Jetson nanoにVS Codeをコンパイルしてインストールする
Jetson nanoにVS Codeをコンパイルしてインストールすることができます!
筆者はVS CodeのLinux用のパッケージはそのままインストールできました。おそらくCPUのアーキテクチャーの問題です。
なので、コンパイルしてインストールしかないです。
この前の記事、PyCharmをインストールしました。PyCharmで十分だと思う人はぜひそちらの記事を参考してPyCharmを導入してみてください。
目次
ステップ0:必要なもの
git
まだない人は、下記のコマンドでgitをインストールしてください。
sudo apt-get install git
curl
curlがまだない人は下記のコマンドでインストールしてください。
sudo apt-get install curl
makeとGCC などの compile toolchain
GCCとmakeはまだない人は下記のコマンドでインストールしてください。
sudo apt install build-essential
pkg-config
まだない人は下記のコマンドでインストールしてください。
sudo apt-get install pkg-config
Node.js
x64, version >=10.15.1, <11.0.0 これは、あとでNVMを使ってインストールします。「ステップ3」を参照してください
Yarn
そのインストールは次の「ステップ1」を参照してください。
swapfileの設定
git clone https://github.com/JetsonHacksNano/installSwapfile cd installSwapfile ./installSwapFile.sh
ここは、下記のからあげさんの記事のswapfileの設定を参照してください!
https://qiita.com/karaage0703/items/b14c249aa33112669ee4
ステップ1:Yarnをインストールする
yarnは新しいnpmです。JavaScriptの世界のpip、gem、composer、homebrewです。
スピードの早いJavaScriptパッケージマネージャーです。
curl -sS https://dl.yarnpkg.com/debian/pubkey.gpg | sudo apt-key add - echo "deb https://dl.yarnpkg.com/debian/ stable main" | sudo tee /etc/apt/sources.list.d/yarn.list
これで、aptコマンドを使ってyarnをインストールできるようになります。
ステップ2:必要なUbuntuパッケージをインストールする
sudo apt update sudo apt install -y libx11-dev libxkbfile-dev libsecret-1-dev fakeroot yarn
ステップ3:nvmとnode.jsをインストール
ここでは、nvmを使って、node.jsを導入します。
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.34.0/install.sh | bash
それから、nvmを使って、node.jsの安定板を入れます。
上に書いたように、node.jsのバージョンは11以上だと、正常に動作しない場合があります、注意してください。
nvm install v10
そうしたら、次のコマンドを実行して、インストールしたnode.jsのバージョンを確認してください。
node --version
10.16.0(今現在の10.X系の最新版)みなさんのとは違う場合があります。
これで、実行環境が用意できました。
次は、VS Codeのソースコードを入手します。これからのワーキングディレクトリは任意でいいですが、私はホームディレクトリの直下にしています。
ステップ:VS CodeのソースコードをCloneする
git clone https://github.com/Microsoft/vscode.git
これでソースコードを自分のJetson nanoに持ってきました!
ステップ:まず必要JavaScriptパッケージをインストールする
このステップは、yarnを使って、JavaScriptのパッケージをインストールします。
みんなご存知かと思いますが、VS Codeは electronというフレームワークを使って作られたデスクトップアプリケーションですが、electronは全部JavaScriptで書いています。
他にelectronを使ったアプリケーションは、Slack, Atomなどがあります。なので、このステップはVS Codeとelectronに必要なパッケージをインストールしないと、次のステップには行けません。
cd vscode yarn
このステープは数分程度で終わります。
ステップ:ビルド
yarn run gulp vscode-linux-arm64-min
ここで結構時間がかかります!

minify-vscodeのステップも結構時間がかかります!辛抱強く待ちましょう!

