React-Native-Mapsのちょっとした癖(v0.21.0 Dragレスポンスの問題)
Facebookがバックしている
React Native、Flutterが攻めってきたにも関わらず、今現在
iOSとAndroidの二つのプラットフォーム対応のスマホアプリを同時に開発できるという点においては
もはや最強と言えるでしょう。
その中、地図を表示したり、地図を操作したりしたいと思うときは
react-native-mapsというコンポーネントはきっとみんな最初に検討する対象になるでしょう!

https://github.com/react-community/react-native-maps
最近、一番最新のバージョンは
になっております。(2018/05/12)
私はとあるアプリの開発で、react-native-mapsを利用しています。
今までは、二つ、三つぐらい古いバージョンのものを利用していましたが
そろそろバージョンアップしなければならないタイミングになり
バージョンアップすることになりましたが
バージョンアップするに当たって、いくつか「癖」に遭遇して
ここで皆さんにご紹介したいと思います。
もしかしたら、同じところで悩んでいる方もいらっしゃったら、ご参考になれるかもしれません!
目次
インストールがCocoapodsへ変更した!
インストールがcocoapodsに変更しました!
https://github.com/react-community/react-native-maps/blob/master/docs/installation.md
react-native linkを使うな!ということです。
前は、npm install した後、react-native linkをすれば、インストールが無事完了できたのに
現時点最新のバージョンに変えた時に、pod installにしなければなりません!
久しぶりに、podコマンドを実行しましたので、いくつかうまく行かないこともありました。
pod関連の問題の解決はこちらの記事をご参照ください。
パフォーマンスの低下
pod install+react-native-mapsの手動インストールで
バージョンアップして、アプリをテストで起動できましたが
しかし、指でスマホの画面でmapを移動しても
すぐ、切れて、指の動きを追随しなくなって、パフォーマンスが低下して、レスポンスがとても悪くなる現象が発生しました。
StackOverFlowや、githubのissueを読み漁って
問題の箇所を特定しました!
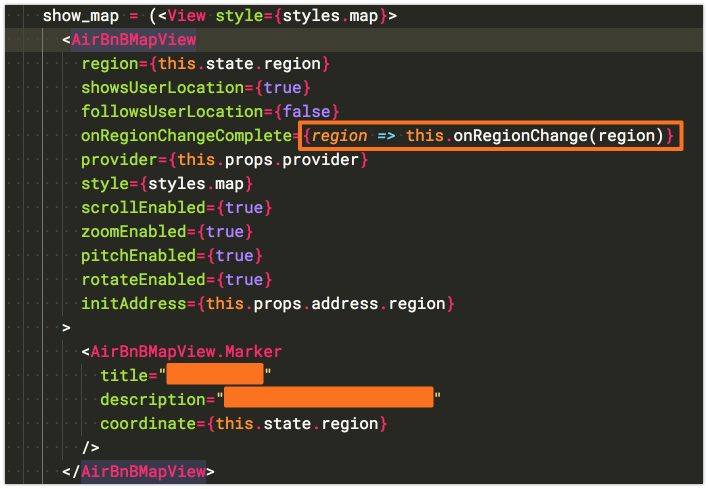
onRegionChangeをonRegionChangeCompleteに!
MapViewコンポーネントのEvent
https://github.com/react-community/react-native-maps/blob/master/docs/mapview.md
onRegionChangeをonRegionChangeCompleteにすれば
問題が無事解決しました!
下記のように、修正後の画面です!

今この時点でまだ定説がありませんが
StackOverflowやgithubのみんなの議論を見た感じですと
何らかの原因でonRegionChangeのでは処理が重くて、頻繁にsetStateによるロケーションの更新がパフォーマンスの低下を引き起こしたと
代わりに、onRegionChangeCompleteの方を使ったら問題が解消したという報告が多数がありました。
私も、試した結果、うまく問題が解決しました。
少し今更感がありますが、今考えてみますと、onRegionChangeよりは、確かonRegionChangeCompleteの方がロジックが合っていると思います。
またonRegionChange関数は、下記の通りとなります。
onRegionChange(region) {
this.setState({ region });
}
まとめ
いかがでしょうか?
もしご参考になれば、嬉しいです。
React Nativeというフレームワークが、開発のコストを下げ、スピーディーにiOSとAndroid両方対応できるアプリを開発することを可能にしてくれていますが、諸々外部のコンポーネントに依存するのも事実で
react-native-mapsのように、「これしかない」ようなコンポーネントに何かbreack changeがあるたびに、フォローするのも大変ですね。
この辺は、トレードオフと考えるしかないかなと思います。
では、また何かがありましたら、共有します!
Happy coding!


