【超実用】React Native 実際にリリースしたアプリを0.57から0.59.9へアップグレード全過程記録!
私が「今すぐ試したい!機械学習・深層学習(ディープラーニング)画像認識プログラミングレシピ」という本を執筆して、今月の19日から店頭に並べて、販売することになりますが
[amazonjs asin=”4798056839″ locale=”JP” title=”今すぐ試したい! 機械学習・深層学習(ディープラーニング) 画像認識プログラミングレシピ”]
実は私はReact Nativeを使ってスマホアプリ(iOSとAndroid両方)の開発者でもあります!
色々苦労したこともあって、だいぶノウハウが溜まっています!笑
目次
背景
今回の記事のタイトルは【超実用】React native 実際にリリースしたアプリを0.57から0.59.9へアップグレード全過程記録!ですが、本当に今回の作業をそのまま記録しておこうかと思っています。
実際に、作業をしながら、この記事を書きます。
当然ですが、最終的に、Appleのストアにも、GoogleのGoogle Playにも新バージョンのリリースまでやります。
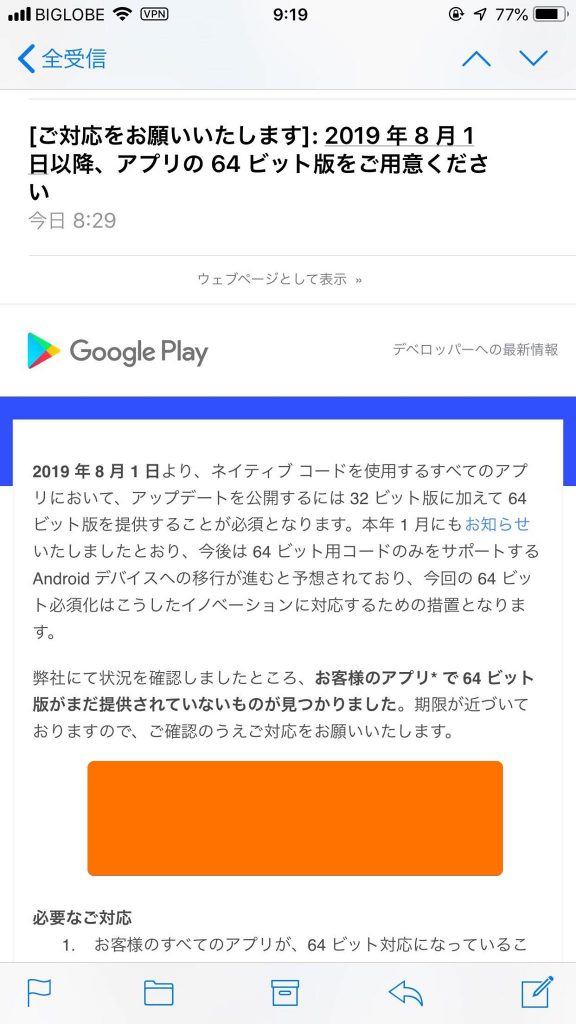
この作業のきっかけは、ある一通のメールです。

そうしたら、アップデートするしかないですね、対応しないまま放置すると、最悪、アプリストアから取り下げになるかもしれませんので、
クライアントのアプリなので、一部敏感なところは伏せながら、説明していきますが
重要なのは、アプリのロジックではなくて、
- React Nativeのバージョンアップ関連作業がどんだけ大変かということをお伝えするのが一つの目的で、
- もう一つは、その過程でのコツ的なものもご紹介できれば、参考する価値になるかなと考えています。
- 今回は、Google PlayのAndroidアプリの64ビット対応ですが、フレームワークはreact nativeなので iOSに対しても同様の対応になりますので、参考になれるかと思います。
もちろん、全部手動なので、力技です。前は自動的にReact NativeアプリのReact Nativeバージョンアップしてくれるツールもありましたが、なかなか、超絶うまく行って、幸せだという話があんまり聞いていなくて、結局2019年6月現在は、主導が一番確実かなという私の個人的な感覚です。
また、ここで記述しているプロジェクトは、Expoを使っていません。
では、早速、始めましょう!
