M5Stack セットアップとHelloWorld
目次
購入
念願のM5Stackを手に入れました!
最初は、ツクモのロボット王国にあるという情報がありましたが、タイミングが悪くて
買いに行った時、もうすでに在庫なしの状況になり
仕方なく、アマゾンから調達!
アマゾンの名前が長い!
M5Stack拡張可能なマイクロ制御モジュールWiFi Bluetooth ESP32開発キットArduino LCD用2インチLCD ESP-32内蔵ESP8266
第一印象

サイズぴったりの箱に入っています!
ケーブルはType-Cの USBなんですね!

左サイド、赤いのば電源、リセットボタン
二回クリックすると、シャットダウンします。

下のサイド、SDカードのスコットが!正直これ知りませんでした!

右サイド、これはスピーカーだと思われます。

上のサイド
開けてみましょう!
これはM5Stackの内部です!綺麗にまとめています!

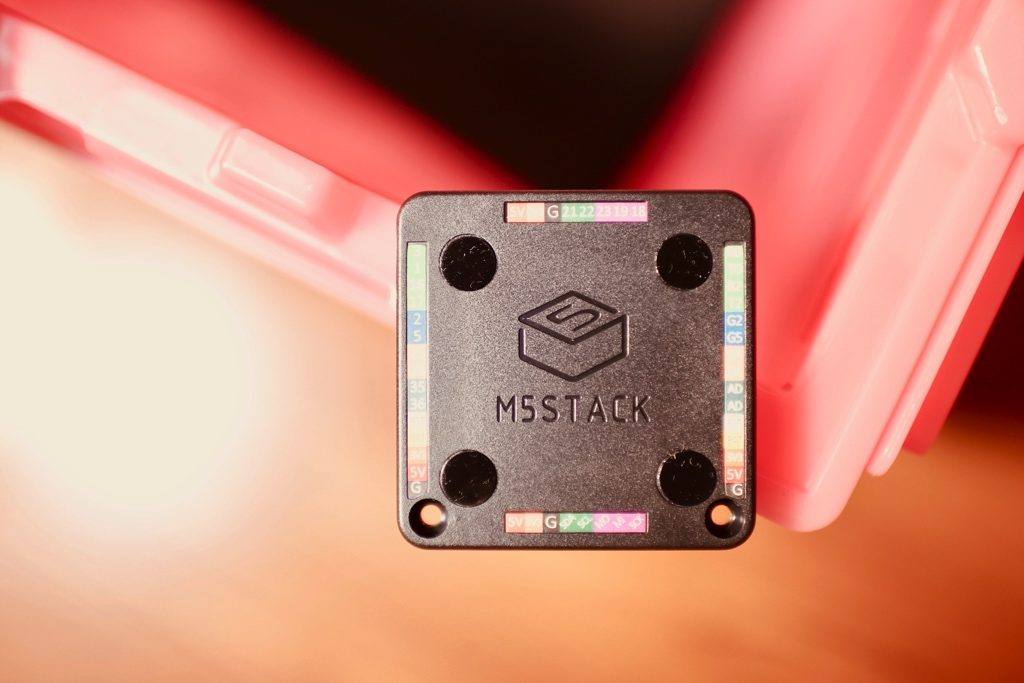
背面です。ピンの番号が綺麗に表示しています!

正面です!
大きいな液晶画面です!

電源ボタンを押す!
ちょっと電源ボタンを押してみよう!
(下の赤いのがバッテリモジュールです!なくても、バッテリーが搭載しているので、電源が入ります!)

色々エラーが出ているみたいですが
準備
今は、それを無視して、パソコンでの設定をしてみましょう!
まず目指すのは「Hello World」です!
まず、USBのドライバーをインストールします!
https://www.silabs.com/products/development-tools/software/usb-to-uart-bridge-vcp-drivers
![]()
![]()
![]()
次はM5Stackライブラリーをインストールします!

M5Stack-SD-Updater今すぐやりませんが、一応、インストールしておきます!
次は、HelloWorldのプログラムを開きます!

