M5Stackでビットコインの価格(日本円)を取得して表示する!
前の記事でESP32でビットコインの価格(日本円)を取得して表示する!というのをやりました!そうすると、M5Stackももちろんできますよね!
M5Stackの中はESP32ですから!しかもボタンも液晶ディスプレイもあります!
前の記事を参照した方は、下のリンクでどうぞ!

結果は上の写真のような感じになります。Wifiに接続したら、5秒間隔でビットコインの価格を取ってきて表示します。
目次
環境の用意
前のESP32でビットコインの価格を取得、表示する記事ではArduino IDEを使っていましたが、今回はPlatformioを使います。
初めてPlatformioを聞いた人は、下記の記事を参照してください。
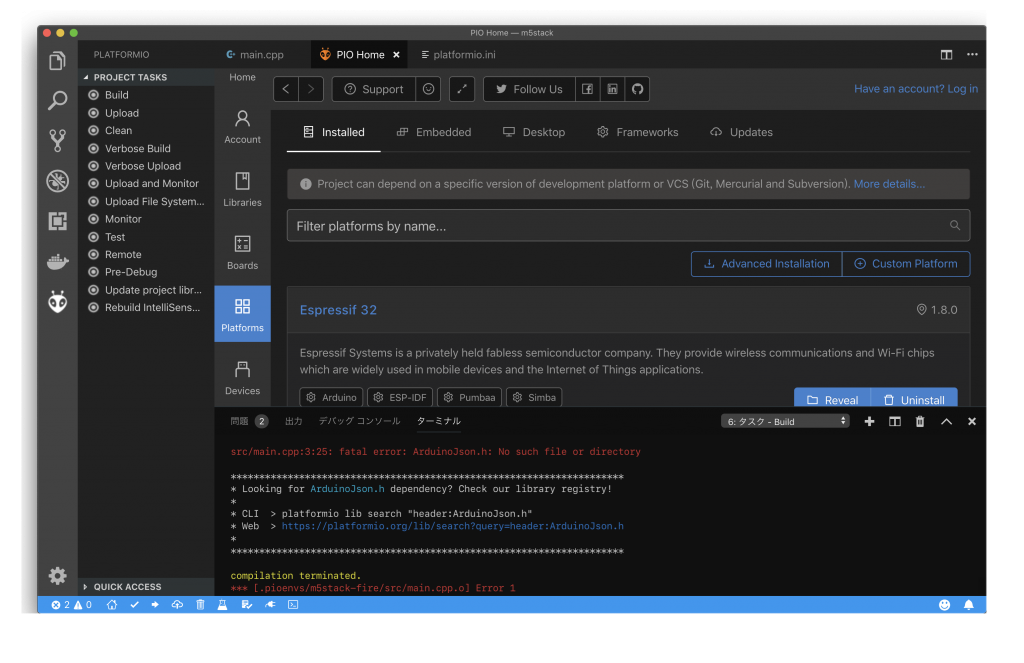
Platformioで開発する場合は、ArduinoJsonのインストールが必要です。