このステップで、インストール用のパッケージを用意する手前ですね。
できました!
ステップ:インストールできるdebパッケージを作る
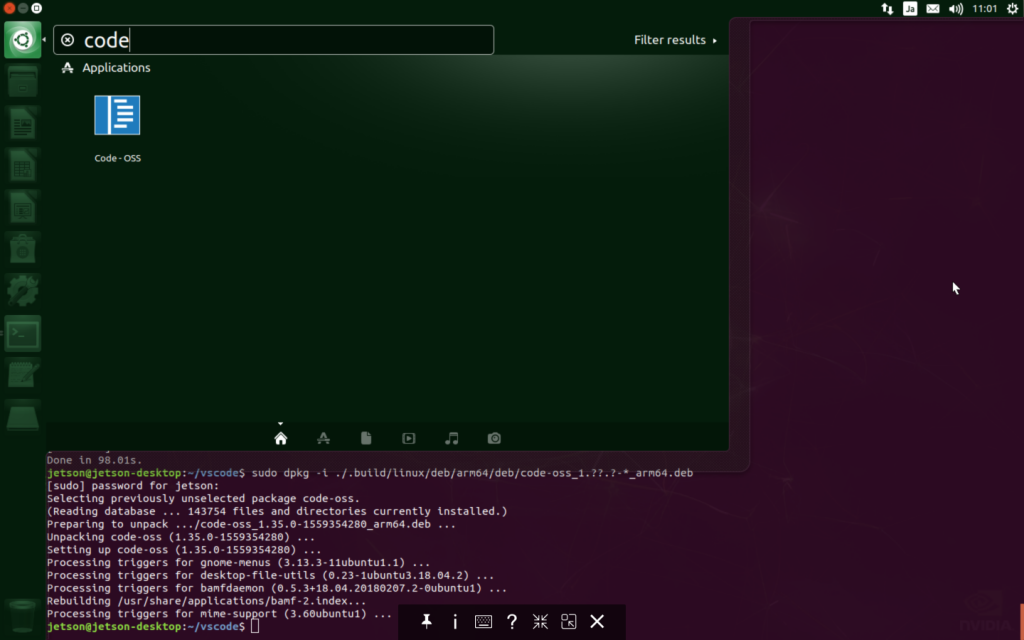
yarn run gulp vscode-linux-arm64-build-deb sudo dpkg -i ./.build/linux/deb/arm64/deb/code-oss_1.??.?-*_arm64.deb
再起動
(アプリケーション検索から起動する場合は再起動しなくても良いです。)
Ubuntuのアプリケーション検索を使えば、ちゃんとインストールされていますね。
名称は、[Code-oss]ですね。

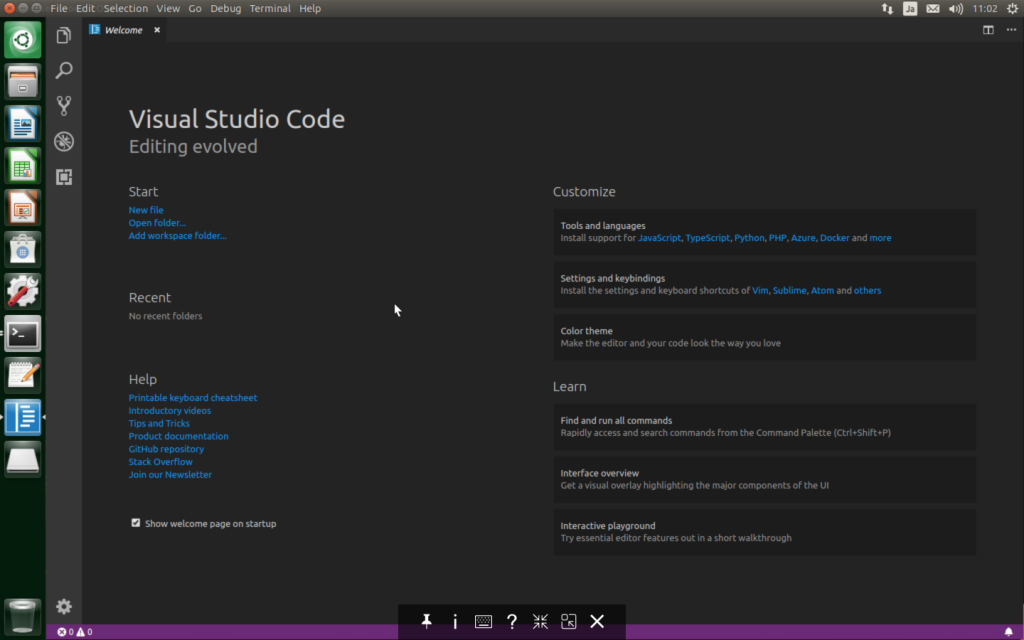
そのまま、アイコンをクリックして、あるいは、再起動してTerminalで下記のコマンドを実行してください。
code-oss

