2018年 React Nativeで真剣なアプリを開発するなら、絶対使うライブラリー!
目次
2018年 React Nativeで真剣なアプリを開発するなら、絶対使うライブラリー!

ここで、私が、React Nativeでアプリを開発する際に、実際に使っているライブラリーと「この機能でしたら、絶対これでしょう」というライブラリーをご紹介していきたいと思います。
React Nativeの開発で、全ての機能を全部自分で書くわけにも行きませんので
コミュニティが開発している優秀なものがあれば、どんどん活用すべきですね。
しかし、オープンソースになっている以上
品質も自分で、しっかり見極めて、選別しないと
後になって、大変なことになります。
途中から、別のライブラリーに乗り換えもできますが、プログラムの修正、テストなどで大変な工数を消耗してしまいます。
なので、この文章を通して、みなさんライブラリー選別の際に、ご参考になれば嬉しいです!
「これもおすすめ!」というライブラリーやコンポーネントがあれば、ぜひ教えてください!
React.js
https://github.com/facebook/react/
これがないと
React Native
![]()
https://facebook.github.io/react-native/
https://github.com/facebook/react-native
これもないと!笑
アプリケーションステート管理
Redux

私が実際にこれを使っています。
アプリのステート管理フレームワークがいくつかがありますが
https://github.com/aksonov/react-native-router-flux
中規模ぐらいのアプリでしたら、これがおすすめです
最初は多少戸惑いもありましたが、動きが理解すると
あとは、規約通りに部品を用意するだけで、うまく行きます。
一番大きな貢献は、やはり、アプリのプログラムの構造化が簡単にできて
アプリの全体のステートが一箇所でしっかり管理してもらうことで
それぞれもコンポーネントの責任もはっきりなります。
今が小規模でも、将来少し大きくなる可能性があれば
最初から、少し学習のコストをかけても導入すべきだと思います。
redux-persist
https://github.com/rt2zz/redux-persist
ほぼReduxとセットで使います。
アプリの状態を記憶してくれるものです!
redux-thunk
https://github.com/reduxjs/redux-thunk
私が実際に使っています!非同期処理のmiddleware
redux-saga
https://github.com/redux-saga/redux-saga/
これは、非同期処理をしたいなら
これを使うのが一番良いですね!
別のプロセスで、並列して他の何かの処理をしたい時、これを思い出してくださいね。
UIテーマ系
react-native-material-kit
https://github.com/xinthink/react-native-material-kit
materialデザインが好きな方どうぞ!
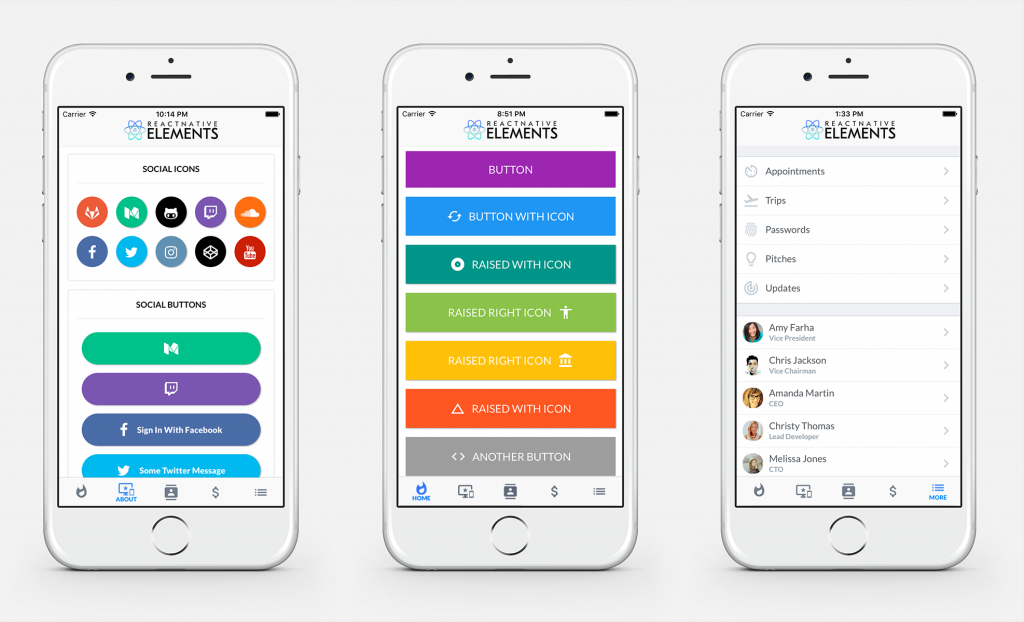
react-native-elements

