ReactNative + Firebase定番開発チュートリアル(1 インストール編)
React NativeはiOSとAndroidアプリ両方同時に開発できる便利なフレームワークです。
Firebaseがアプリが必要なサーバーサイドを全部簡単にしてくれます!
この二つ強力なフレームワークの組み合わせは、最強な結果を生み出す!
それは
一人でアプリをリリースできます!
この記事では、その「一人でアプリストアにリリースするまで」丁寧に解説します。
今は、本当に良い時代になりました!
昔ですと、一人で、スマホのアプリをiOS版をObject-Cで作って、アニメーションを作って
Android版も同じ動作をJavaで作って
そのバックエンド用のインフラを用意して、サーバーを立ち上げて
RubyやPythonかPHP、JavaでサーバーのAPIを作って
データを用意して、アルゴリズムを実装して
簡単なアプリでも膨大な工数が必要でしたが
今のモダーンなフレームワークのおかげで
誰でもほぼ一人で、それなりの機能を持つアプリやサービスを作ることができるようになったのです!
react-native-firebase
今回の話を支えている背後の重要なライブラリーは一つあります
https://github.com/invertase/react-native-firebase
これをうまく活用することで、一人でサービスとアプリを完成させます!

これから、その方法を具体的に、丁寧に説明してまいります。
react-native-firebase-starter
https://github.com/invertase/react-native-firebase-starter
レポジトリをcloneをする
clone
yarn install
pod install
ここでエラーになった場合は下記の記事をご参考ください。
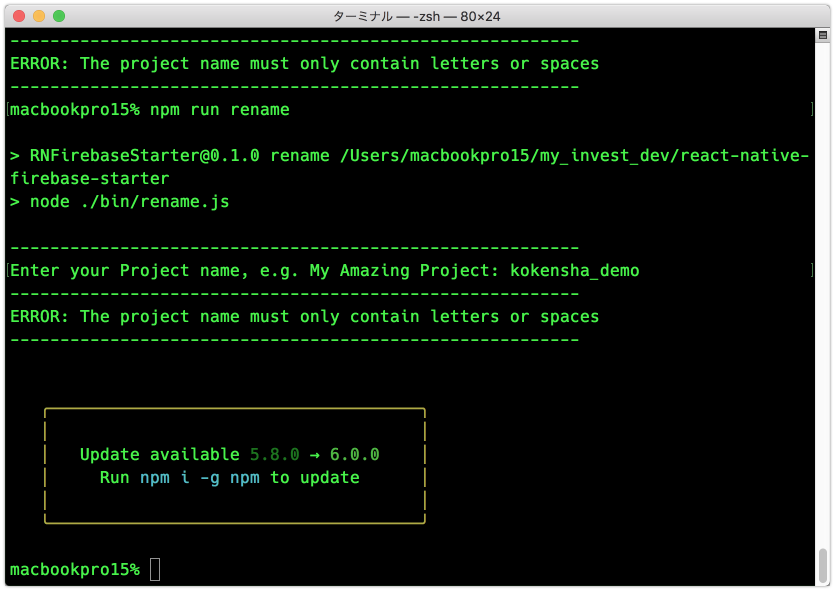
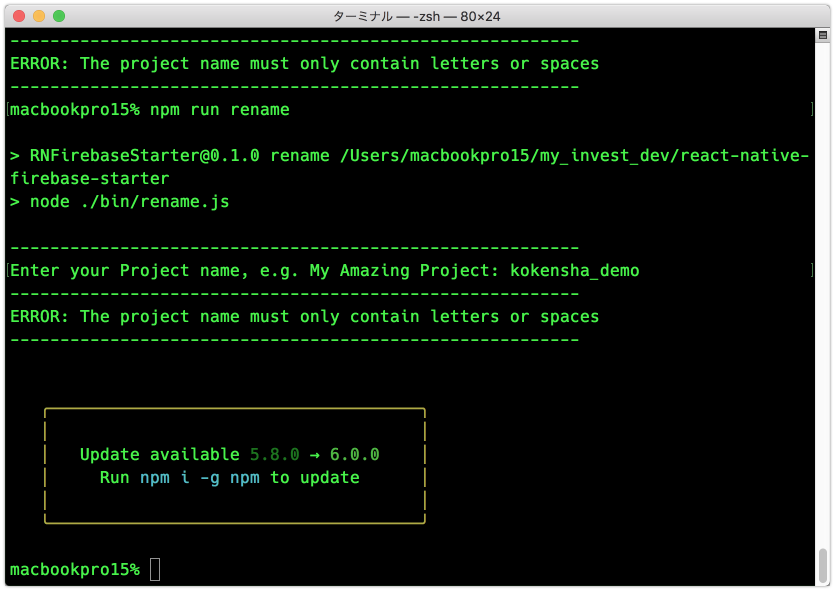
プロジェクトの名前を変更しておく