無事起動できれば、成功です!
最後Pluginを使えるようにする
コンパイルして、インストールしたVS Codeは最初にextensionGalleryの設定されていなくて、Pluginは見えません、検索しても出てきません。
下記の設定を完了させてください。
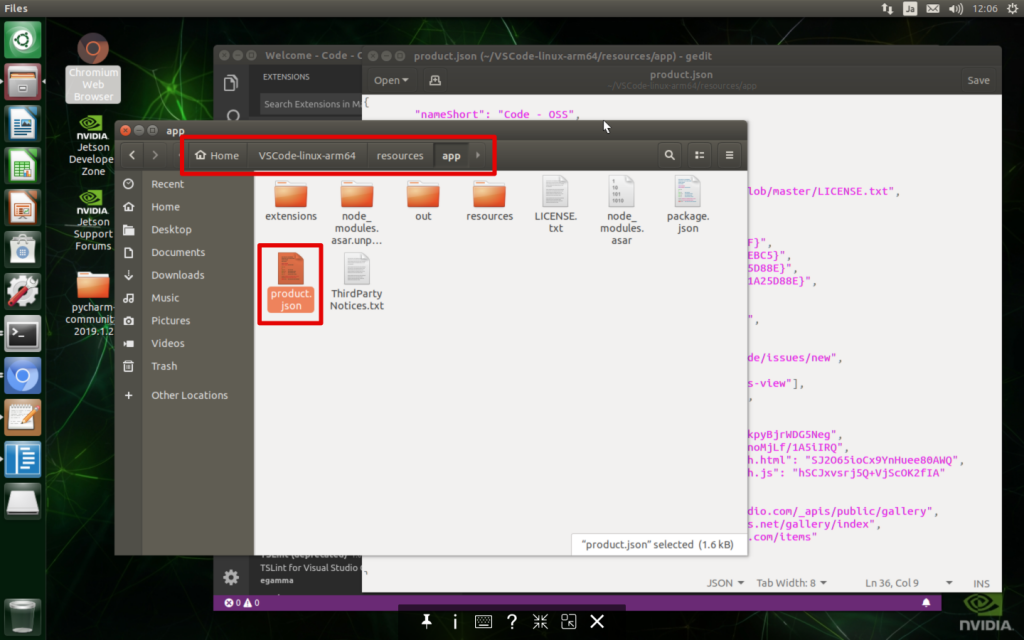
Home/vscode-linux-arm64/resources/app/product.jsonを見つけてください。
好きなEditorを開いて内容を編集してください。

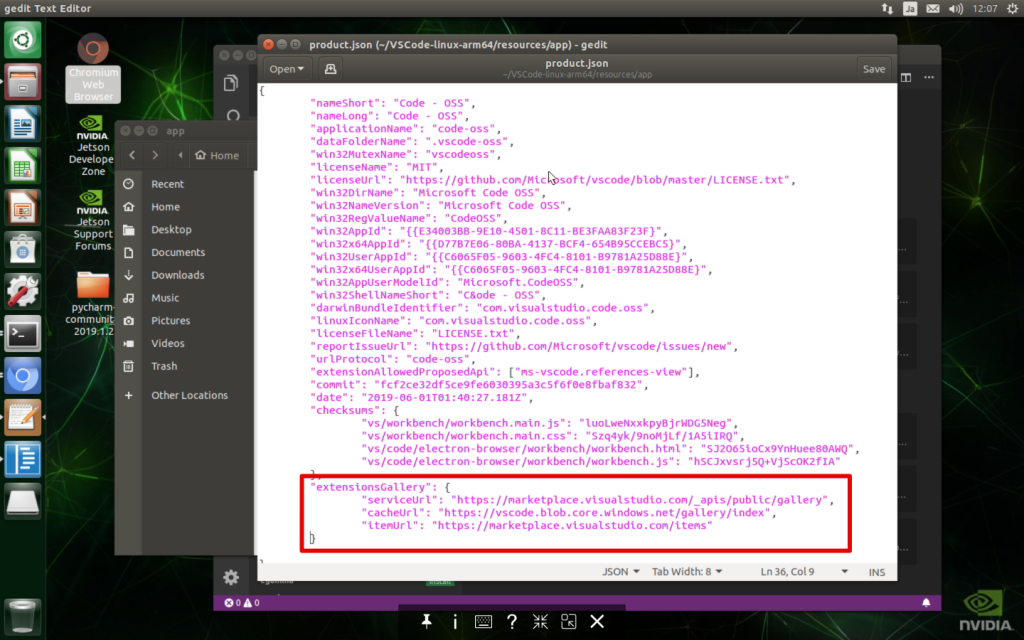
下記の内容を追記してください。
"extensionsGallery": {
"serviceUrl": "https://marketplace.visualstudio.com/_apis/public/gallery",
"cacheUrl": "https://vscode.blob.core.windows.net/gallery/index",
"itemUrl": "https://marketplace.visualstudio.com/items"
}
前のブロックの後ろに「,」を忘れないでくださいね。