https://github.com/react-native-training/react-native-elements
私が使っていますが
少し触ったことがあります。
部品がほぼ完成していて、簡単に導入できます。
自分でカスタマイズがしたくない、あるいはする予定がない
機能すれば良いだけでしたら、おすすめです!
面倒なStyleの設定とかも劇的に減るはずです!
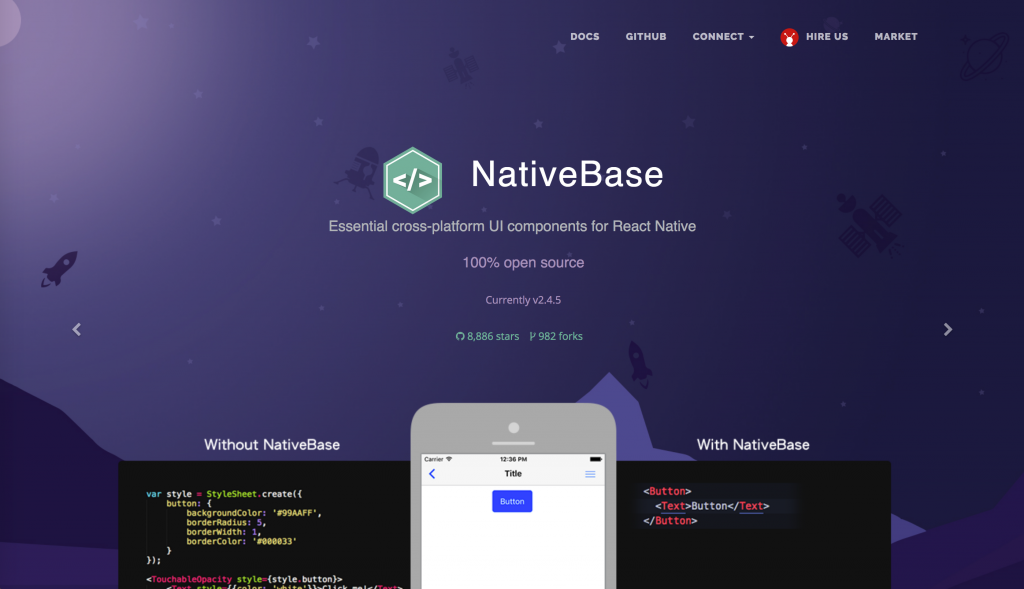
NativeBase
https://github.com/GeekyAnts/NativeBase

こちらも上のreact-native-elementsと同様、部品が用意してくれています!
aurora-imui
https://github.com/jpush/aurora-imui
こちらもとても綺麗で有望です。
チャットのUIのコンポーネントを提供しています。
User Interface系
ユーザインタフェース系
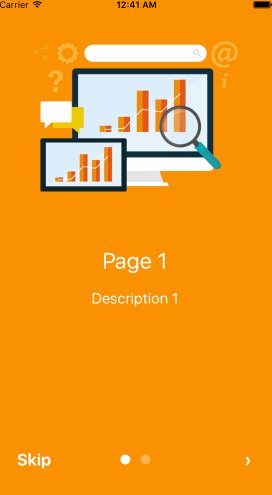
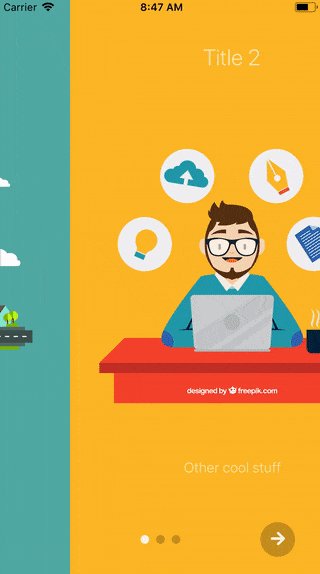
react-native-app-intro