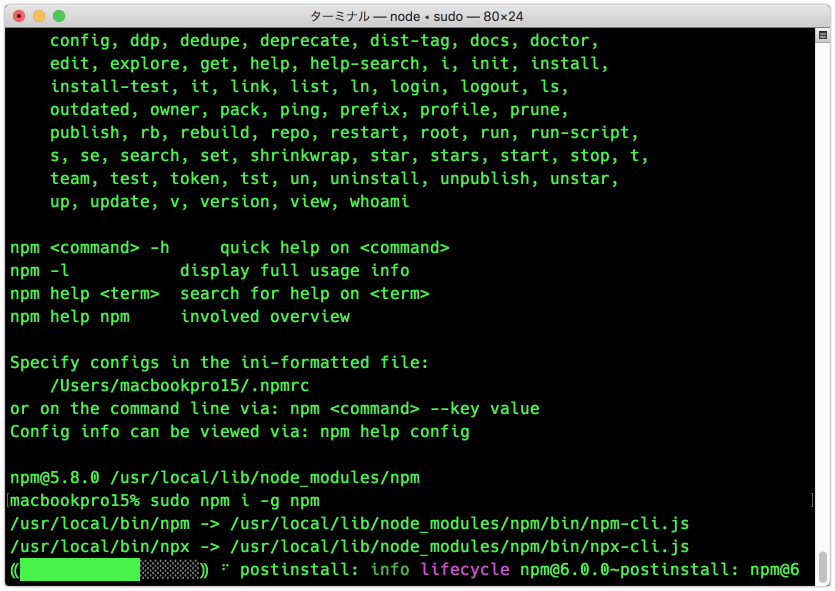
(私の環境では、古いnpmになっていますので、それも更新します。)


それから、ドキュメント通りに
yarn run start or npm start
npm run ios or yarn run ios
を実行します。
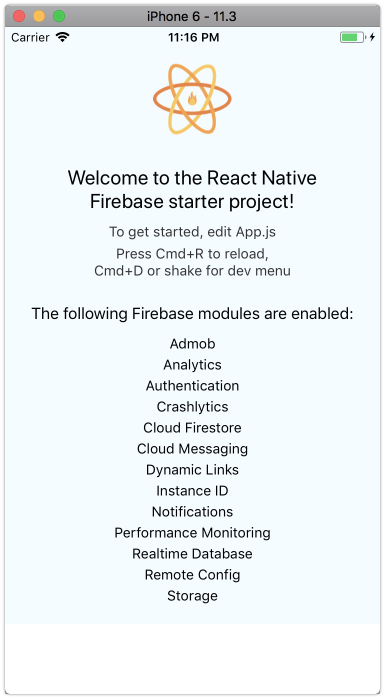
下記のシミュレーター画面が出てきたら、成功です!
おめでとうございます!
いかがでしょうか?ここまでできましたでしょうか?
質問等がある方は私のTwitterまでDMなどをください!
#reactnative
react-native-mapsを使っている人いませんか、こういうのを書きました!https://t.co/Cy6t7RyDPo— 川島@ソフトウェア、Web、アプリ、IoT作るのが大好き (@kokensha_tech) 2018年5月12日
次は、react-native-firebaseを利用して、 Authenticationの部分を実現してみたいと思います。
ユーザーログイン、ログアウト、認証あたりのチュートリアルを書きます。
楽しみにしてください!
[amazonjs asin=”B077TYPXY1″ locale=”JP” title=”Firebase Cookbook: Over 70 recipes to help you create real-time web and mobile applications with Firebase (English Edition)”]
[amazonjs asin=”B076PWRYSS” locale=”JP” title=”Learning React Native: Building Native Mobile Apps with JavaScript”]