Android Studioのアアップデート
まず最初に、Android Studioを開いて、作業前のバージョンのアプリがそのまま開いて動くかどうかを確認します。
ここで、まずAndroid Studioのアップデートの嵐です。
しばらく開いていないAndroid Studio
Updateの嵐!笑React Nativeで作ったアプリの64ビット対応作業です。
みなさんはどうですか?
最近Androidアプリの64ビット対応はもう済んだのですか? pic.twitter.com/6IUCKdnLHD— 著書:今すぐ試したい!機械学習・深層学習(ディープラーニング)画像認識プログラミングレシピ (@kokensha_tech) 2019年6月13日
このレイヤーに関しては
React Nativeで書いたか、Javaで書いたか、Kotlinで書いたかはあんまり関係ないですね。Android Studioの更新はみんな対応しなければいけないので、仕方ないです。 pic.twitter.com/T43cteloIt
— 著書:今すぐ試したい!機械学習・深層学習(ディープラーニング)画像認識プログラミングレシピ (@kokensha_tech) 2019年6月13日
案の定、エラーだらけになりました!笑
もちろん、エラーになります!笑 pic.twitter.com/mffJznUs3G
— 著書:今すぐ試したい!機械学習・深層学習(ディープラーニング)画像認識プログラミングレシピ (@kokensha_tech) 2019年6月13日
新しい空っぽのReact Native プロジェクトを作る
久しぶりに、React Nativeをバージョンアップする際には、ほとんどの場合、XcodeやAndroid Studioのエラーが多くなり、修復するのが大変な工数がかかることになります。
直せない訳ではないですが、直すより、新しいプロジェクトを作って、ファイルをコピーした方が早いです。
対象プロジェクトを一旦退避(フォルダ名を変える)
対象プロジェクトはABCという名称だとします。プロジェクトのフォルダ名もABCだとします。