https://github.com/fuyaode/react-native-app-intro
アプリの初回の起動の時で
アプリの簡単な説明があると、おしゃれです、丁寧ですよね。
そのイントロを手助けしてくれるライブラリーです!
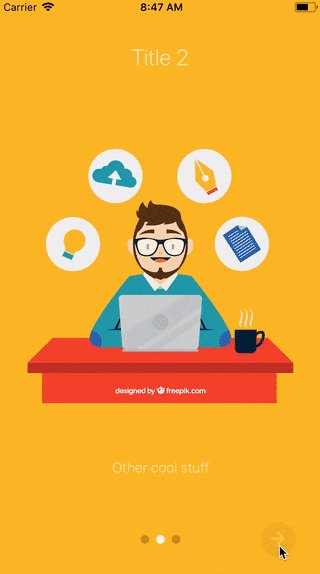
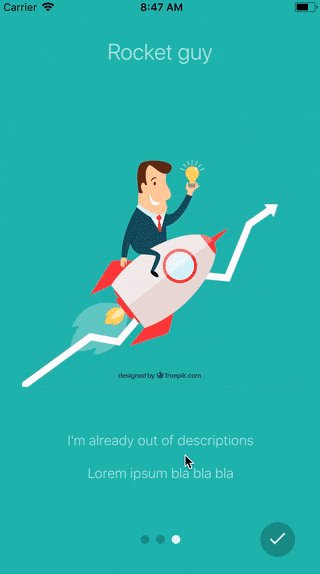
react-native-app-intro-slider

https://github.com/Jacse/react-native-app-intro-slider
こちらも、上と同じ機能を実現しますが
githubのスター数が少し少ないです。(スター数が大事ですね。笑)
見ている限り、設定とかも非常にシンプルで
手軽に試してみてはいかがですか?
react-native-maps
https://github.com/react-community/react-native-maps
地図の出るアプリでしたら
ほぼ、これしかない状態です!
私も実際にアプリでこれを使っています!(iOS – CocoaPodsでインストールしなければいけなくなりました。)
最近こんな記事も書きました。ご参考ください。
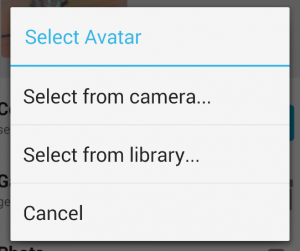
react-native-image-picker
https://github.com/react-community/react-native-image-picker
カメラロールから写真を選んで、アップロードするとか
そういう機能のあるアプリは、これを使うしかないですね!
実際に、私の知っている方も二つのプロジェクトでこれを使っています!大好評です!笑


react-native-animatable
https://github.com/oblador/react-native-animatable
私のアプリで実際に使っています!
格好いいアニメーションをつけるのがとても簡単にできます!
ボタンがふわふわ浮遊感を出しているアニメーションもこれで実現しています!
react-native-collapsible
https://github.com/oblador/react-native-collapsible
タッチして、クローズしたり、開いたりするエリアを作る時は
重宝するライブラリーです!
githubのスター数も割と多いです!
react-native-datepicker
https://github.com/xgfe/react-native-datepicker
日付の入力などが必要なアプリは
これを使わない手がありません!
AndroidとiOSのNativeのFeelもしっかり実現できていますので
使い勝手が良いはずです!
react-native-calendars
https://github.com/wix/react-native-calendars
カレンダーが必要なアプリは
これが鉄板ですね!
期間の選択などもできます!
react-native-vector-icons
![]()
https://github.com/oblador/react-native-vector-icons
React Nativeの中に、アイコンを使うなら、これがほぼ定番ですね。
私のアプリでも実際に使っています!
react-native-loading-spinner-overlay
https://github.com/joinspontaneous/react-native-loading-spinner-overlay
データを取得する時にぐるぐる回るやつですね
ローディングしていますという時に
一回画面をブロックして
ユーザーに操作をしてほしく無い時に使う便利なUIライブラリーです!
私のアプリで実際に使っています!
rn-splash-screen
https://github.com/mehcode/rn-splash-screen
意外と、Splash screenを作るとき、Xcodeを弄ったりすると、くじけそうになる時があります!泣
そういうあなたは、このライブラリーを使うと幸せになれるかもしれません!
react-native-splash-screen
https://github.com/crazycodeboy/react-native-splash-screen
こちらも!
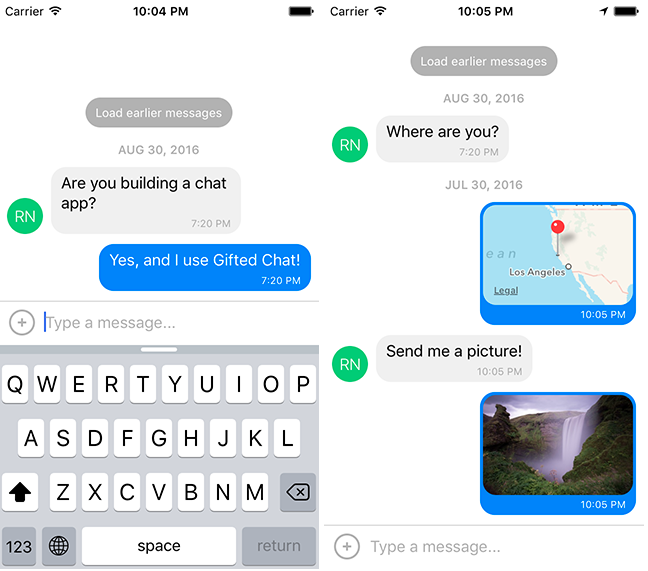
react-native-gifted-chat