インストールしないと、ArduinoJsonが見つかりませんとエラーになります(そりゃそうだよね)。

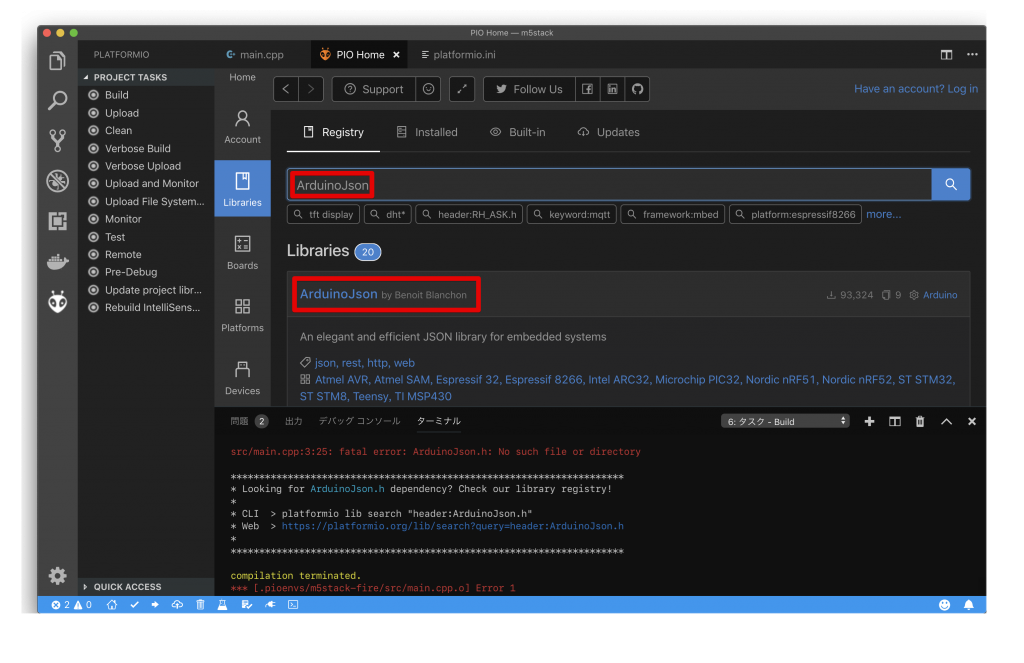
Plaftomioのホーム画面から、ライブラリのタブをクリックして、検索欄に「ArduinoJson」を検索して、検索結果にArduinoJsonの候補が表示されたら、クリックします。

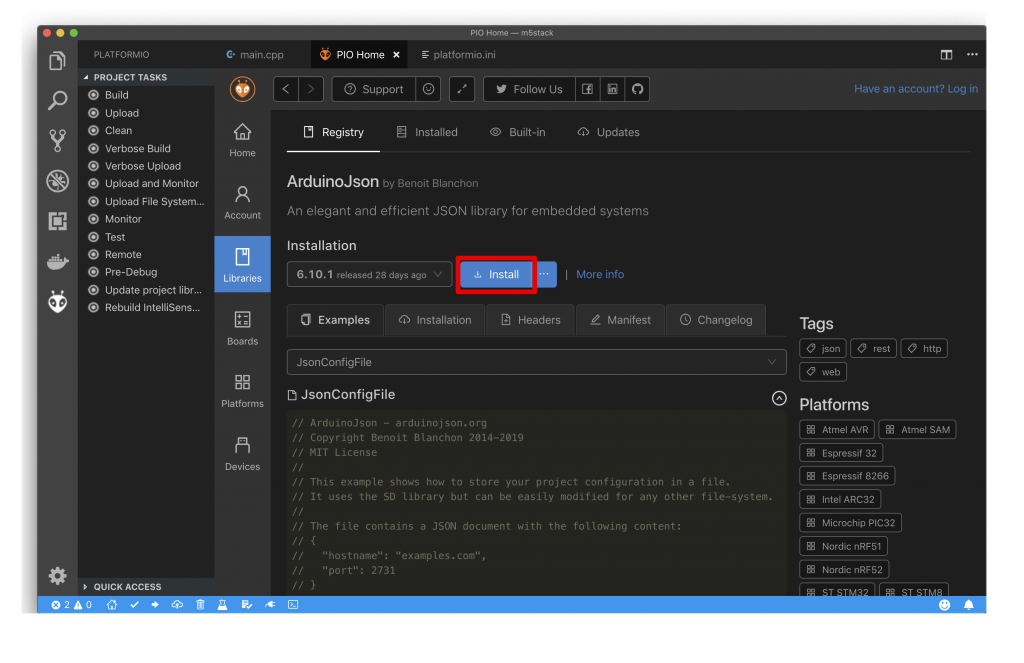
ArduinoJsonの画面で、「install」ボタンをクリックして、インストールします。これで、プログラムからArduinoJsonが使えるようになります。
私の方では、以前の実験でM5Stackのライブラリもインストール済みでしたので、このままM5Stackのライブラリも使えますが
みなさん初めての場合は、今の手順と同様にM5Stackなど必要なライブラリも入れておいてください。

プログラム
早速、プログラムを見てみましょう!
