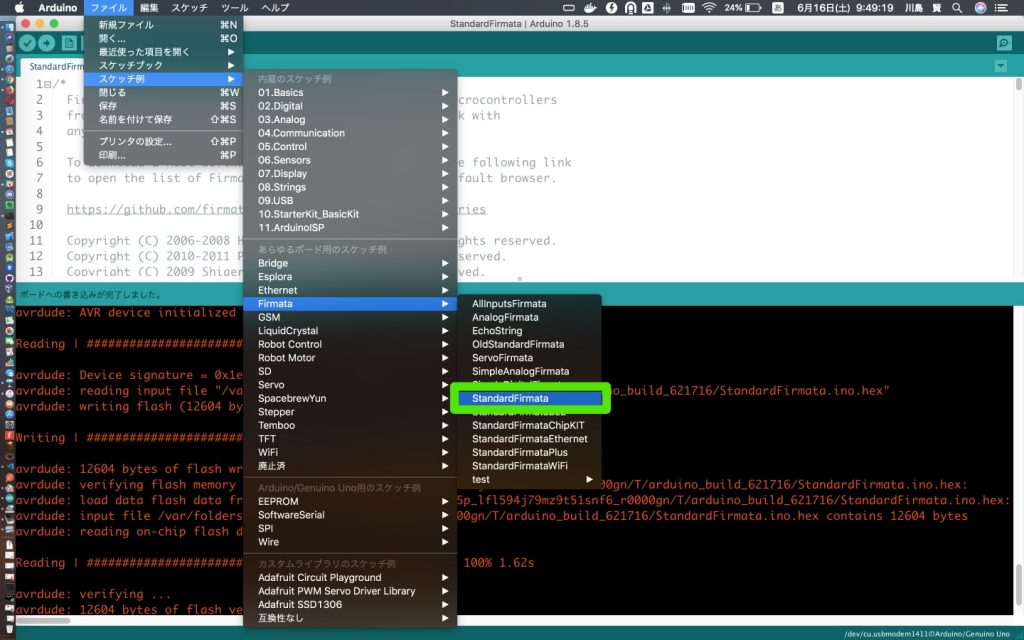
まず、Standard Frimataを一回Arduinoに焼いておく(アップロード)必要があります。
あなたのArduino IDEを起動して、例のスケッチからStandardFirmataを選んで、Arduino本体にアップロードします。