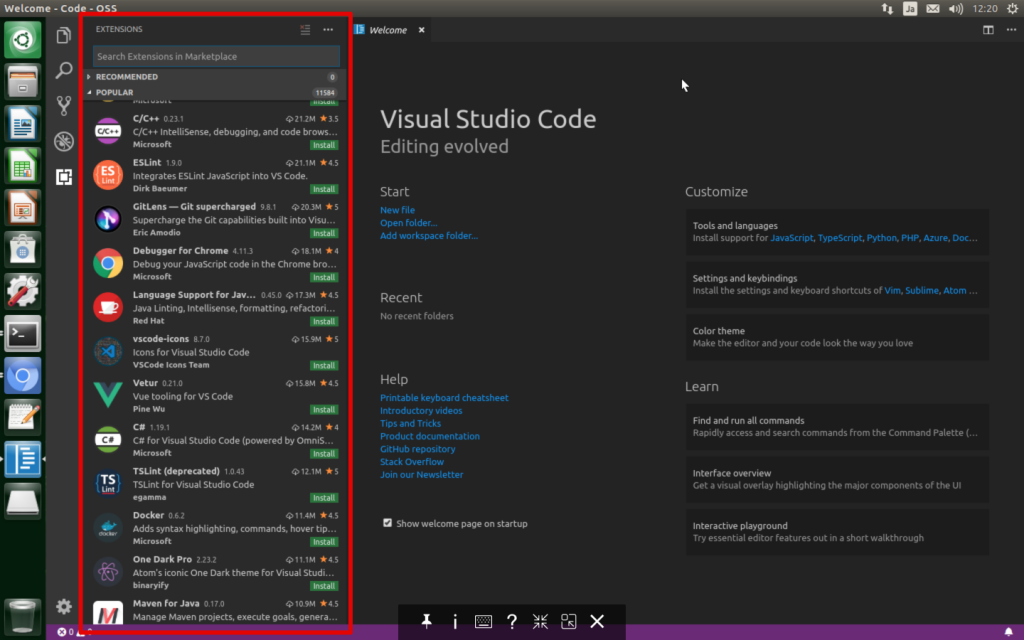
これを保存して、VS Codeを再起動すれば、extentionGalleryが見えます!

完璧!あとはもう大丈夫ですね!
でけた!
嬉しい!
コンパイル&インストール!
面倒臭いけど
達成感がある!笑 pic.twitter.com/BCCl4Ma89p— 川島@機械学習・深層学習・Python・Web、IoT (@kokensha_tech) 2019年6月1日
わー!嬉しい、これでJetson nanoでもVS Codeの様々な素敵なプラグインを使えるようになりますね!
プラグインも使えて、VS CodeからPipでパッケージのインストールも問題ないですね!
写真はこの間の顔を生成するプログラムです。 pic.twitter.com/S5gRGsuk59— 川島@機械学習・深層学習・Python・Web、IoT (@kokensha_tech) 2019年6月1日
まとめ
いかがでしょうか、なかなか面倒臭いでしょう?笑。できれば、Jetson nano用のバイナリパッケージが欲しいですね。コマンド1行でインストールできるのが楽ですね。
でも、これもこれで、勉強になって、知見を得られるチャンスになったので、体験するのも悪くないと思います。
[amazonjs asin=”B07QQ9CFNP” locale=”JP” title=”NVIDIA Jetson Nano Developer Kit – 強力 AI コンピュータ 開発者キット”]
[amazonjs asin=”4774188190″ locale=”JP” title=”Electronではじめるアプリ開発 ~JavaScript/HTML/CSSでデスクトップアプリを作ろう”]
[amazonjs asin=”B07BFH96M3″ locale=”JP” title=”RSコンポーネントRaspberry Pi 3 B +マザーボード”]
私の著書「今すぐ試したい!機械学習・深層学習(ディープラーニング)プログラミングレシピ」がアマゾンで予約開始しました! 初心者向けなので、是非買って読んでみてください!(^O^)/
[amazonjs asin=”4798056839″ locale=”JP” title=”今すぐ現場で試したい! 機械学習・深層学習(ディープラーニング) 画像認識プログラミングレシピ”]