#include <M5Stack.h>
#include <WiFi.h>
#include "ArduinoJson.h"
#include <HTTPClient.h>
//WIFIのID
const char *ssid = "";
//WIFIのパースワード、パスワードのないWIFIはこここのままでも良い
const char *password = "";
//今回ビットコインの値段を取得するためのAPIのURL
const char *apiServer = "https://api.coindesk.com/v1/bpi/currentprice/JPY.json";
// セットアップ
void setup()
{
// M5Stack objectの初期化
M5.begin();
// text の設定
M5.Lcd.fillScreen(BLACK);
M5.Lcd.setCursor(0, 0);
M5.Lcd.setTextColor(GREEN);
M5.Lcd.setTextSize(3);
M5.Lcd.printf("Connecting to WIFI");
//
WiFi.begin(ssid, password);
//接続済 ではない場合
while (WiFi.status() != WL_CONNECTED)
{
delay(500);
M5.Lcd.fillScreen(BLACK);
//点を表示する
M5.Lcd.printf(".");
}
//接続できた場合
M5.Lcd.clear(GREEN);
M5.Lcd.setTextColor(BLACK);
M5.Lcd.printf("connected!");
M5.Lcd.setTextColor(GREEN);
M5.Lcd.setTextSize(4);
}
// メインループ
void loop()
{
//WIFIの接続状態を確認する
//WIFI接続している場合
if ((WiFi.status() == WL_CONNECTED))
{
HTTPClient http;
//APIサーバに接続開始
http.begin(apiServer);
//HTTP Requestを作成する
int httpCode = http.GET();
//返り値を確認する
if (httpCode > 0)
{
//レスポンスを文字列として取得する
String payload = http.getString();
//正常の場合は200
//Serial.println(httpCode);
M5.Lcd.clear(BLACK);
M5.Lcd.setCursor(0, 0);
//jsonに変換するためにメモリを確保
DynamicJsonDocument doc(1024);
//payloadをjson objectに変換する
deserializeJson(doc, payload);
JsonObject obj = doc.as<JsonObject>();
//その中のbpi.JPYを取り出す
JsonObject result = obj[String("bpi")][String("JPY")];
//ビットコインの価格を取り出す、同時に文字列に変換しておく
String rate = result[String("rate")];
//表示する、一回char* から 文字列への変換が必要です。
M5.Lcd.printf(String(rate).c_str());
}
else
{
M5.Lcd.printf("HTTP request error!");
return;
}
M5.update();
//リソースを解放する
http.end();
delay(5000);
}
}
プログラムを改造した箇所
前回と違うのは
- M5Stack.hをインクルードする部分と
- setupブロックの M5Stackの関連設定
- loop内の serialに出力する部分を全部 M5Stack.Lcdに出力することにしました。せっかくなので、液晶LCDを活用したいですね
動作確認
証拠ビデオをとりましたので、こちらをご覧ください!
#M5Stack
で#ビットコイン の値段を表示させる動作ビデオ pic.twitter.com/xQMlrcEZZy— 機械学習・深層学習・Python・Web、IoT (@kokensha_tech) 2019年5月22日
まとめ
いかがですか?私はとても楽しかったです。
内部がEPS32なので、WiFiに接続するなど、完全に無修正で、動きます。あと、M5Stackの液晶を利用する部分は、シリアルモニターと比べて、ずっと直感的ですし、パソコンもいらないですし、USBケーブルを抜けばそのまま、動作します(設定されたWifi環境内)
課題としては、せっかくボタンがあるので、5秒間隔ではなく、値段がきになるときに、ボタンをクリックして、取ってくるのがもっと環境に優しいですよね。笑
また、画面更新時、アニメーションとか、ビットコインのアイコンなど色々追加すると、もっと「可愛く」なるかなと思います!
では、また改造していきたいので、アップデートがあったらまた共有します!
[amazonjs asin=”B07CLZYQPY” locale=”JP” title=”M5Stack拡張可能なマイクロ制御モジュールWiFi Bluetooth ESP32開発キットArduino LCD用2インチLCD ESP-32内蔵ESP8266″]
[amazonjs asin=”B07BW4KVWM” locale=”JP” title=”M5Stack Gray(9軸IMU搭載)”]
[amazonjs asin=”B07J9QBN4T” locale=”JP” title=”M5Stack NEW PSRAM 2.0! FIRE IoT Kit Dual Core ESP32 16M-FLash+4M-PSRAM Development Board MIC/BLE MPU6050+MAG3110 of Micropython (FIRE)”]