これでArduinoの本体の準備もOKです。
プログラムの準備
まず好きなところで、フォルダーを作ってください。
mkdir leapmotion
package.jsonを用意します。
{
"name": "leapmotion",
"version": "1.0.0",
"description": "",
"main": "app.js",
"dependencies": {
"cylon-firmata": "^0.24.0",
"cylon": "^1.3.0",
"cylon-i2c": "^0.26.1",
"cylon-gpio": "^0.30.1",
"cylon-leapmotion": "^0.21.0",
"leapmotion": "^0.0.4"
},
"devDependencies": {},
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
今回のプログラムが必要なパッケージをインストールします。
npm install
プログラム
今回使うプログラムを作ります。
nano app.js
下記の内容をコピーします。
"use strict";
var Cylon = require("cylon");
Cylon.robot({
connections: {
arduino: {
adaptor: "firmata",
port: "/dev/tty.usbmodem1411"
},
leap: {
adaptor: "leapmotion"
}
},
devices: {
servo: {
driver: 'continuous-servo',
pin: 3
},
led: {
driver: "led",
pin: 13,
connection: "arduino"
},
leapmotion: {
driver: "leapmotion",
connection: "leap"
}
},
work: function (my) {
var type = '';
my.leapmotion.on("frame", function (frame) {
//console.log(frame.toString());
if (frame.hands.length > 0) {
my.led.turnOn();
} else {
my.led.turnOff();
}
});
my.leapmotion.on("hand", function (hand) {
type=hand.type;
console.log(type);
});
var clockwise = true;
my.servo.clockwise();
every((1).second(), function() {
if (type == "left") {
my.servo.counterClockwise();
clockwise = false;
} else {
my.servo.clockwise();
clockwise = true;
}
});
}
}).start();
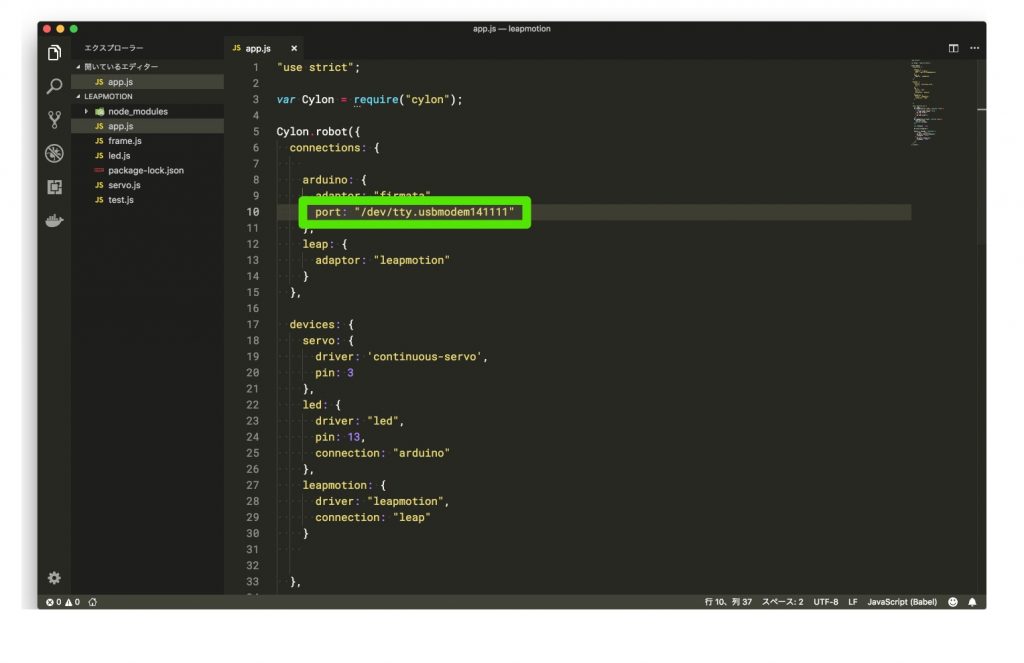
上にも言いましたが、ここで、一つ注意していただきたいところがありまして
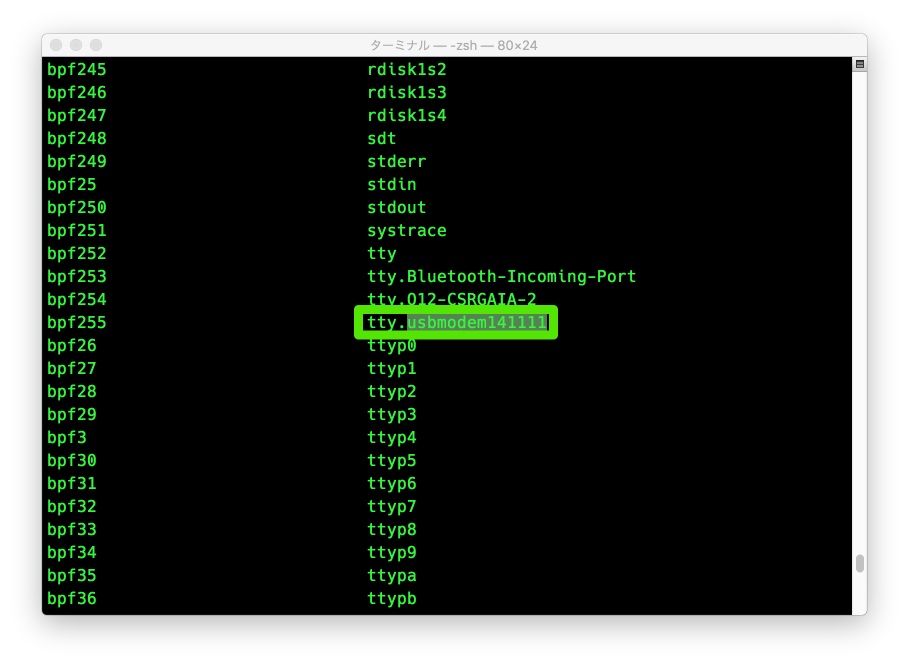
port: “/dev/tty.usbmodem1411”
この一行で、arduinoのusbのポートを指定しますが
あなたの環境と私の環境では、違う名前になっているかもしれませんので
必ず、チェックしてみてください。
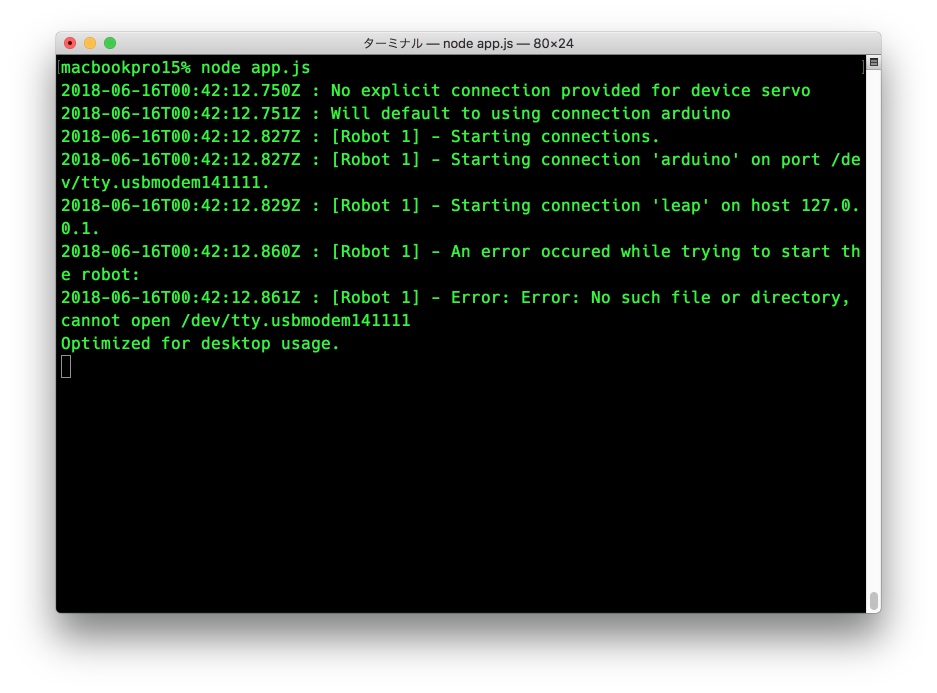
あなたの環境のusbポートのアドレスに合わせて修正してください。
(例えば、私がUSBハブに接続した時は、ポートのアドレスが “/dev/tty.usbmodem141111″になっていました。)