まず、今のプロジェクトをABCから適当にABC_backupなどの名称に変えておきましょう。
次に、新しくプロジェクトを作るときは、またABCという名称を使いたいです!ここ重要です。何故ならば、Xcodeなど、プロジェクト名などもreact-native initのコマンドで、作成されますので、あとで、バックアップしたコードを新しく作成したプロジェクトにコピーするだけで、動作するようになります。
続いて、react-nativeなどをupgradeしてください。
sudo npm install -g react-native-cli
このコマンドで、react-native-cliが古い場合は、このコマンドで、更新してくれます。
新しいプロジェクトを作る
続いて、ABCと同じディレクトリで
react-nativeコマンド
react-native init ABC
そうすると、新しい空っぽのABCプロジェクトが作成されます。もちろん、これは全部最新のReact Nativeのパッケージバージョンになっています。

続いて、下記のコマンドを実行してください。
cd ABC npm install
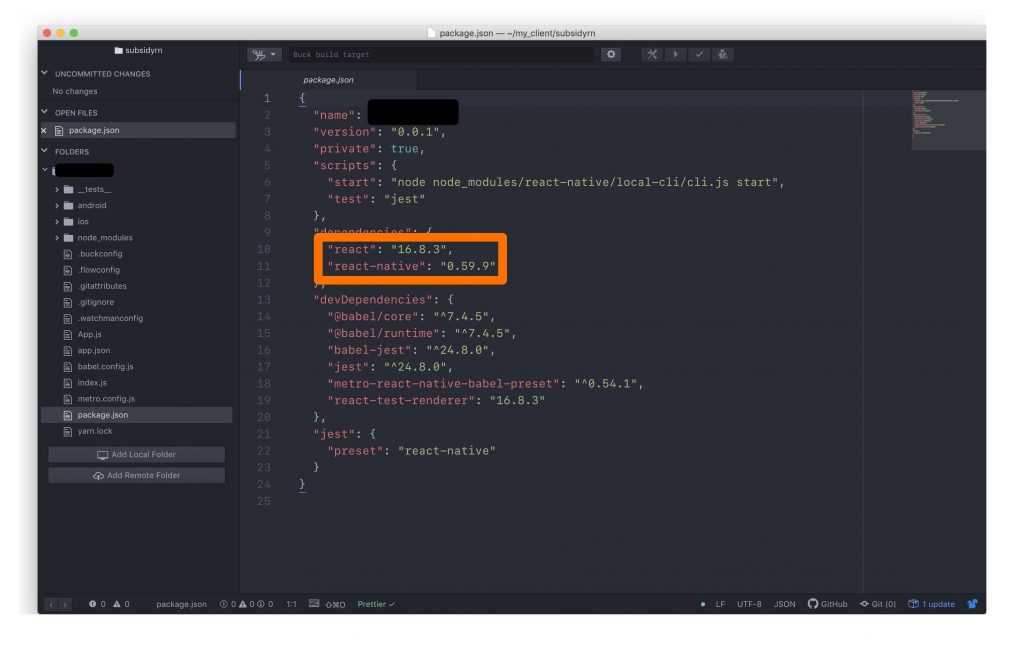
プロジェクトのjsonファイルを確認してみますと
react-nativeのバージョン番号は最新になっています。新しく作ったので、当然ですね。

iOSシミュレータでのテスト
ここで、一回アプリを実行して動作確認をします。
react-native run-ios //iosの場合 react-native run-android //androidの場合(先にシミュレータを立ち上げておいてください)
1回目の起動は、多少時間がかかります。
うまく起動しない場合は、全てのTerminalとシミュレータを閉じて
もう一回react-native run-iosを実行してください。

Android シミュレータでのテスト
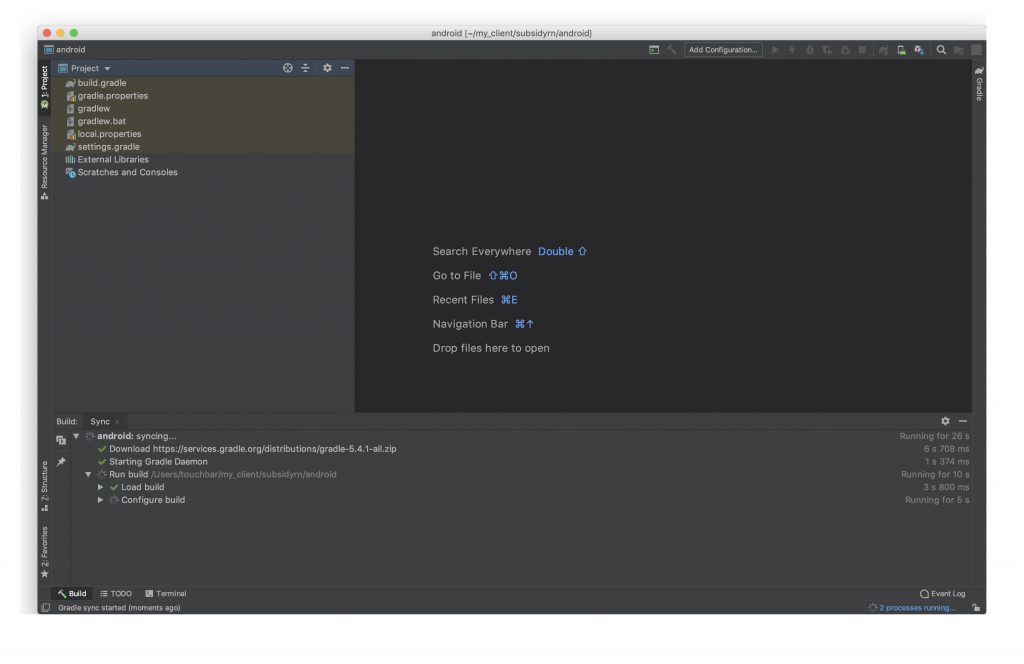
Android Studioも開いて、上作ったABCの配下にあるandroidフォルダから、Adroidプロジェクトを開いてください。
