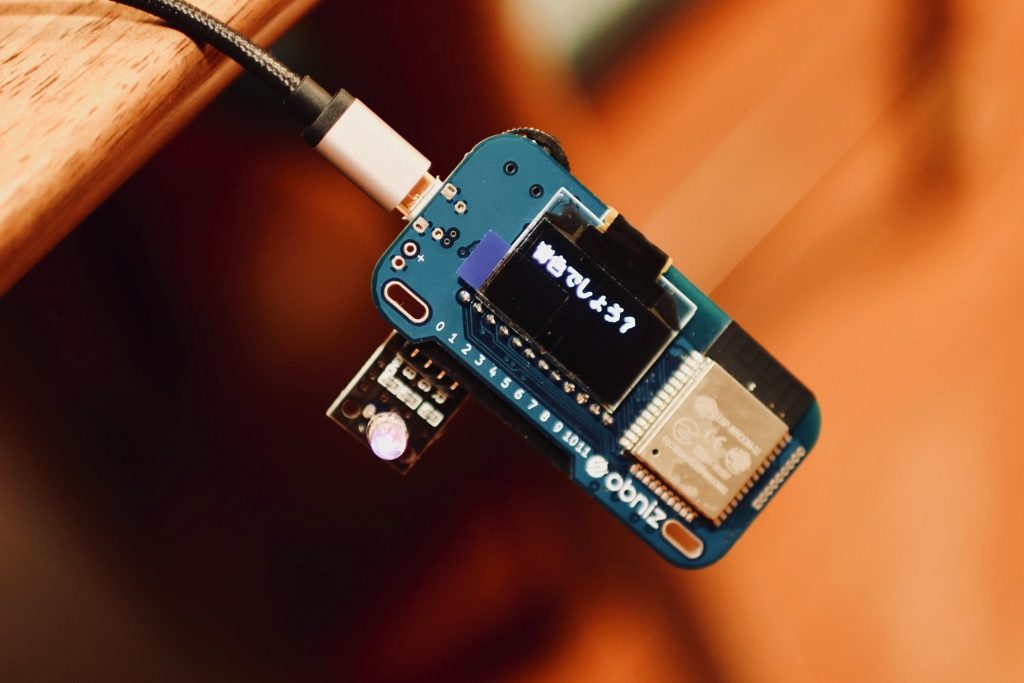
obnizとFullColorLEDでちょっぴり実験しました。やっぱり簡単ですね。
ウェブエンジニアも一瞬で使える電子工作ボード
しかもデフォルトでインタネット接続で動作する
まさにIoTですね!
手元にある、センサーやモーター、サーボ、LEDなど、全て(今サポートする部品をこちらでご確認ください。https://obniz.io/sdk/parts)がすぐその場で動きを確認できます。
ちょっとした電子工作でしたら、すぐできちゃいます!
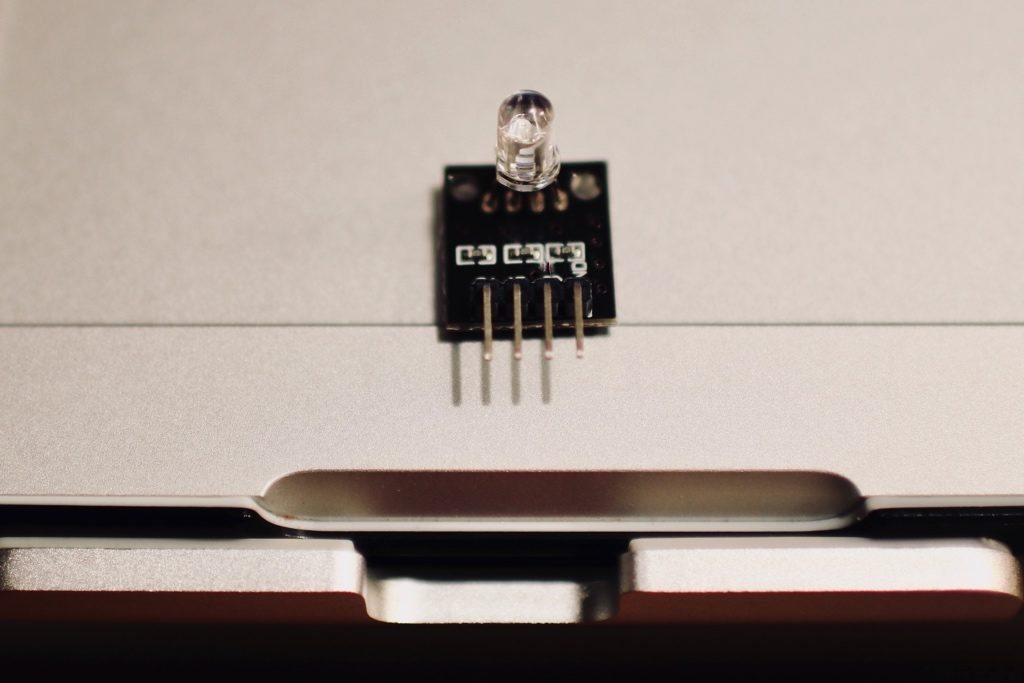
今日は、私の手元にあるFull Color LEDを使って、ちょっぴり遊んでみたいと思います。
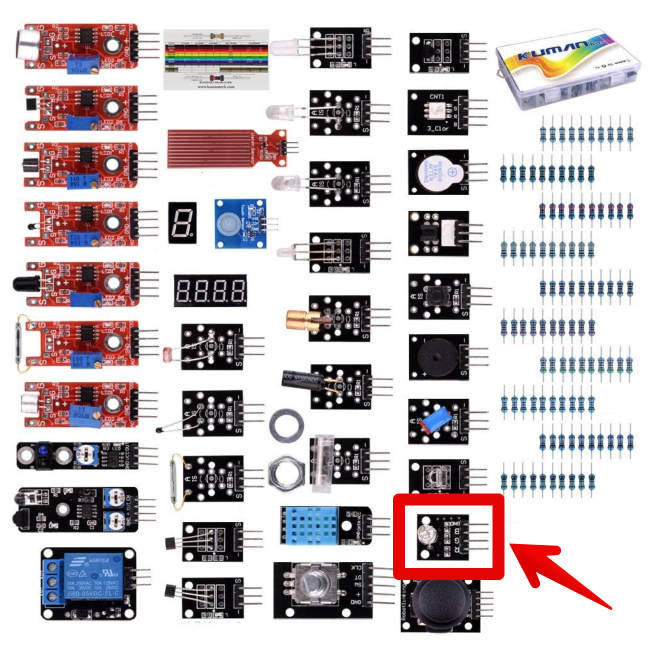
このLEDはこちらの中にあるものでした。
[amazonjs asin=”B01MQF8EZ4″ locale=”JP” title=”Kuman 37個 ArduinoとRaspberry Pi用センサー 電子部品キット UNOR3 互換キット 実験用 Pi 3 2 B B+に交換 K5S”]