実行

保存して、実行します!
node app.js



俺のフォースを感じろ!
このセンサーの上に左手と右手交互にかざしてみてください!
回転サーボの回転方向が変わります!

感動の瞬間です!
ビデオ証拠もあります!ご覧ください!
今回は、leapmotionをJavaScriptで制御することを簡単に検証しましたが
今回、左手、右手の判定データしか使っていなくて、シンプルな動作になっていますが
実際、Leapmotionが取れるデータがとても高度で、それを適用していけば
相当高度な面白いものも作れるはずですので
次回発展系を挑戦してみたいと思います!
ではまた!
[amazonjs asin=”B00GWCATS8″ locale=”JP” title=”【国内正規代理店品】 Leap Motion 小型モーションコントローラー 3Dモーション キャプチャー システム”]
[amazonjs asin=”B077JFCPCX” locale=”JP” title=”Feetech FS90R マイクロサーボ 360度連続回転 6V 9G 車輪付き 2点入り 900us-2100us 並行輸入品”]
[amazonjs asin=”B0044X2E5S” locale=”JP” title=”【永久保証付き】Arduino Uno”]
パソコンのない人はこれどうぞ!笑
[amazonjs asin=”B01MRGSA71″ locale=”JP” title=”Apple MacBook Pro 256GB SSD 13インチ Retina Displayモデル Core i5 2.0GHz アップル MLL42J/A スペースグレイ MLL42JA”]