設定について聞かれる場合は、全てデフォルトの設定で開いてください。
そうすると、次の画面に遷移します。

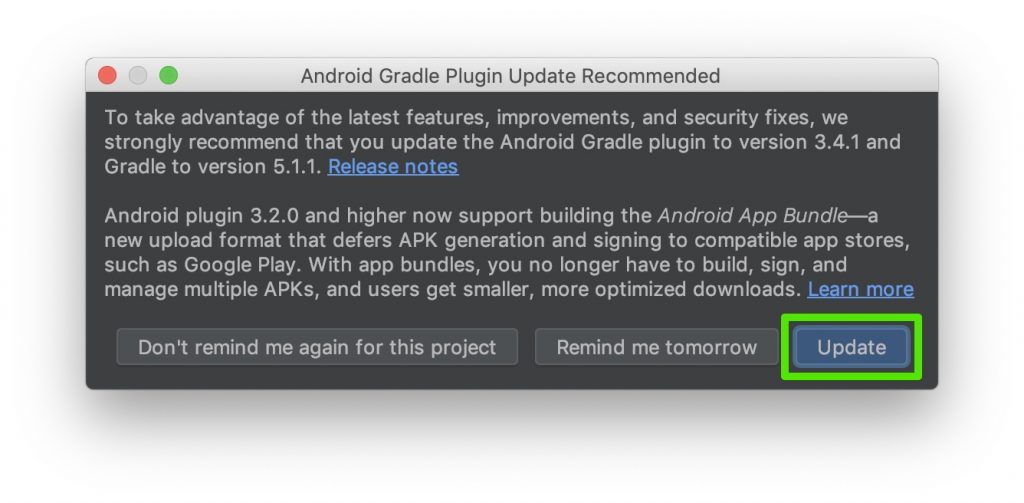
またアップデートのダイアログが現れます。全部素直にアップデートします。

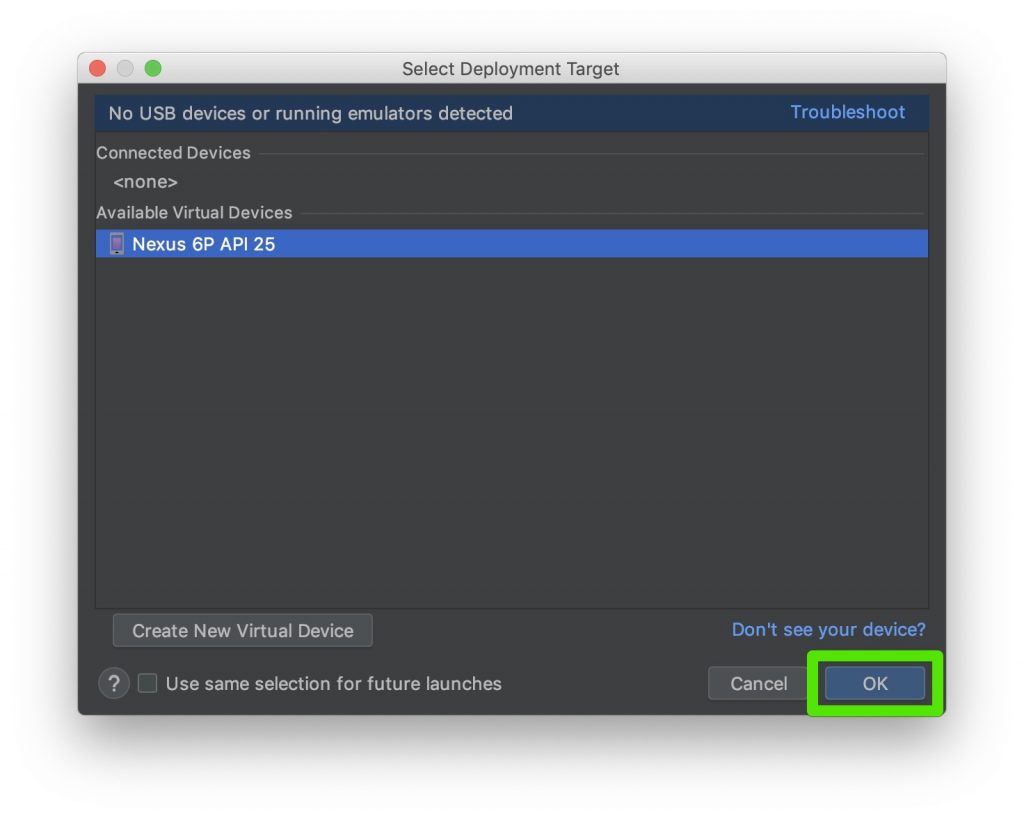
アップデートが終わりましたら、次は、Ctrl+Rで、実行をします。
そうすると、下の画面が現れます。OKをクリックして続行します。


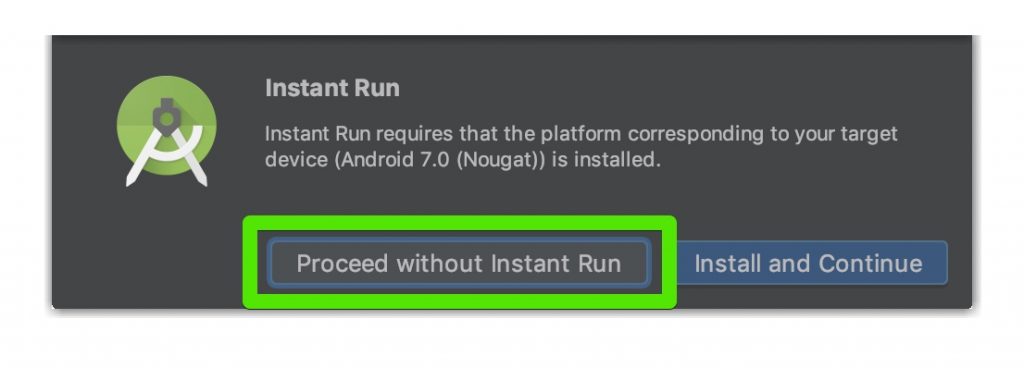
Instant Run機能も今回は使わないで、進みます。
そうすると、シミュレータも起動して、React Nativeのアプリの最初の画面が表示されます。

これで、iOS/Android両方確認できましたね、最新のReactとReact Nativeのパッケージを使っている空っぽのアプリの用意ができました!
次は、退避したアプリのソースコードを新しく作った空っぽのフォルダにコピーします。
ファイルのコピー
次は、様々なファイルをここにコピーしてきます。
ここの作業は慎重に行ってください。ファイルが足りなかったりするとエラーになりますし、最悪の場合は、アプリが動作しなくなりますので、注意深く実施してください。
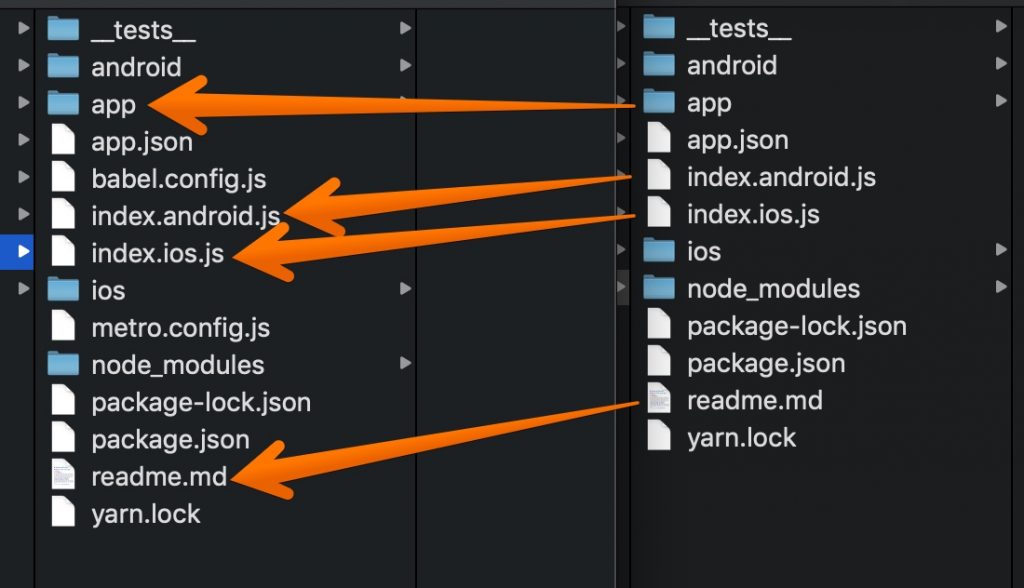
- package.jsonは慎重に差分のコピー
- .gitフォルダのコピー
- index.jsのコピー(あるいは、index.ios.js/index.android.js)
- appフォルダのコピー(あなたのJavaScriptのソースコードフォルダ、srcなどという名前になっている場合もあります、ここはあたなのフォルダ名に合わせてください。)
- 他は適宜(私の場合は、readme.mdファイルもコピーします)

コピーしない
- iosとandroidフォルダはそのまま(XCodeやAndroid Stduioから調整はある)
- app.jsonそのまま