obnizeとFullColorLEDでちょっぴり実験しました。その後Greenは壊れた。もちろんobnizの問題ではなく、LEDが品質良くなかったかもしれません。
参考したリンクは、本家の
https://obniz.io/sdk/parts/FullcolorLED/README.md?iframe=false
<html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <script src="https://obniz.io/js/jquery-3.2.1.min.js"></script> <script src="https://unpkg.com/[email protected]/obniz.js" crossorigin="anonymous"></script> </head> <body> <div id="obniz-debug"></div> <h1>obniz instant html</h1> <button id="green">GREEN</button> <button id="blue">BLUE</button> <button id="red">RED</button> <button id="yellow">YELLOW</button> <div id="print"></div> <script> var obniz = new Obniz("62964371"); obniz.onconnect = async function () { var led = obniz.wired("FullColorLED", {r: 3, g:2, b:1, common:0, commonType:'anode_common'}); //led.hsv(180, 0.5, 1); //led.gradation(1000); // 1000 msec loop // obniz.display.clear(); obniz.display.print("Full RGB LED"); obniz.switch.onchange = function(state) { $('#print').text(state); obniz.display.clear(); obniz.display.print(state); } $('#green').click(function () { led.rgb(0, 255, 0); // GREEN obniz.display.clear(); obniz.display.print("青色でしょう?"); }); $('#blue').click(function () { led.rgb(0, 0, 255); // Blue obniz.display.clear(); obniz.display.print("青色でしょう?"); }); $('#red').click(function () { led.rgb(255, 0, 0); // Red obniz.display.clear(); obniz.display.print("赤色でしょう?"); }); } </script> </body> </html>
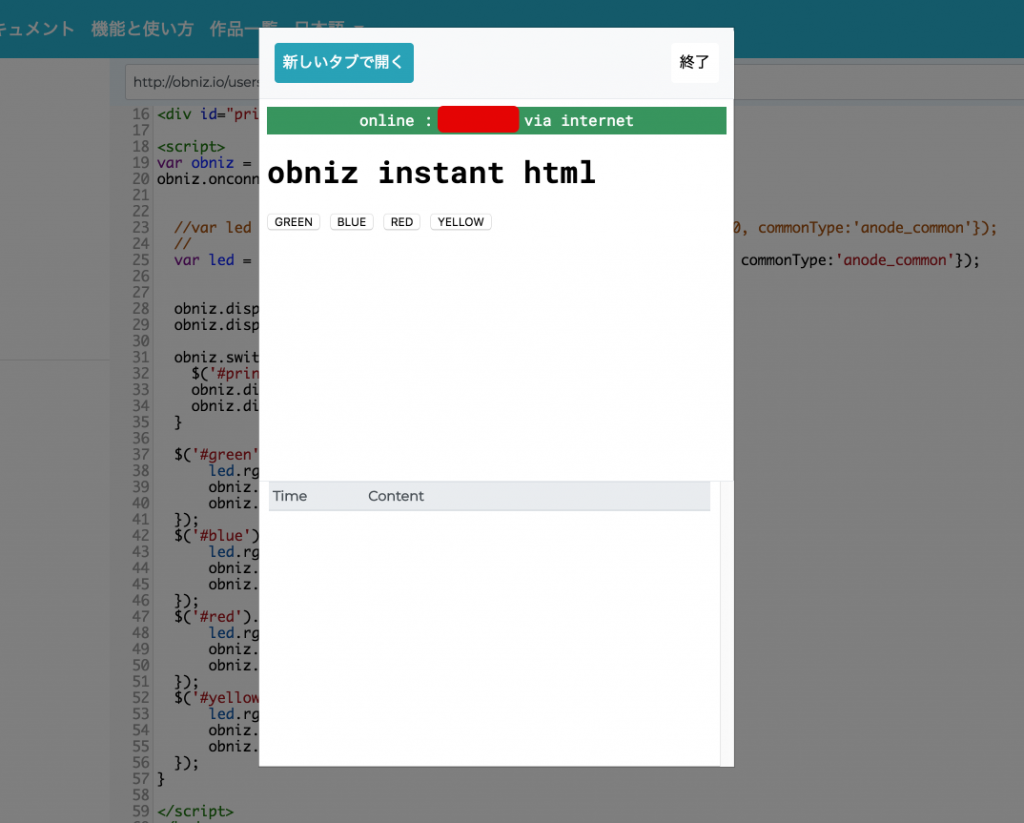
こんな画面が出てきます。
ボタンを押して、obnizに指示を出して、Fill Color Ledの色を変えます。