https://github.com/FaridSafi/react-native-gifted-chat
chatの機能を実装するなら、もうこれしかないでしょう!
定番と言っていいでしょう。
LoginCritter
https://github.com/cgoldsby/LoginCritter
とても可愛いログインスクリーンです!
可愛さが一番ですね!
![]()
lottie-react-native

https://github.com/airbnb/lottie-react-native
いけているアニメーションをあなたのReact Nativeアプリに実装するなら、これがおすすめですね!

react-native-scrollable-header
https://github.com/janicduplessis/react-native-scrollable-header
ビューを下に引っ張ると
アニメーションになるヘッダーでしたら
こちらを使ってください!
react-native-scrollable-tab-view
https://github.com/skv-headless/react-native-scrollable-tab-view
これ、私が使っています!
前は色々試していましたが、最終的にこれに落ち着きました。
使い方も簡単ですし、とてもレスポンスもよくてサクサク動きますし
タブになっていて、タブをクリックするのも当然画面の切り替えができますし、スワイプの動作も画面間で切り替えができますから、今風です!笑
おすすめです!
react-native-swiper
https://github.com/leecade/react-native-swiper
これはタブビューではありませんが
画像などを左右にスワイプするようなものでしたら
これしかないでしょう!
react-native-swiper-animated

https://github.com/chitezh/react-native-swiper-animated
こっちもなかなか上等です!
react-native-snap-carousel
https://github.com/archriss/react-native-snap-carousel
こっちもいいですね

とても綺麗なカードのスワイプ演出ができるはず!
react-native-masonry
https://github.com/brh55/react-native-masonry
masonryの良さそうなやつはこれしかないです!
react-native-simple-modal
https://github.com/bodyflex/react-native-simple-modal
githubのスターが少ないです!
しかし、本当に一番シンプルなモーダルを使いたい時は、非常に簡単に導入できます!
私のアプリでも実際にこれを使っています!
react-native-modalbox
https://github.com/maxs15/react-native-modalbox
上のモーダルライブラリーが物足りないのであれば
これをおすすめです!
少し、高機能でおしゃれなモーダルを導入できます!
下にスワイプしたら、クローズすることもできます!素敵!
ビデオ、カメラ系
撮影、録画、カメラ操作など
react-native-camera
https://github.com/react-native-community/react-native-camera
スマホのカメラを使って何かをする時は
このライブラリーですね!
写真アプリとかもうこれしかないじゃないかと。
react-native-video
https://github.com/react-native-community/react-native-video
カメラの次、ビデオ
ビデオの再生や制御などがこれですね!
流石にビデオの編集などの機能が無いようです。
将来あると強いですね!
バックエンド系
データベースやサーバーレスなどのバックエンド系
react-native-firebase
https://github.com/invertase/react-native-firebase
Firebaseとうまく連携するなら、このライブラリーですね。
私の中では結構注目しているライブラリーの一つです!
realm-js