これから、逐次重要なポイントを作業しながら、解説します。
package.jsonの差分コピー
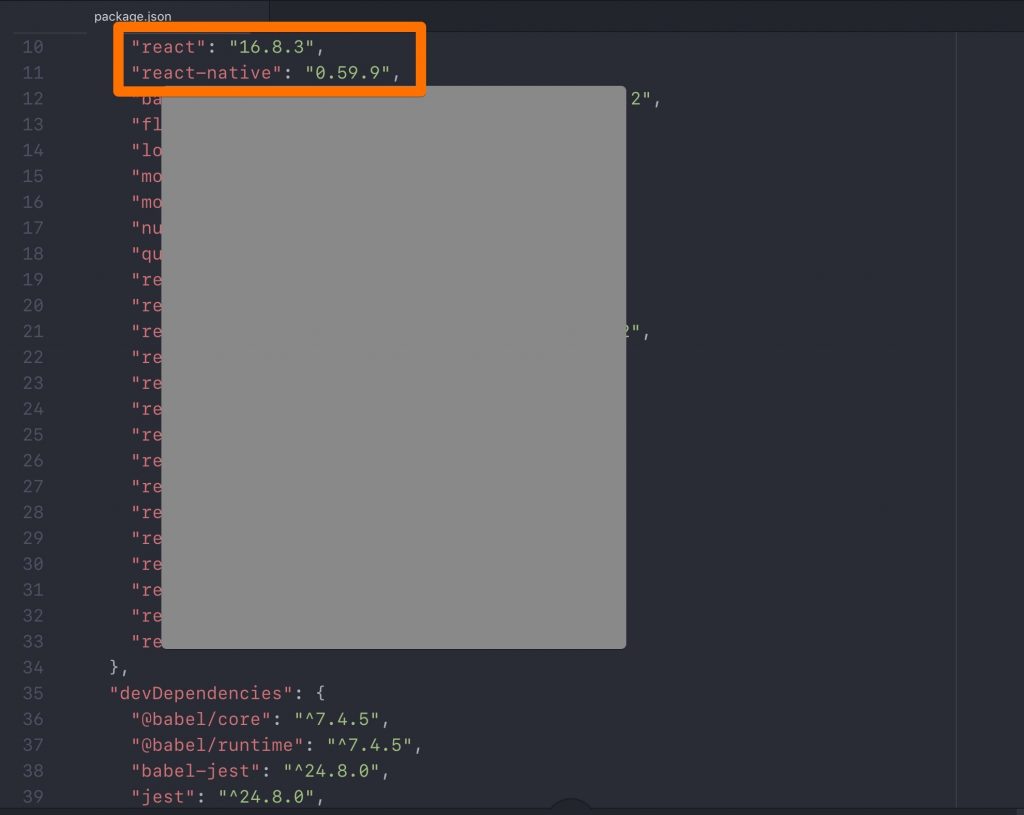
このステップは非常に重要です。退避したフォルダ(ABC_backup)のpackage.jsonの中にreactとreact-nativeの二行以外は、dependenciesフィールドの全部を新しいフォルダ(ABC)にあるpackage.jsonのところにコピーしましょう。

上のスクリーンショットのグレーの部分は、コピーしてきたものです。プロジェクトによっては違います。
また、下の、devDependenciesはそのままでいいです。
必要なパッケージの記述をコピーしたら、次は、ABCのフォルダに入って、下記のコマンドを実行してください。
npm install react-native link
そうすると
warn Running `react-native link` without package name is deprecated and will be removed in next release. If you use this command to link your project assets, please let us know about your use case here: https://goo.gl/RKTeoc
お!これは新しい、以前は react-native linkを使っていたのに!笑
これは、React Nativeの世界です。前使えたものは、いつか使えなくなる。これに慣れないと、React Nativeはやってらんないです!笑
なので、react-native linkの後ろにパッケージ名をつけて、実行します。やや面倒ですが、確実ですね。
ここも、皆さんのアプリの構成に合わせて、必要なパッケージ名をlinkしてください。
ちなみにですが react-native link react-native-vector-iconsはうまくいかない場合は、もう一回
npm install –save react-native-vector-icons