最初は、どれも、軽く光っている状態です。
少しは電流が流れているんでしょうね。

その後、画面上のボタンをクリックして
赤色を出してみます。

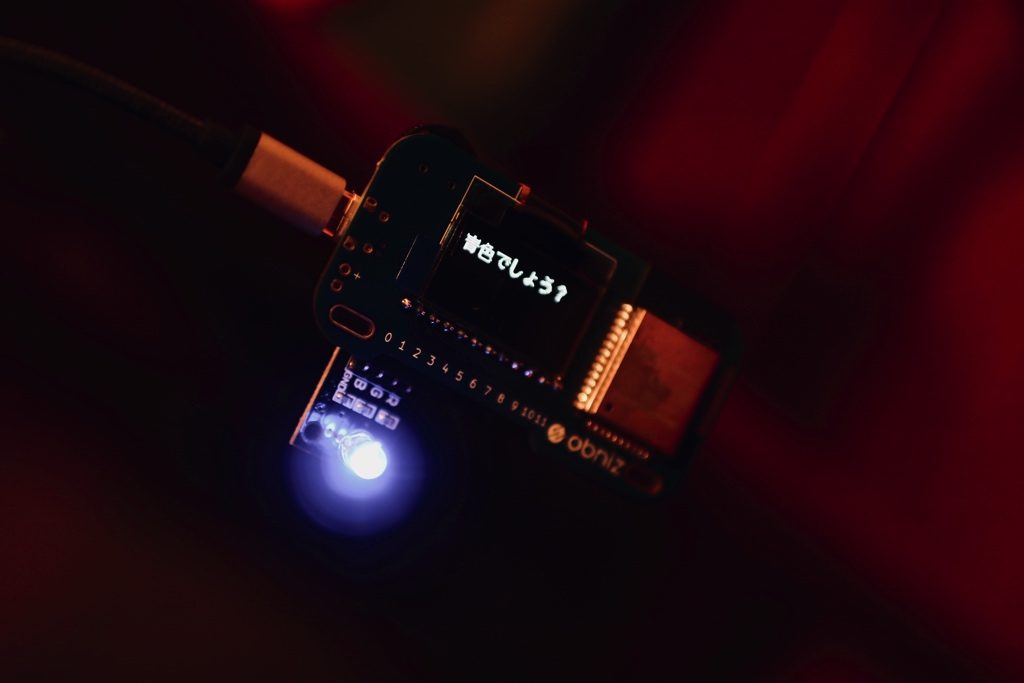
青色を出してみます。

焦点を光源に合わせると、全体が少し黒めの写真になってしまいました。その辺はご愛嬌、ということで。

その後、青色(Green)を数回出しましたが。
途中から、Greenが出なくなりました。
led.gradation(1000);もやりましたが、やはりGreenがしんだみたいです。

今回は、本当に一瞬のテストだけでした!
お読みいただきありがとうございました。
物足りなかったかたは、こちらの記事をお読みください。自分の中ではなかなか面白い内容だと思っています!笑。
obniz(オブナイズ)+leapmotion+cylon.js連携でマジックハンドでサーボを動かす!本邦初公開!leapmotionとobnizの連携記事
ではまた!
[amazonjs asin=”B07DD6FK8G” locale=”JP” title=”obniz (オブナイズ) – クラウドにつながったEaaS開発ボード – クラウドの永久ライセンス付き”]
[amazonjs asin=”4295003859″ locale=”JP” title=”スラスラ読める JavaScript ふりがなプログラミング (ふりがなプログラミングシリーズ)”]
自動ファームウェア更新中!
ESP 32ならではの!#obniz #esp32 #電子工作 pic.twitter.com/JECUxqzHB8— 川島@ソフトウェア、Web、アプリ、IoT作るのが大好き (@kokensha_tech) 2018年7月27日