https://github.com/realm/realm-js
あなたのアプリで、データの処理が多いのなら
これを使うのが必須になってくるでしょうね!
アプリ内のデータベースとしての利用はおすすめです。
react-native-fbsdk
https://github.com/facebook/react-native-fbsdk
最近、FacebookのIDでログインできるアプリが多いですね
このライブラリーはそれを実現してくれます。
ただ、Firebaseと連携するなら
Firebaseも充実したAuthentication機能を用意してくれていますので
それもおすすめです!
react-native-fcm
https://github.com/evollu/react-native-fcm
Push通知でしたら
このライブラリーですね。
セットアップはやや手数がかかる印象ですが
実際にこれを使っている人が知っています!笑
決済・課金
決済課金は2019年6月現在、私が把握している限りreact-native本体が決済、課金のモジュールを出していないです。この辺り、シビアなケースが多く、react-nativeでの実装はじっくり検討して、自己責任で行ってください。
react-native-billing
https://github.com/idehub/react-native-billing
Androidのアプリ内課金機能
これしかないぐらいです!
私のアプリで実際に使っています!
react-native-in-app-utils
https://github.com/chirag04/react-native-in-app-utils
iOSのアプリ内課金機能
私のアプリで実際に使っています!
私がコントリビュータにちょっぴりなっています!
機能増強
react-native-action-sheet
https://github.com/expo/react-native-action-sheet
外部へファイルの共有とか
Slackに投稿するとか
何かしらアクションを実行したい時の、メニューのようなものですね。
react-native-background-timer
https://github.com/ocetnik/react-native-background-timer
本体のintervalの機能がうまく機能しないため
代わりに、このライブラリーが作られています!
実際に使っています!
tcomb-form-native
https://github.com/gcanti/tcomb-form-native
ウェブのように、簡単にformを作れていて、formDataも一つのjsonオブジェクトとして返して
自分で、inputTextとかを書かなくてもいいです!
バリデーションもあります!webではよくある話ですね。だいたいフレームワークみんな提供している機能です。
非常に便利です、しかもスタイルも自分でカスタマイズできますので
これを使うと効率が上がるはずです!
react-native-device-info
https://github.com/rebeccahughes/react-native-device-info
デバイスの様々な情報をとって
それにより分岐処理をするとかの応用では
これがとっておきのライブラリーですね!
3Dモデルビューア
自分のアプリに3Dのモデルを表示したい場合、この部分が今まだそんなに充実していない気がします。
react-native-gl-model-view
https://github.com/rastapasta/react-native-gl-model-view
react-native-3d-model-view
https://github.com/BonnierNews/react-native-3d-model-view
おまけ!こんなのもある!
react-native-360
react native のVR!
https://github.com/tiero/react-native-360
react-native-game-engine
https://github.com/bberak/react-native-game-engine
ゲームも作れちゃいます!
gl-react-native-v2
https://github.com/gre/gl-react-native-v2
強力な画像処理!React Nativeでできちゃうんです!
そういえばInstgramが何を使っているんだろう!
まとめ
他にも本当にちょー使いやすい、大事なライブラリー、コンポーネントいっぱいあります。
これからも少しずつ、この記事をコーナーストーンとして
内容をしっかり増やして、メンテナンスしていきたいと思います。
こんなに豊富に揃っていますと、あとはもうあなたのアイディアの勝負ですね!
これもいいよというのがあれば、ぜひお教えいただければと思います!
Twiiterもやっていますのでフォローなどお気軽にどうぞ!
なんと
いつの間にか#タイムチケット でプログラミング部門
第4位!
ありがとうございます!#React #reactnative #アプリ開発 pic.twitter.com/YpkRgOarH6— 川島@ソフトウェア、Web、アプリ、IoT作るのが大好き (@kokensha_tech) 2018年5月24日
[amazonjs asin=”B078KDYXSG” locale=”JP” title=”React Nativeで初めるiOS・Androidクロスプラットフォームアプリ開発入門 – その1”]
[amazonjs asin=”4774197068″ locale=”JP” title=”React、Angular、Vue.js、React Nativeを使って学ぶ はじめてのフロントエンド開発”]
あれ?#タイムチケット #timeticket プログラミングカテゴリーで
一位?!
(^。^)#ReactNative #javascript #JavaScript #Nodejs pic.twitter.com/BvdVjwbQkv— 川島@ソフトウェア、Web、アプリ、IoT作るのが大好き (@kokensha_tech) 2018年7月17日