を実行してから、react-native link react-native-vector-iconsをすると、うまくいきます。他も同様に、処理してください。
パッケージのインストールとlinkが全部終わりましたら、一旦この段階で、もう一回シミュレータを起動して、エラーがないを確認します。
特に問題がなければ、シミュレータが同様に立ち上がります。画面上は特に何も変化はありません。
index.jsのコピー
続いては、index.jsとiOS/Androidフォルダのコピーです。
index.jsの代わりに、index.ios.jsとindex.android.jsの場合は、ABCフォルダにあるindex.jsを削除して、index.ios.jsとindex.android.jsをABC_backupからABCにコピーしてください。
appフォルダのコピー
あなたのJavaScriptのソースコードフォルダ、srcなどという名前になっている場合もあります、ここはあたなのフォルダ名に合わせてください。
.gitフォルダや.gitignoreファイルは一番最後コピーすれば良いです。
ここでは、もう一回全てのウィンドウを閉じて、最初から、アプリを実行(react-native run-ios/run-android)してみてください。
エラーなどが出る場合は、下の記事を参考して、解決してみてください。
react-native run-iosが急に使えなくなったりする場合は、node.jsの最新安定版をダウンロードしてインストールしてください、そうするとnode.jsとnpmのバージョンズレがなくなるから、問題が解消されるはずです。
npmのinstallが効かない場合、解消しない場合は、node_modulesを削除して、yarn install –saveを実行してみてください(もう、これからのreact nativeの開発は基本はyarn addです)。
このステップが終われば、シミュレータTerminalなど一式、全て閉じって、最初から、コマンドを実行してアプリを再起動してください。
問題がなければ、アプリが再起動します。