これは、スケッチメニューから、M5Stackのサンプルコードメニューから見つけます。
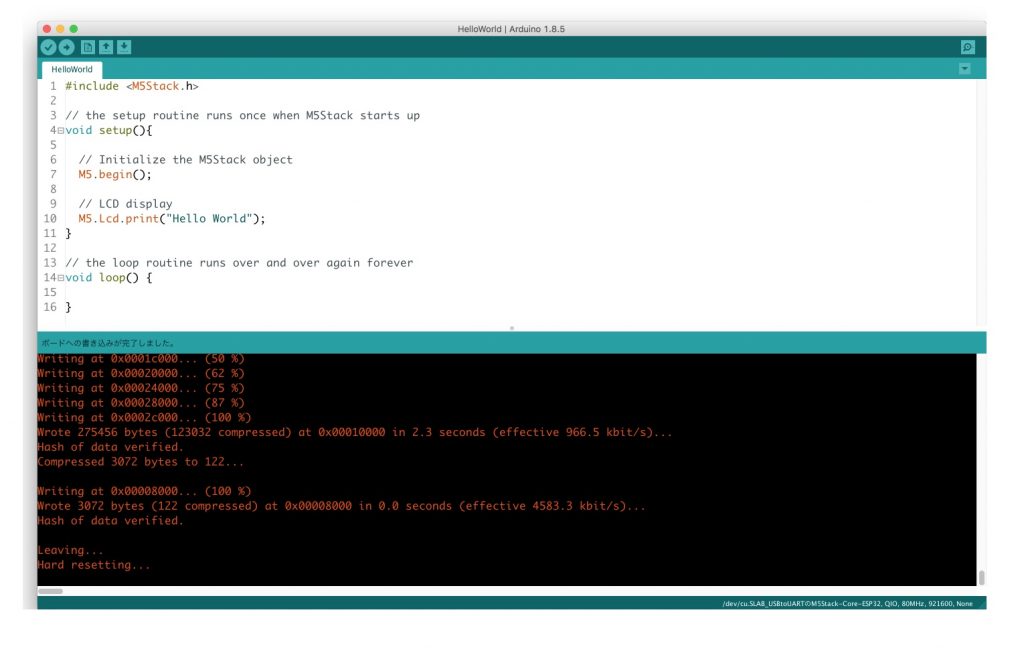
コンパイルして、M5Stackにアップロードすると
HelloWorldが表示されました!

やはり箱、液晶、ボタンがあるのがいいですね!
ESP32の豪華版的なイメージです!笑
そのあと、各種Fontを表示するサンプルもやってみました!
#M5Stack_UGjp #m5stack
いろんなフォントを表示するサンプルコードを動かしてみます! pic.twitter.com/GwnPqIHpCs— 川島@ソフトウェア、Web、アプリ、IoT作るのが大好き (@kokensha_tech) 2018年6月9日
予告!
M5Stack Facesも合わせて購入!(これはツクモからです!)
記事を書いています!楽しみにしていてください!笑。
#m5stack_ugjp #m5stack #esp32@M5Stack
M5Stackの記事を準備しています!
写真の編集だ! pic.twitter.com/teR9gclVj3— 川島@ソフトウェア、Web、アプリ、IoT作るのが大好き (@kokensha_tech) 2018年6月9日
[amazonjs asin=”B07CLZYQPY” locale=”JP” title=”M5Stack拡張可能なマイクロ制御モジュールWiFi Bluetooth ESP32開発キットArduino LCD用2インチLCD ESP-32内蔵ESP8266″]
[amazonjs asin=”B07BW4KVWM” locale=”JP” title=”M5Stack Gray(9軸IMU搭載)”]
[amazonjs asin=”B07C9S1373″ locale=”JP” title=”M5Stack Faces(9軸IMU搭載、各種カバー付き)”]
[amazonjs asin=”B07B94X2Z6″ locale=”JP” title=”ランフィー M5Stack LoRaモジュールSX1276 LoRa 433MHzワイヤレスボード内蔵アンテナIOT開発ボード(ESP32用)DIY開発キット”]
[amazonjs asin=”B07CGNGWHS” locale=”JP” title=”M5Stack用ウォッチバンド(オレンジ)”]