しかし、React Nativeのバージョンが0.57から0.59.9にアップデートするぐらいですから
非常に高い確率でアプリが動かなくなります!
私のが動かなくなりました!笑
これからは、アプリのライブラリのアップデート(ほとんど新しい文法に適用)する内容なので、少し記述しますが、読者の皆さんの状況に合わせて、適宜、読み飛ばして良いでしょう。
react-navigationが3.xに上がりました。
これに合わせて、プログラムの修正が必要です。
詳細は、省きますが、下記の内容を参考して、無事更新できました!
https://reactnavigation.org/docs/en/getting-started.html
.gitフォルダと.gitignoreフィアるのコピー
ABCフォルダのアプリが正常に動作することを確認したら、次は、履歴を管理するファイルをコピーしてきます。
git commit / git push
そうしたら、新しいソースコードをgitのレポに反映します。今までのステップで、いくつか変更とかもあったはずです。
新しいバージョンのReact Nativeでの開発
これからは、新しいバージョンになったReact Nativeで新しいアプリのバージョンに向けて、開発をしましょう!
Happy coding!
[amazonjs asin=”4839966648″ locale=”JP” title=”React Native+Expoではじめるスマホアプリ開発 ~JavaScriptによるアプリ構築の実際~”]
[amazonjs asin=”B07L95K78R” locale=”JP” title=”React NativeとExpoで作るiOS・Androidアプリ開発入門 – これ一冊でストアリリースまで進める本格的入門書 – 1/3″]
[amazonjs asin=”B076PWRYSS” locale=”JP” title=”Learning React Native: Building Native Mobile Apps with JavaScript (English Edition)”]


